Android ImageSpan与TextView中的text居中对齐问题解决(无论TextView设置行距与否)
先解释一个类:Paint.FontMetrics,它表示绘制字体时的度量标准。google的官方api文档对它的字段说明如下:

ascent: 字体最上端到基线的距离,为负值。
descent:字体最下端到基线的距离,为正值。
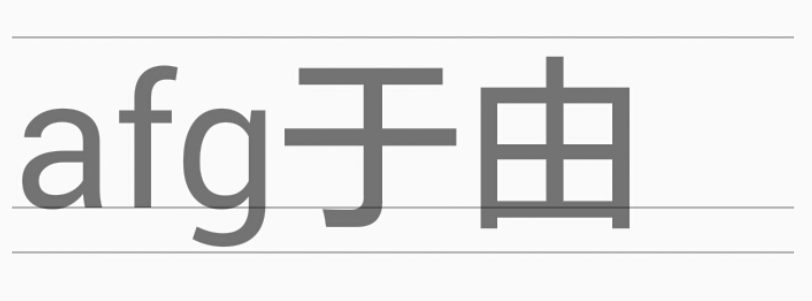
看下图:

中间那条线就是基线,基线到上面那条线的距离就是ascent,基线到下面那条线的距离就是descent。
回到主题,我们要让imagespan与text对齐,只需把imagespan放到descent线和ascent线之间的中间位置就可以了。实现方式为重写ImageSpan类的draw方法。最终实现方法如下:
@Override public void draw(@NonNull Canvas canvas, CharSequence text, int start, int end, float x, int top, int y, int bottom, @NonNull Paint paint) { // image to draw Drawable b = getDrawable(); // font metrics of text to be replaced Paint.FontMetricsInt fm = paint.getFontMetricsInt(); int transY = (y + fm.descent + y + fm.ascent) / 2 - b.getBounds().bottom / 2; canvas.save(); canvas.translate(x, transY); b.draw(canvas); canvas.restore(); }
解释下形参:
x,要绘制的image的左边框到textview左边框的距离。
y,要替换的文字的基线坐标,即基线到textview上边框的距离。
top,替换行的最顶部位置。
bottom,替换行的最底部位置。注意,textview中两行之间的行间距是属于上一行的,所以这里bottom是指行间隔的底部位置。
paint,画笔,包含了要绘制字体的度量信息。
这几个参数含义在代码中找不到说明,写了个demo测出来的。top和bottom参数只是解释下,函数里面用不上。
然后解释下代码逻辑:
getDrawable获取要绘制的image,getBounds是获取包裹image的矩形框尺寸;
y + fm.descent得到字体的descent线坐标;
y + fm.ascent得到字体的ascent线坐标;
两者相加除以2就是两条线中线的坐标;
b.getBounds().bottom是image的高度(试想把image放到原点),除以2即高度一半;
前面得到的中线坐标减image高度的一半就是image顶部要绘制的目标位置;
最后把目标坐标传递给canvas.translate函数就可以了,至于这个函数的理解先不管了。
原理上大致就这样了,最后提供本文提出问题的最终解决方案,使用自定义的ImageSpan类,只需重写它的draw函数,代码如下:
public class CenteredImageSpan extends ImageSpan { public CenteredImageSpan(Context context, final int drawableRes) { super(context, drawableRes); } @Override public void draw(@NonNull Canvas canvas, CharSequence text, int start, int end, float x, int top, int y, int bottom, @NonNull Paint paint) { // image to draw Drawable b = getDrawable(); // font metrics of text to be replaced Paint.FontMetricsInt fm = paint.getFontMetricsInt(); int transY = (y + fm.descent + y + fm.ascent) / 2 - b.getBounds().bottom / 2; canvas.save(); canvas.translate(x, transY); b.draw(canvas); canvas.restore(); } }
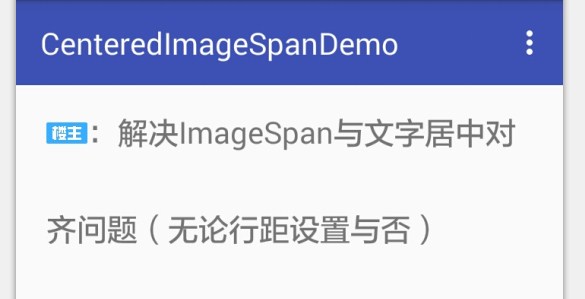
最后看一下效果图: