一沙框架 ysComboBox用于搜索栏的设置方法
一沙框架 ysComboBox用于搜索栏的设置方法,解决显示错位的问题
1、页面代码:按以下代码格式,注意【部件状态】这一行的写法,为ysComboBox
1 <div id="searchDiv" class="col-sm-12 search-collapse"> 2 <div class="select-list"> 3 <ul> 4 <li> 5 设备条码:<input id="f_DeviceBarcode" col="F_DeviceBarcode" type="text" /> 6 </li> 7 <li> 8 部件条码:<input id="f_PartBarcode" col="F_PartBarcode" type="text" /> 9 </li> 10 <li> 11 <div id="f_OnFlag" col="F_OnFlag">部件状态:</div> 12 </li> 13 <li> 14 <a id="btnSearch" class="btn btn-primary btn-sm" onclick="searchGrid()"><i class="fa fa-search"></i> 搜索</a> 15 </li> 16 </ul> 17 </div> 18 </div>
2、然后在script主函数中加入如下代码即可
1 $("#f_OnFlag").ysComboBox({ 2 data: top.getDataDict("PartStat"), 3 key: "DictKey", 4 value: "DictValue", 5 //class: "form-control" 6 });
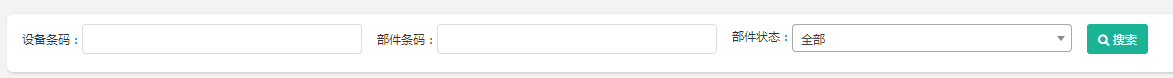
3、注意:class一定要注释掉,显示效果如下图





 浙公网安备 33010602011771号
浙公网安备 33010602011771号