网格系统,菜单、按钮及导航
1. 数据行(.row)必须包含在容器(.container)中,以便为其赋予合适的对齐方式和内距(padding)。如:
<div class="container"> <div class="row"></div> </div>
2. 列偏移: class=“col-md-offset-*”
3. 列排序: 通过添加类名“col-md-push-*”和“col-md-pull-*” (其中星号代表移动的列组合数)
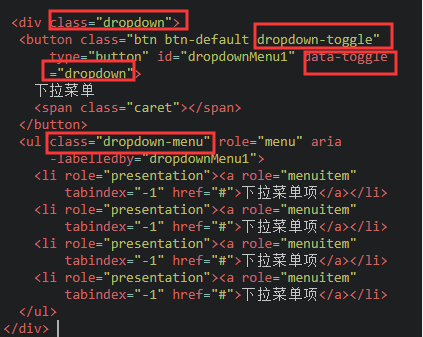
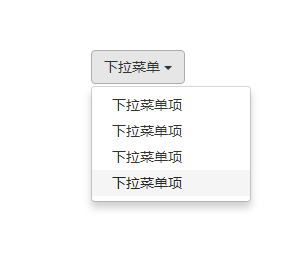
4. 下拉菜单:使用一个名为“dropdown”的容器包裹了整个下拉菜单元素,示例中为:
<div class="dropdown"></div>
使用了一个<button>按钮做为父菜单,并且定义类名“dropdown-toggle”和自定义“data-toggle”属性,且值必须和最外容器类名一致,此示例为:
data-toggle="dropdown"
下拉菜单项使用一个ul列表,并且定义一个类名为“dropdown-menu”,此示例为:
<ul class="dropdown-menu">


class="divider" <li>中加 下来分割线
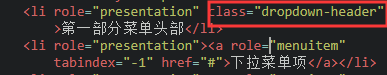
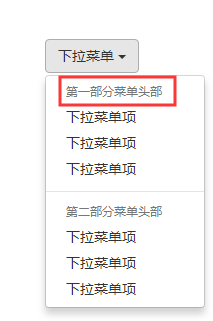
菜单标题:class="dropdown-header"


对齐方式:class="dropdown-menu pull-right" 或class="dropdown-menu dropdown-menu-right"


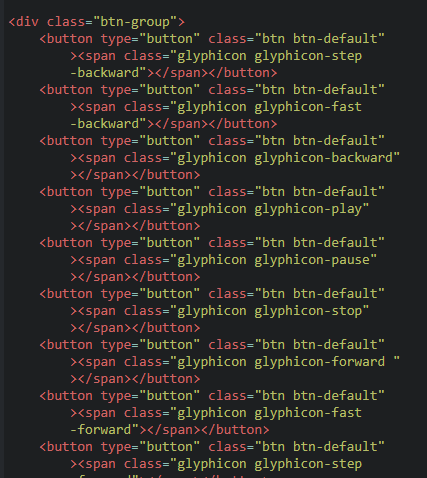
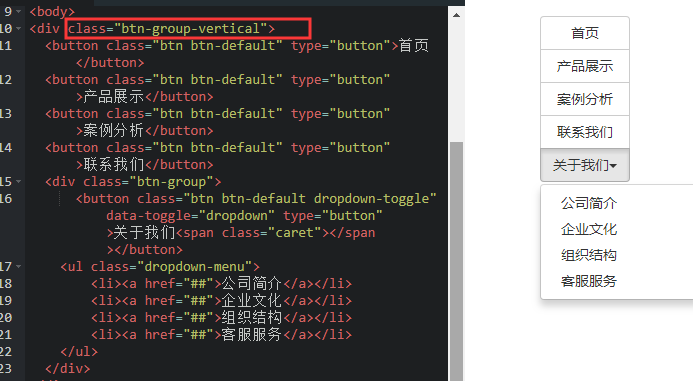
5. 按钮组


垂直分组:

等分按钮也常被称为是自适应分组按钮,其实现方法也非常的简单,只需要在按钮组“btn-group”上追加一个“btn-group-justified”类名
6. 导航
<ul class="nav nav-tabs nav-stacked"> //nav-pills 或者 nav-tabs
<li class="active"><a href="##">Home</a></li> //当前状态
<li class="disabled"><a href="##">Responsive</a></li> //禁用状态
</ul>
nav-stacked //垂直堆叠
nav-justified //自适应导航 当然他需要和“nav-tabs”或者“nav-pills”配合在一起使用。
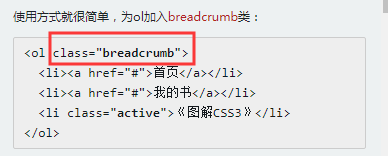
面包屑导航:
![]()
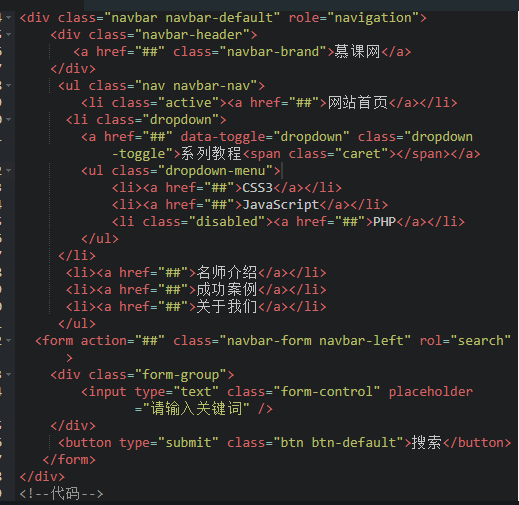
导航条:制作一个基础导航条时,主要分以下几步:
第一步:首先在制作导航的列表(<ul class=”nav”>)基础上添加类名“navbar-nav”
第二步:在列表外部添加一个容器(div),并且使用类名“navbar”和“navbar-default”


两种固定导航条的方式:
navbar-fixed-top:导航条固定在浏览器窗口顶部
navbar-fixed-bottom:导航条固定在浏览器窗口底部

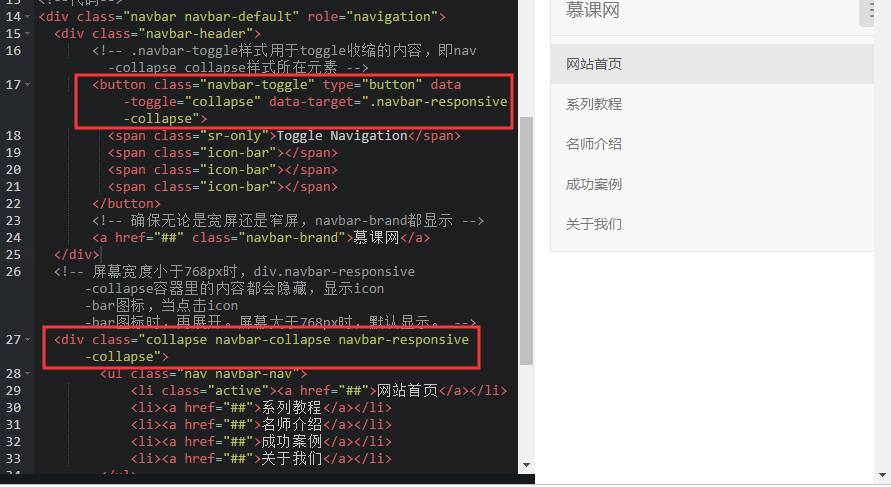
响应式导航条:


分页导航:
<ul class="pagination">
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
</ul>
翻页导航:class="pager"
徽章:<span class="badge">23</span>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号