第二次作业
1.创建3个界面
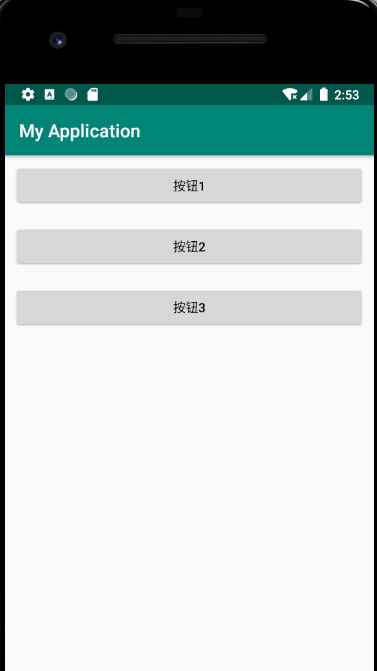
第一个界面有3个button
第二个界面有单选按钮 学历:初中 高中 专科 本科
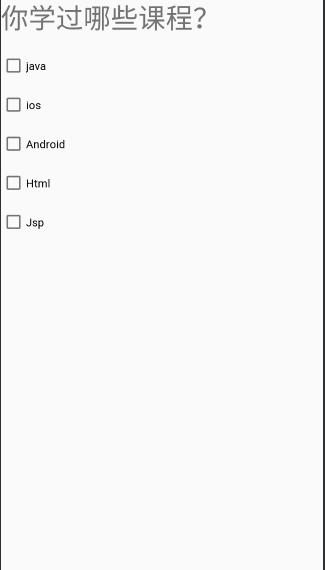
第三个界面有5个复选框 学过哪些课程
Java
Ios
Android
Html
Jsp
把第二个界面设置为启动界面
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/btn_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮1" android:background="@drawable/btn_2" android:textColor="#0D0E0E" android:layout_margin="10dp" /> <Button android:id="@+id/btn_2" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮2" android:background="@drawable/btn_2" android:textColor="#080909" android:layout_margin="10dp" /> <Button android:id="@+id/btn_3" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="按钮3" android:background="@drawable/btn_2" android:textColor="#0A0A0A" android:layout_margin="10dp" /> </LinearLayout>

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="你的学历是?"
android:textSize="10pt"></TextView>
<RadioButton
android:id="@+id/rb_1"
android:layout_width="200dp"
android:layout_height="30dp"
android:text="初中"
android:textSize="10pt"
/>
<RadioButton
android:id="@+id/rb_2"
android:layout_width="200dp"
android:layout_height="30dp"
android:text="高中"
android:textSize="10pt"
/>
<RadioButton
android:id="@+id/rb_3"
android:layout_width="200dp"
android:layout_height="30dp"
android:text="专科"
android:textSize="10pt"
/>
<RadioButton
android:id="@+id/rb_4"
android:layout_width="200dp"
android:layout_height="30dp"
android:text="本科"
android:checked="true"
android:textSize="10pt"
/>
</LinearLayout>

<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="60dp" android:text="你学过哪些课程?" android:textSize="15pt"></TextView> <CheckBox android:layout_width="100dp" android:layout_height="50dp" android:text="java"/> <CheckBox android:layout_width="100dp" android:layout_height="50dp" android:text="ios" /> <CheckBox android:layout_width="100dp" android:layout_height="50dp" android:text="Android" /> <CheckBox android:layout_width="100dp" android:layout_height="50dp" android:text="Html" /> <CheckBox android:layout_width="100dp" android:layout_height="50dp" android:text="Jsp" /> </LinearLayout>

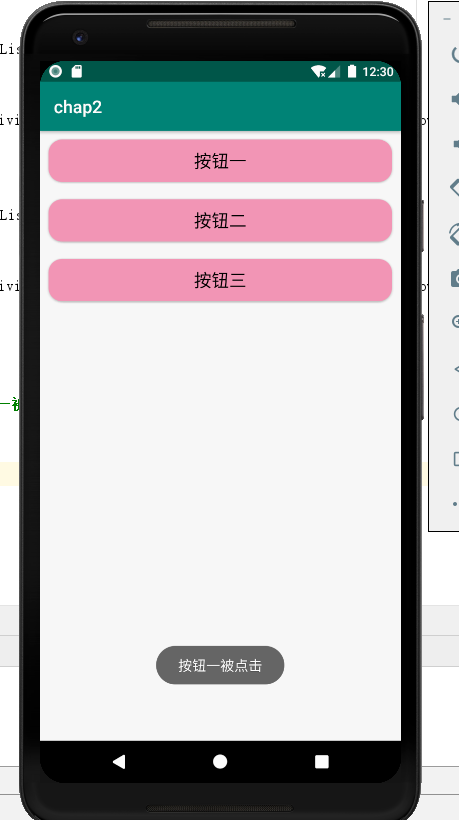
2.在界面1上设置按钮点击事件
按钮1用onclick方式
按钮2和按钮3用监听方式
点击后用Toast弹出 按钮xxx被点击
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <Button android:id="@+id/bt_1" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/btn_2" android:text="按钮一" android:textSize="20sp" android:textColor="#000000" android:layout_margin="10dp" android:onClick="click1"/> <Button android:id="@+id/bt_2" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/btn_2" android:text="按钮二" android:textSize="20sp" android:textColor="#000000" android:layout_margin="10dp"/> <Button android:id="@+id/bt_3" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@drawable/btn_2" android:text="按钮三" android:textSize="20sp" android:textColor="#000000" android:layout_margin="10dp"/> </LinearLayout> package com.example.chap2; import androidx.appcompat.app.AppCompatActivity; import android.os.Bundle; import android.view.View; import android.widget.Button; import android.widget.Toast; public class ToastActivity extends AppCompatActivity { private Button btn1; private Button btn2; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_toast); btn1=findViewById(R.id.bt_2); btn1.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(ToastActivity.this,"按钮二被点击",Toast.LENGTH_LONG).show(); } }); btn2=findViewById(R.id.bt_3); btn2.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { Toast.makeText(ToastActivity.this,"按钮三被点击",Toast.LENGTH_LONG).show(); } }); } public void click1(View View){ Toast.makeText(this,"按钮一被点击",Toast.LENGTH_LONG).show(); } }

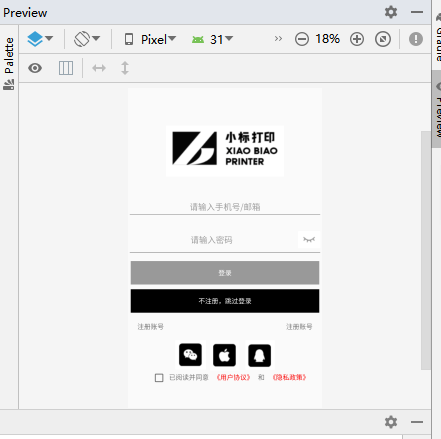
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" android:orientation="vertical"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/tp1" android:layout_gravity="center" android:layout_marginTop="80dp"/> <EditText android:layout_width="match_parent" android:layout_height="50dp" android:hint="请输入手机号/邮箱" android:layout_marginTop="40dp" android:gravity="center" /> <EditText android:layout_width="match_parent" android:layout_height="70dp" android:hint="请输入密码" android:gravity="center" android:drawableRight="@drawable/tp2" android:drawablePadding="10dp" android:layout_marginTop="10dp"/> <Button android:layout_width="400dp" android:layout_height="50dp" android:text="登录" android:textColor="#ffffff" android:gravity="center" android:layout_gravity="center" android:layout_marginTop="10dp" android:background="#999999" /> <Button android:layout_width="400dp" android:layout_height="50dp" android:text="不注册,跳过登录" android:textColor="#FFFFFF" android:gravity="center" android:layout_gravity="center" android:background="#000000" android:layout_marginTop="10dp" /> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="10dp"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="注册账号" android:layout_margin="10dp" android:layout_alignParentLeft="true" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="注册账号" android:layout_margin="10dp" android:layout_alignParentRight="true" /> </RelativeLayout> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/tp3" android:layout_alignParentLeft="true" android:layout_marginLeft="100dp"/> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/tp4" android:layout_centerInParent="true"/> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/tp5" android:layout_alignParentRight="true" android:layout_marginRight="100dp"/> </RelativeLayout> <RelativeLayout android:layout_width="wrap_content" android:layout_height="wrap_content"> <CheckBox android:id="@+id/a1" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="50dp" /> <TextView android:id="@+id/a2" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="已阅读并同意" android:layout_toRightOf="@+id/a1" android:padding="5dp"/> <TextView android:id="@+id/a3" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="《用户协议》" android:textColor="#FA0606" android:layout_toRightOf="@id/a2" android:padding="5dp"/> <TextView android:id="@+id/a4" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="和" android:layout_toRightOf="@id/a3" android:padding="5dp"/> <TextView android:id="@+id/a5" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="《隐私政策》" android:textColor="#FA0606" android:layout_toRightOf="@id/a4" android:padding="5dp"/> </RelativeLayout> </LinearLayout>