Elementui多选下拉框数据回显
今天在做老年病项目时发现需要用大量的单选框,但是单选框显示比较乱,所以我这次用了多选下拉框。
环境:Vue3+ElementUI-Plus
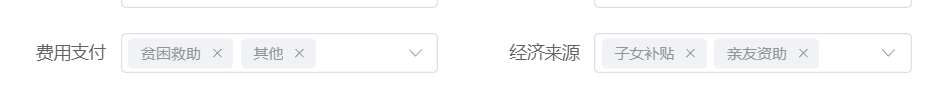
首先是基本的多选显示下拉框
<el-form-item label="费用支付"> <el-select v-model="older.feePayment" multiple placeholder="费用支付" clearable class="w100"> <el-option v-for="item in feePaymentArr" :key="item.value" :value="item.value" :label="item.label"> </el-option> </el-select> </el-form-item>
这里的v-model绑定的是这个下拉框选中值的数组
这里的feePaymengArr数组是下拉框所有的数据
methods:{
//修改老人信息
handleEdit(index,row) {
console.log(index,row)
this.older = JSON.parse(JSON.stringify(row))
console.log(this.older)
this.older.feePayment = this.older.feePayment.split(",")
this.feePaymentArr= [
{value: '城镇职工基本医疗保险',label: '城镇职工基本医疗保险'},
{value: '城镇居民基本医疗保险',label: '城镇居民基本医疗保险'},
{value: '新型农村合作医疗',label: '新型农村合作医疗'},
{value: '贫困救助',label: '贫困救助'},
{value: '商业医疗保险',label: '商业医疗保险'},
{value: '商业医疗保险',label: '商业医疗保险'},
{value: '全公费',label: '全公费'},
{value: '全自费',label: '全自费'},
{value: '其他',label: '其他'},
]
this.infoDialog = true
},
}
data(){
return{
older:{
feePayment : [] , //贫困救助
},
//下拉框数组
feePaymentArr : []
}
}
这个是在elementui表格的基础上做的,所以编辑方法会自动获取这一行的值,然后我们数据库关于多选字段值是以,分隔的,所以我们的回显数据需要通过split方法进行分割成一个数组,然后下拉框的v-model绑定这个数组,elementui就会帮我们自动进行数据的回显。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号