CSS3权威指南 23.背景与边框相关样式





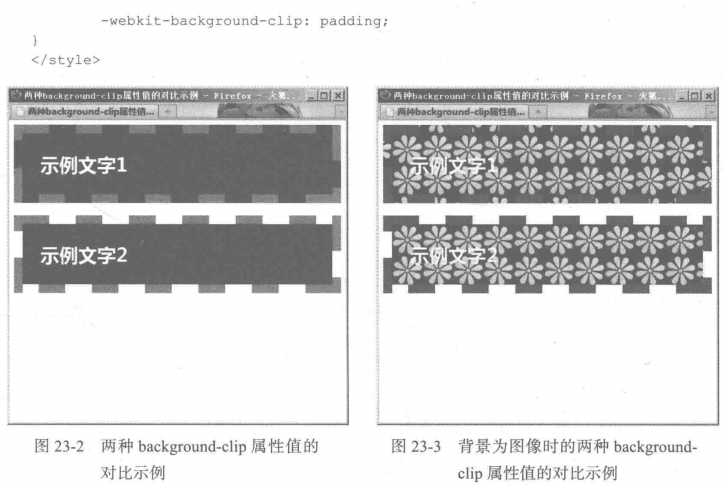
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 div { 9 background-color: black; 10 border: dashed 15px green; 11 padding: 30px; 12 color: white; 13 font-size: 30px; 14 font-weight: bold; 15 } 16 17 div#div1 { 18 -moz-background-clip: border; 19 -webkit-background-clip: border; 20 } 21 div#div2 { 22 -moz-background-clip: padding; 23 -webkit-background-clip: padding; 24 } 25 </style> 26 </head> 27 28 <body> 29 <div id="div1"> 30 示例文字1 31 </div> 32 <div id="div2"> 33 示例文字2 34 </div> 35 36 </body> 37 38 </html>
























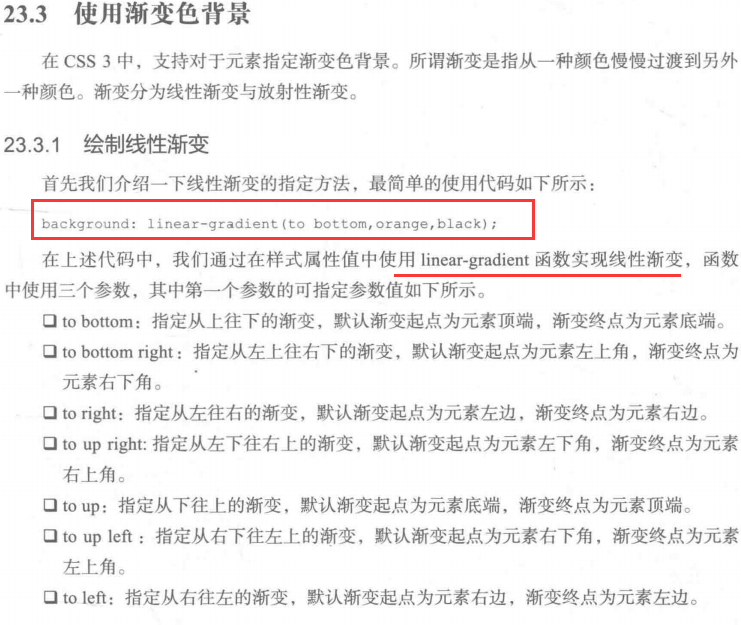
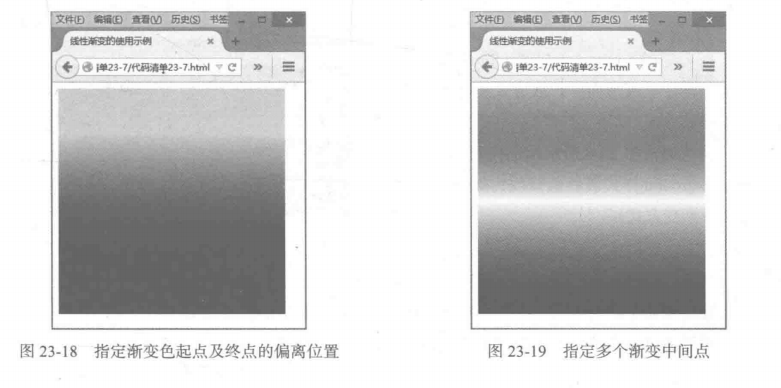
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 div{ 9 width: 300px; 10 height: 300px; 11 background: linear-gradient(to bottom,orange,black); 12 } 13 </style> 14 </head> 15 16 <body> 17 <div></div> 18 19 </body> 20 21 </html>








































 浙公网安备 33010602011771号
浙公网安备 33010602011771号