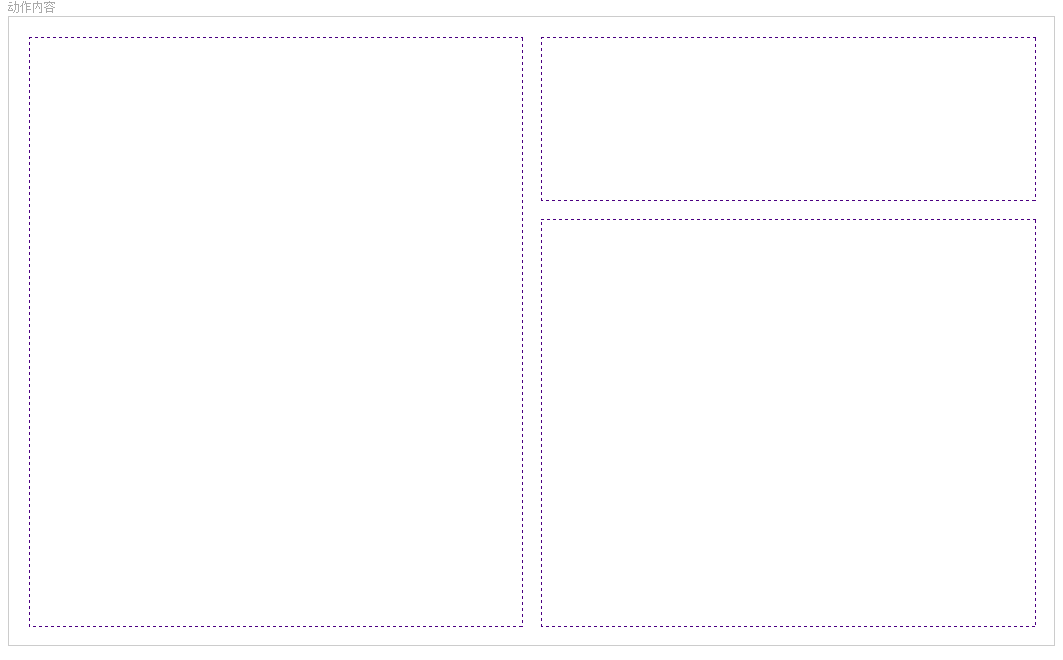
使用padding和float处理带有间隙的多块布局
 、
、
每个间隙都是20px
<div class="action-content pd10" style=""> <div class="pd10" style="height: 100%;width: 50%;float: left;box-sizing: border-box;"> <div style="border:1px dashed indigo;height: 100%;width: 100%;"></div> </div> <div class="pd10" style="height: 30%;width: 50%;float: left;box-sizing: border-box;"> <div style="border:1px dashed indigo;height: 100%;width: 100%;"></div> </div> <div class="pd10" style="height: 70%;width: 50%;float: left;box-sizing: border-box;"> <div style="border:1px dashed indigo;height: 100%;width: 100%;"></div> </div> </div>
pd10 对应padding:10px;




 浙公网安备 33010602011771号
浙公网安备 33010602011771号