博客园设置个人页面
发现博客园的样式可以改,但是大致的页面架构都差不多,也算是大同吧。
现在有一个比较好的样式 https://www.cnblogs.com/esofar/p/cnblogs-theme-silence.html 参考这个链接,下载相关的样式。
目前自己的样式,都是沿用之前的但一直不想要更换。然后就一直折腾到这样子。
【知晓:这些改动都是在基于BlackLowKey】
1、将侧边栏的颜色改成很淡的颜色,避免影响阅读,在不更改样式的情况下。我的标签这个下面的列表有右边的数字采用使用高度和宽度限定让数字不显示,在样式中没有找到相关的元素修改字体颜色。
2、去掉下面的广告,没有广告的图片,修改评论框的高度。
3、修改postTitle样式,字体变大,没有边框。
4、markdown的样式修改,改来改去,追踪还是使用默认的(心累)。但是引用样式不好,修改blockquote样式,不要本来的引号。
5、整体的header的背景修改。footer样式默认是黑色,字体白色,自己修改属性color的值。
【注意:】如果在网页上直接复制样式代码粘贴到定制框的话,似乎不生效,需要自己将空格删掉,重新添加。
这些样式,如果想要修改为自己想要的样式,注意使用fn+F12查看页面代码的结构和它的样式,慢慢修改。
这些宽度显示的问题,使用百分之几这样子吧,然后加上max-width,控制最大宽度(我的是960px)。这样就不会在有的设备上显示不一致了。
整体的样式代码如下:
#site_nav_under { display: none; } .c_ad_block, .ad_text_commentbox { display: none; margin: 0; padding: 0; } #ad_under_google { height: 0; overflow: hidden; } #ad_under_google a { display: none; } #home { margin: 0 auto; width: 100%; max-width: 960px; background-color: #fff; padding: 30px; margin-top: 30px; margin-bottom: 50px; box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3); display: table; } body { width: 100%; background-image: url("https://www.cnblogs.com/images/cnblogs_com/wisdomzhang/1402916/o_f9c3475544e884bc01cbce5212829276.jpg"); background-size: 100%; background-repeat: no-repeat; background-attachment: fixed; filter:alpha(opacity=100); opacity: 0.97; line-hight: normal; } #header { background-color: #fff; } #blogTitle { height: 60px; clear: both; } #navigator { font-size: 13px; border-bottom: 1px solid #ededed; border-top: 1px solid #ededed; height: 50px; clear: both; margin-top: 25px; } #blogTitle h1 a{ color: #4F4F4F; text-shadow: 3px 3px 3px #D9D9D9; } #blogTitle h2 { font-weight: normal; font-size: 18px; font-size: 1.18571429rem; line-height: 2.546153846; color: #757575; float: left; margin-top: 0.5em; text-shadow: 2px 2px 2px #D9D9D9; } #main{ width: 100%; max-width: 700px; position: relative; } #main: after { display: table; content: ""; clear: both; } #mainContent{ width: 100%; max-width: 725px; position: relative; } #sideBar { background-color: #fff; text-color: #eee; width: 14rem; height: 100%; position: absolute; //top: 30px; right:0px; opacity: 0.8; margin-left: 0; margin-right: 10px; } .newsItem .catListTitle, #blog-sidecolumn .catListTitle{ border: 1px solid #F5F5F5; background: #F5F5F5; color: #DCDCDC; } #blog-news, #blogCalendar.Cal, #sideBarMain a:visited, #sideBarMain a:link, .catListPostCategory li, .CalTitle{ color: #D3D3D3; } .CalTitle{ border-bottom: 1px solid #D3D3D3; } .catListTag ul li{ height: 19px; line-height: 20px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; padding: 5px 8px; border: 0px solid #333e36; margin: 0; display: inline-grid; transition: all .3s; border-radius: 2px; } div.commentform textarea { height: 100px; } #footer{ color: #000; } #topics .postTitle { padding: 10px; padding-left: 0px; margin-top: 30px; //border-left: 5px solid #1fa6e6; border-left: 0px solid #fff; border-bottom: 1px solid #fff; text-color: #000; font-size: 180%; } .postTitle { padding: 10px; padding-left: 0px; border-left: 5px solid #fff; text-color: #000; font-size: 150%; } #ad_t2, #cnblogs_c1, #cnblogs_c2{ display: none; } @font-face{font-family:iconfont;src:url(https://b-gold-cdn.xitu.io/fonts/iconfont.eot?t=1470110358);src:url(https://b-gold-cdn.xitu.io/fonts/iconfont.eot?t=1470110358#iefix) format("embedded-opentype"),url(https://b-gold-cdn.xitu.io/fonts/iconfont.woff?t=1470110358) format("woff"),url(https://b-gold-cdn.xitu.io/fonts/iconfont.ttf?t=1470110358) format("truetype"),url(https://b-gold-cdn.xitu.io/fonts/iconfont.svg?t=1470110358#iconfont) format("svg")} .cnblogs-markdown blockquote { border: 0; border-left:.5em solid #eee; padding: 10 0 10 1.5em; margin-left:0; margin: 5 0 5 0; background-color: ##bfbfbf; background-image: none; } .cnblogs-markdown blockquote cite { font-size:14px; line-height:20px; color:#bfbfbf; } .cnblogs-markdown blockquote cite:before { content: '\2014 \00A0'; } .cnblogs-markdown blockquote p { color: #666; }
----------------------------------- 以上更新 -----------------------------------
过了好久才开始修改自己需要的页面,还是要悉心看代码,才能改代码。现在看都的是自己稍微修改过的页面,下面梳理下修改过程:
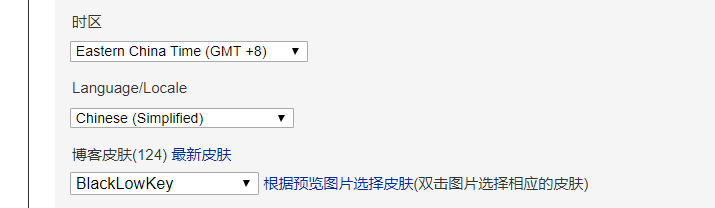
1.在博客后台设置自己的博客皮肤,选择自己喜欢的。

2.选完皮肤后,可修改页面,如下所示。

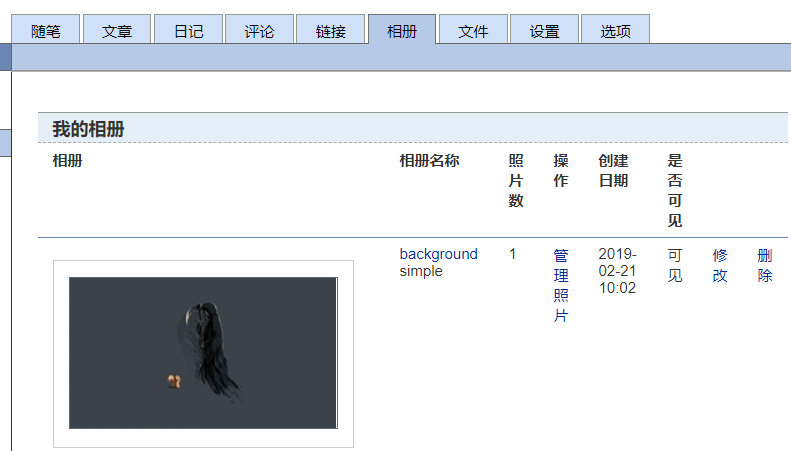
3.先修改一下背景图片吧,在相册中,添加一张图片。添加后就是这样。

点击图片可以查看,然后浏览器地址栏中就会出现自己的图片地址,下面会用到。
4.自己不会写,可根据网上人家给的代码,然后自己修改就可以。
#site_nav_under { display: none; } .c_ad_block, .ad_text_commentbox { display: none; margin: 0; padding: 0; } #ad_under_google { height: 0; overflow: hidden; } #ad_under_google a { display: none; } #home { margin: 0 auto; width: 65%; min-width: 950px; background-color: #fff; padding: 30px; margin-top: 30px; margin-bottom: 50px; box-shadow: 0 2px 6px rgba(100, 100, 100, 0.3); } #blogTitle { height: 60px; clear: both; } #navigator { font-size: 13px; border-bottom: 1px solid #ededed; border-top: 1px solid #ededed; height: 50px; clear: both; margin-top: 25px; } #blogTitle h1 a{ color: #4F4F4F; text-shadow: 3px 3px 3px #D9D9D9; } #blogTitle h2 { font-weight: normal; font-size: 18px; font-size: 1.18571429rem; line-height: 2.546153846; color: #757575; float: left; margin-top: 0.5em; text-shadow: 2px 2px 2px #D9D9D9; } body{ background-image:url("https://www.cnblogs.com/images/cnblogs_com/wisdomzhang/1402916/o_f9c3475544e884bc01cbce5212829276.jpg"); background-repeat:no-repeat; background-size:100%; background-attachment: fixed; filter:alpha(opacity=100); -moz-opacity:1; -khtml-opacity: 1; opacity: 1; }
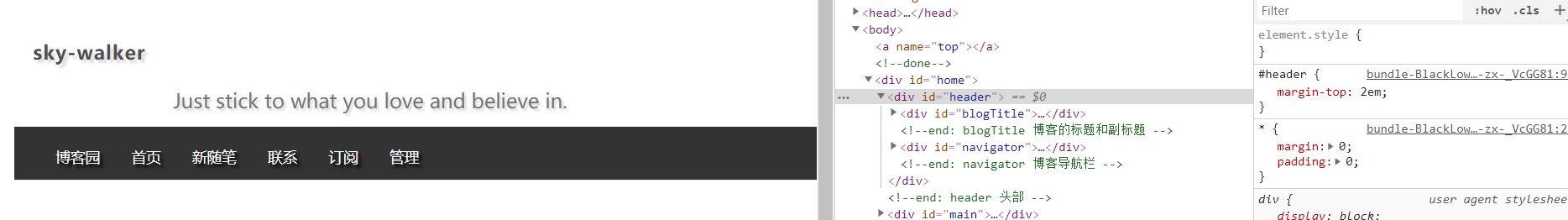
如果不知道怎么该修改那一块,可以打开浏览器的开发者模式,找到需要修改的模块,然后修改对应的参数。即可,fn+f12,

(注意:这个头部有阴影,一开始是白色的,使用的是blogTitle h1修改不过来,仔细查看代码,发现应该使用blogTitle h1 a来修改,标题里面还嵌入了一个链接标签,里面才是文字。)
5.上面的标题和子标题分别在设置中填写即可

6.最后花点时间,理顺自己的页面配色。我就简单的,修改了一下。
7.后来学习了markdown来编辑文本更方便快捷,然后修改一下markdown的样式。使用的样式参考为:https://www.cnblogs.com/zhangjk1993/p/5442676.html
最后,给出我参考的博客:
https://www.cnblogs.com/Dillonh/p/8991655.html
https://blog.csdn.net/qq_36346831/article/details/80947660
https://www.cnblogs.com/zhangjk1993/p/5442676.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号