CSS:在IE浏览器下,元素下沉一行的解决办法
HTML:
<ul>
<li><a href="">嘻嘻嘻嘻嘻嘻</a><span>2015-12-17</span></li>
<li><a href="">嘻嘻嘻嘻嘻嘻</a><span>2015-12-17</span></li>
<li><a href="">嘻嘻嘻嘻嘻嘻</a><span>2015-12-17</span></li>
<li><a href="">嘻嘻嘻嘻嘻嘻</a><span>2015-12-17</span></li>
</ul>
CSS:
li{
list-style-type: none;
margin: 0 10px;
width: 200px;
line-height: 20px;
}
span{
float: right;
}
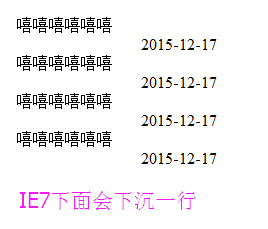
此时在IE7下span元素中的内容会下沉一行,如图:

解决的办法是:将span元素位置调换到a元素之前即可。
<li><span>2015-12-17</span><a href="">嘻嘻嘻嘻嘻嘻</a></li>
<li><span>2015-12-17</span><a href="">嘻嘻嘻嘻嘻嘻</a></li>
<li><span>2015-12-17</span><a href="">嘻嘻嘻嘻嘻嘻</a></li>
<li><span>2015-12-17</span><a href="">嘻嘻嘻嘻嘻嘻</a></li>
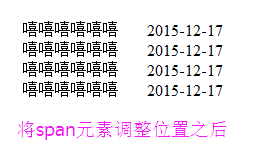
效果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号