从零开始学习前端JAVASCRIPT — 12、JavaScript面向对象编程
一、构造函数的使用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>面向对象编程</title>
</head>
<body>
<script>
/*构造函数(构造函数命名一般此采用大驼峰式命名即驼峰式命名首字母大写)*/
// 构造函数中的this指向的是即将生成的对象
// ES5的语法
function Es5Person(name) {
this.name = name;
this.sleep = function () {
console.log('喜欢睡觉!');
};
}
// ES6语法
class Es6Person {
constructor(name) {
this.name = name;
}
//定义方法省略关键字,且方法直接绑定到原型对象
sleep() {
console.log('喜欢睡觉!');
}
}
var personOne = new Es5Person('小明');
var personTwo = new Es6Person('小张');
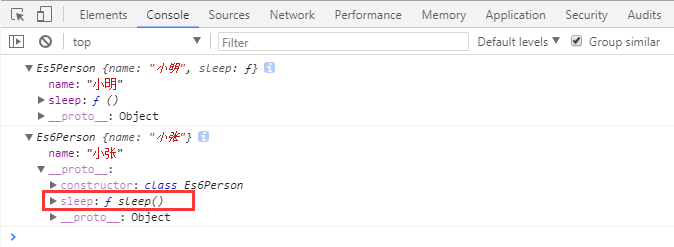
console.log(personOne);
console.log(personTwo);
</script>
</body>
</html>

二、构造函数和对象的关系
对象是由构造函数new 出来的,即对象是构造函数的实例。
三、使用JSON创建对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>面向对象编程</title>
</head>
<body>
<script>
// json创建对象的方式(适合单个对象)
const liuneng = {
name: '刘能',
sleep: function () {
console.log('喜欢睡觉!');
}
};
console.log(liuneng);
</script>
</body>
</html>
四、面向对象和面向过程的区别
1)面向过程:面向过程专注于如何去解决一个问题的过程步骤。编程特点是由一个个函数去实现每一步的过程步骤,没有类和对象的概念。
2)面向对象:专注于由哪一个对象来解决这个问题,编程特点是出现了一个类,从类中拿到对象,由这个对象去解决具体问题。
对于调用者来说,面向过程需要调用者自己去实现各种函数。而面向对象,只需要告诉调用者,对象中具体方法的功能,而不需要调用者了解方法中的实现细节。
七、类和对象
类 :对一群具有相同特征的对象的集合的描述;
对象:真实存在的对象个体;
对象和类的理解:面向对象,而不是面向类。
类只是我们用来组织对象和构造程序的一种形式,它本质上源自于人们对于现实世界中的一种概念映射,即:凡是具有共同点的部分便可以抽象成一类,抽象层次越高,类在继承体系中的层级越高(或者说越低,看你从哪个方向来看了,总之就是越来越基础,直到成为一切衍生类型的始祖)。
在 Javascript 里,一切对象归根结底都是源自于 Object,如果你扩展(重载)了 Object 的原型(Javascript 基于原型继承),那么其他的一切对象都可以获得这些扩展(重载)。所以在 Javascript 的世界里,类不是必须的,没有类一样可以面向对象。
Javascript中function作为构造函数时,就是一个类(类本质也是个函数),搭配上new操作符,可以返回一个对象。
在JavaScript中采用构造函数来模拟类,只是为了能在应用的业务领域里重现基于类语言的那种类型化(更容易和我们看待事物的方式相匹配),但是由于一些语言设计上的不足甚至是错误,使得 Javascript 很难完整的实现经典类型系统。继承靠原型链,多态靠弱类型,封装靠闭包。
八、JSON字符串和对象直接的转换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>面向对象编程</title>
</head>
<body>
<script>
// 对象转字符串(方法不会被序列化,只保留属性)
var obj1 = {name: '张三', hello: function () {}};
console.log(JSON.stringify(obj1));
// 字符串转对象(字符串内容要用双引号包裹,单引号包裹无法识别)
var obj2 = '{"name": "张三"}';
console.log(JSON.parse(obj2));
</script>
</body>
</html>
附录:类实现模态框
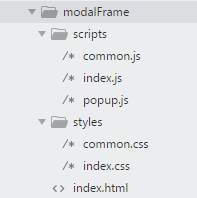
目录结构:

1.html页面

<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>模态框</title> <link rel="stylesheet" type="text/css" href="styles/common.css"> <link rel="stylesheet" type="text/css" href="styles/index.css"> </head> <body> <div class="test"> <input id="popupBtn" class="popupBtn" type="button" value="弹出框"/> </div> </body> <script type="text/javascript" src="scripts/popup.js"></script> <script type="text/javascript" src="scripts/common.js"></script> <script type="text/javascript" src="scripts/index.js"></script> </html>
2.js文件
公用js

/*函数名称:getTagByClassName */ /*函数功能:通过calss属性值获取对应的标签元素*/ /*创 建 人:石勇龙 */ /*创建时间:2018、01、10 */ /*----------------参数说明:---------------- */ /*形参className:标签的class属性值 */ function getTagByClassName(className) { if (document.getElementsByClassName) { return document.getElementsByClassName(className); } else{ var allTags=document.document.getElementsByTagName("*"); var result=[]; var allTagsArr=Array.from(allTags); allTagsArr.forEach(function (v,i) { v.className==className||result.push(v); }); return result; } } /*函数名称:$ */ /*函数功能:通过id属性值获取对应的标签元素*/ /*创 建 人:石勇龙 */ /*创建时间:2018、01、10 */ /*---------------参数说明:-------------- */ /*形参value:标签的id属性值或class属性值 */ function $(value) { if (value.charAt(0)==="#") { return document.getElementById(value.substring(1)); } else if (value.charAt(0)===".") { return getTagByClassName(value.substring(1)); } } /*函数名称:bufferMove */ /*函数功能:元素的变速运动 */ /*创 建 人:石勇龙 */ /*---------------参数说明:-------------- */ /*obj:运动对象 */ /*target:运动属性及目标(类型:对象) */ /*ratio:运动系数 */ /*fun:回调函数实现链式运动 */ function bufferMove(obj,target,ratio=8,fun) { clearInterval(obj.timer); obj.timer=setInterval(function () { var flag=true; for(var attr in target){ //获取当前值 var cur=0; if (attr==="opacity") { cur=parseInt(getStyle(obj,"opacity")*100) } else{ cur=parseInt(getStyle(obj,attr)) } //计算速度 var speed=(target[attr]-cur)/ratio; //判断运动方向 var speed=speed>0?Math.ceil(speed):Math.floor(speed); //获取下次运动位置 var nextValue=cur+speed; //设置当前运动位置 if (attr==="opacity") { obj.style.opacity=cur/100; obj.style.filter="alpha(opacity="+nextValue+")"; } else{ obj.style[attr]=nextValue+"px"; } //判断运动是否结束 if (target[attr]!=nextValue) { flag=false; } } if (flag) { clearInterval(obj.timer) if(fun){ fun(); } } },50) } /*非行内样式获取*/ function getStyle(obj,attrname) { if (obj.currentStyle) { return obj.currentStyle[attrname]; } else{ return getComputedStyle(obj,false)[attrname]; } }
模态框js

const Popup={ oContaiter:null, create(){ this.oContaiter = document.createElement("div"); this.oContaiter.className = "contaiter"; document.body.appendChild(this.oContaiter); this.oContaiter.onclick = function (ev) { e = ev || window.event(); var oTarget = e.target || e.srcElement; if(oTarget.className == "modal-close"||oTarget.className == "cancleBtn"){ this.style.display = "none"; } }; }, modalDialog({modalTitle,modalContent}){ if (!this.oContaiter) { this.create() } this.creaModalUI({modalTitle,modalContent}); this.oContaiter.style.display = "block"; bufferMove(this.oContaiter.getElementsByClassName('modal-dialog')[0],{marginTop:40}); }, creaModalUI({modalTitle,modalContent}){ this.oContaiter.innerHTML= ` <div class="modal-dialog"> <div class="modal-header"> <div class="modal-title"> <h2>${modalTitle}</h2> <a class="modal-close" href="#">×</a> </div> </div> <div class="modal-content"> ${modalContent} </div> <div class="modal-footer"> <input class="cancleBtn" type="button" value="取消"> <input class="commitBtn" type="submit" value="提交"> </div> </div> `; this.oContaiter.getElementsByClassName('modal-dialog')[0].style.marginTop=-this.oContaiter.getElementsByClassName('modal-dialog')[0].offsetHeight+"px"; } }
页面js

var oPopupBtn = $("#popupBtn"); oPopupBtn.onclick = function () { Popup.modalDialog({ modalTitle:'模态框标题', modalContent:'模态框内容模态框内容模态框内容模态框内容模态框内容模态框内容模态框内容模态框内容模态框内容模态框内容' }) }
3.css文件
公用css

@charset "utf-8"; /* CSS Document */ body,div,p,ul,ol,li,dl,dt,dd,table,tr,td,form,hr,fieldset,h1,h2,h3,h4,h5,h6,img,input{ margin:0; padding:0; } html,body{ height: 100%; } body{ font-family: "微软雅黑",Arial; background: #ebebeb; } a{ text-decoration:none; } ul,ol{ list-style:none; } img{ border: 0; }
页面css

/* contaiter 模态框背景层 */ .contaiter{ width: 100%; height: 100%; overflow: hidden; position: fixed; top: 0; left: 0; right: 0; bottom: 0; z-index: 10050; background: rgba(0,0,0,.1); } /* modal-dialog 模态框弹出框 */ .modal-dialog{ margin: 40px auto; width: 50%; border-radius: 15px; border: 1px dashed #f4f4f4; background: #ffffff; box-shadow: 0 0 10px #000000; outline: none; } /* modal-close 关闭模态框 */ .modal-close{ position: absolute; font-size: 36px; color: #000000; right: 20px; top: 10px; } /* modal-header 模态框头部 */ .modal-header{ position: relative; padding: 20px; border-bottom: 1px dashed #f4f4f4; } .modal-title{ font-size: 16px; } /* modal-content 模态框内容区 */ .modal-content{ padding: 20px; font-size: 16px; } /* modal-footer 模态框底部 */ .modal-footer{ border-top: 1px solid #f4f4f4; padding: 20px; text-align: right; } .modal-footer input{ margin: 0 10px; display: inline-block; padding: 10px 20px; outline: none; border: 1px solid #555555; background: #ffffff; border-radius: 10px; box-shadow: 0 0 2px #000000; } .modal-footer .commitBtn{ background: #008B00; color: #ffffff; } /* popupBtn */ .popupBtn{ margin: 0 10px; display: inline-block; padding: 10px 20px; outline: none; border: 1px solid #555555; background: #ffffff; border-radius: 10px; box-shadow: 0 0 2px #f4f4f4; background: #ff0000; }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号