Vue 项目在 style 标签内使用全局 less 变量
问题描述:
使用 Vue CLI 创建的项目,在 index.less 文件中定义了一个变量

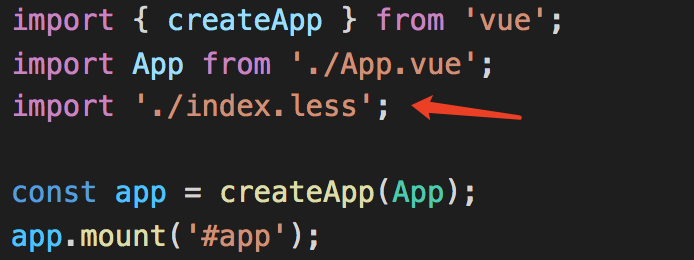
并在 main.js 中引入

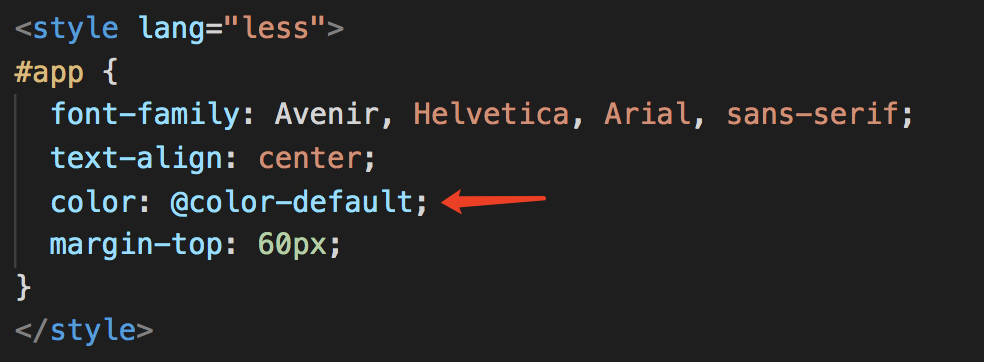
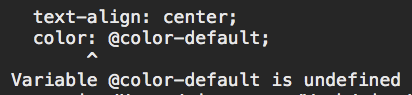
在组件中使用该变量的时候依然会报错


解决方案:
使用 style-resources-loader 提前加载定义全局变量的 less 文件
首先安装依赖包
npm install style-resources-loader vue-cli-plugin-style-resources-loader -D
然后在 vue.config.js 中添加以下配置:
// vue.config.js
const path = require('path');
module.exports = {
// ...
pluginOptions: {
'style-resources-loader': {
preProcessor: 'less',
// 引入需要全局加载的 less 文件
patterns: [path.resolve(__dirname, './src/styles/var.less')],
},
},
};


 浙公网安备 33010602011771号
浙公网安备 33010602011771号