跨域问题原因分析与解决办法
1.问题
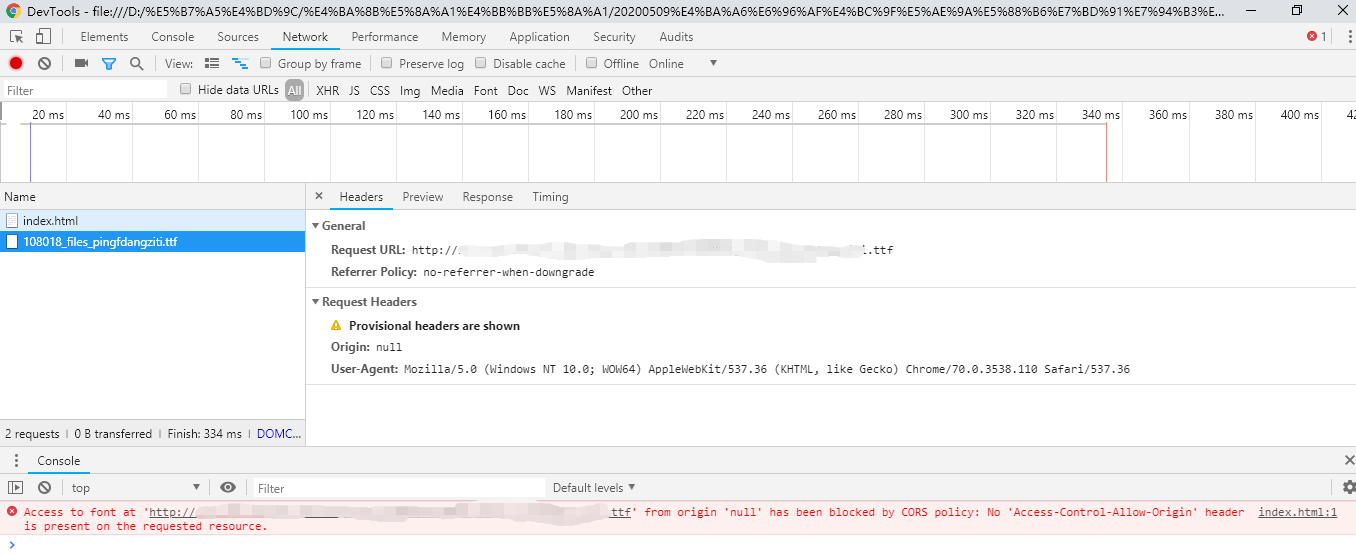
前端报跨域错误,导致页面错误或展示异常等问题,如图

2.原因
CORS,常被大家称之为跨越问题,准确的叫法是跨域资源共享(CORS,Cross-origin resource sharing),是W3C标准,是一种机制,它使用额外的HTTP头来告诉浏览器 让运行在一个 origin (domain) 上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域或端口请求一个资源时,资源会发起一个跨域 HTTP 请求。
什么情况下会存在跨域?
1)XMLHttpRequest 或 Fetch 发起的跨域 HTTP 请求。
2)Web 字体 (CSS 中通过 @font-face 使用跨域字体资源),,因此,网站就可以发布 TrueType 字体资源,并只允许已授权网站进行跨站调用。
3)WebGL 贴图。
4)使用 drawImage 将 Images/video 画面绘制到 canvas
5)样式表(使用 CSSOM)。
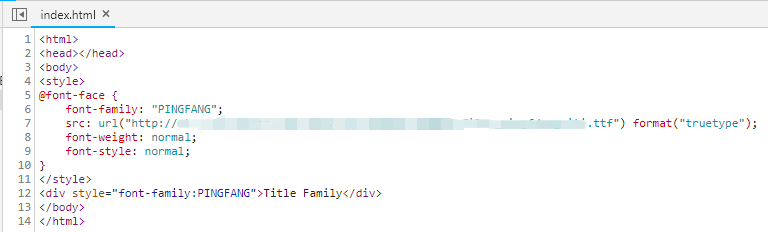
以Web 字体 为例,引起跨域问题的字体导入方式如下:

3.解决方法
在被访问资源服务器配置跨域设置,允许某个域名或所有域名发起的跨域请求。下面以MVC项目为例讲解如何设置跨域配置
方法一(允许全部域名):
最简单的设置,就是在 Web.config 中,将 Access-Control-Allow-Origin 设置为 * 即可,如下所示
<system.webServer> <!-- 其它配置 --> <httpProtocol> <customHeaders> <!-- 跨域配置 --> <add name="Access-Control-Allow-Origin" value="*" /> </customHeaders> </httpProtocol> </system.webServer>
方法二(指定具体的单个域名):
这种情况很好处理,在上面的配置中,将 Access-Control-Allow-Origin 的 value 设置为该域名(http://bbb.aaa.com)即可。注意不能使用泛域名。
方法三(指定多个域名):
安装URL Rewrite 组件
- 可以从微软官方下载 URL Rewrite(支持 IIS 7 以及之后的版本)
- 可以在 IIS 中使用 Web 平台安装器 进行安装
该组件安装好后(重启服务器),在 Web.config 中定位到 <system.webServer>,不用再添加 <httpProtocol> 中的跨域配置了,取而代之的是添加 <rewrite> 的配置,如下所示
<system.webServer> <!-- 其它配置 --> <rewrite> <outboundRules> <rule name="AddCrossDomain"> <match serverVariable="RESPONSE_Access_Control_Allow_Origin" pattern=".*" /> <conditions logicalGrouping="MatchAll" trackAllCaptures="true"> <add input="{HTTP_ORIGIN}" pattern="(http(s)?://((.+\.)?domain1\.com|(.+\.)?domain2\.com|(.+\.)?domain3\.com))" /> </conditions> <action type="Rewrite" value="{C:0}" /> </rule> </outboundRules> </rewrite> </system.webServer>
参考:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号