jQuery运维开发之第十七天
JQuery
学习参考网址http://jquery.cuishifeng.cn/
python中叫模块,在DOM/BOM/Javascript中叫类库
现在的JQ版本有:1.x 2.x 3.x
建议使用1.X的版本 (向下兼容)
JQ与DOM的转换:
JQ对象【0】 ==》 DOM对象
$(DOM对象) ==》JQ对象
一、查找元素
相对DOM查找个元素需要10多行代码,JQ就简单很多
选择器,直接找到某个或者某类标签
1、id
写法 $('#id')
2、class
写法 $('.c1')
3、标签
写法 $('a') $('div')
4、组合
写法 $('a,div,.c1') 同时查找,检索这三个标签的任意一个满足即可,获取
5、层级
写法 $('a div .c1') 空格分开,表示这几个标签下必须同时满足,才获取,并且是下面的子子孙孙
另一种写法 $('a>dev') 表示只找a标签下的div
6、基本筛选器
:first :last :eq(index索引值从0开始)
7、属性
$('[alex]') 具有alex属性的所有标签
$('[alex="123"]') alex属性等于123的标签
8、实例:多选,反选,全选
知识点:(1) $('#tb :checkbox').prop('checked'); 获取值
$('#tb :checkbox').prop('checked', true); 设置值
(2) jQuery方法内置循环: $('#tb :checkbox').xxxx
(3) $('#tb:checkbox').each(function(k){
// k当前索引
// this,DOM,当前循环的元素 $(this)
})
(4) var v = 条件?条件为真赋予v的值:条件为假赋予v的值
9、筛选
$('#i1').next() #标签id为#i1的下一个标签
$('#i1').nextAll() #标签id为#i1下的所有标签
$('#i1').nextUntil('#ii1') #标签id为#i1和标签id=#ii1之间的所有标签,不包括i1和ii1
$('#i1').prev() #标签id为#i1的上一个标签
$('#i1').prevAll() 与next类似
$('#i1').prevUntil('#ii1')
$('#i1').parent() #标签id为#i1的父标签
$('#i1').parents()
$('#i1').parentsUntil()
$('#i1').children() #标签id为#i1的子孙标签
$('#i1').siblings() #标签id为#i1的兄弟标签
$('p').find(‘span’) #标签p内的span标签
$('li:eq(1)') #一个整数,指示元素基于0的位置,这个元素的位置是从0算起。
$('li').eq(1) #同上,获取匹配的第二个元素
first() #获取匹配的第一个元素
last() #获取匹配的最后个元素
hasClass(class) #检查当前的元素是否含有某个特定的类,如果有,则返回true
二、操作元素
1、文本操作:
$(..).text() # 获取文本内容
$(..).text(“<a>1</a>”) # 设置文本内容
$(..).html() #获取文本内容包括标签
$(..).html("<a>1</a>") #设置文本内容,解析对应的标签
$(..).val() #获取文本框中的值
$(..).val(..) #设定文本框的值
2、样式操作:
addClass 为每个匹配的元素添加指定的类名。
removeClass 从所有匹配的元素中删除全部或者指定的类
toggleClass 如果存在(不存在)就删除(添加)一个类。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> .hide{ display: none; } </style> </head> <body> <input id="i1" type="button" value="开关"/> <a class="c1 hide">fdasfdasdfasfsafasdfasfdasfas</a> <script src="jquery-1.12.4.js"></script> <script> $('#i1').click(function () { // if ($('.c1').hasClass('hide')) { // $('.c1').removeClass('hide'); // } else { // $('.c1').addClass('hide'); // } //以下代码等同于上面的注释代码 $('.c1').toggleClass('hide') }) </script> </body> </html>
3、属性操作:
# 专门用于做自定义属性
$(..).attr('n') 返回被选元素的属性值。
$(..).attr('n','v') 设置被选元素的属性值。
$(..).removeAttr('n') 删除被选元素的属性值。
# 专门用于checkbox,radio(1,2版本一定要用这个prop,用attr不行)
<input type='checkbox' id='i1' />
$(..).prop('checked') 获取在匹配的元素集中的属性值。
$(..).prop('checked', true) 设置在匹配的元素的属性值
PS:
index 获取索引位置

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .hide{ display: none; } .menu{ height: 38px; background-color: #eeeeee; line-height: 38px; } .active{ background-color: brown; } .menu .menu-item{ float: left; border-right: 1px solid red; padding: 0 5px; cursor: pointer; //鼠标变为小手 } .content{ min-height: 100px; border: 1px solid #eeeeee; } </style> </head> <body> <div style="width: 700px;margin:0 auto"> <div class="menu"> <div class="menu-item active" a="1">菜单一</div> <div class="menu-item" a="2">菜单二</div> <div class="menu-item" a="3">菜单三</div> </div> <div class="content"> <div b="1">内容一</div> <div class="hide" b="2">内容二</div> <div class="hide" b="3">内容三</div> </div> </div> <script src="jquery-1.12.4.js"></script> <script> $('.menu-item').click(function () { //菜单一二三的切换 $(this).addClass('active').siblings().removeClass('active'); //内容一二三对应的显示 var target = $(this).attr('a'); //属性方法 //$(".content").children("[b='"+target+"']").removeClass('hide').siblings().addClass('hide') //索引方法 $(".content").children().eq($(this).index()).removeClass('hide').siblings().addClass('hide') }) </script> </body> </html>
4、文档处理:
append
prepend
after 在每个匹配的元素之后插入内容
before 在每个匹配的元素之前插入内容
remove 从DOM中删除所有匹配的元素
empty 删除匹配的元素集合中所有的子节点
clone 克隆匹配的DOM元素并且选中这些克隆的副本
5、css处理:
$('t1').css('样式名称', '样式值')
点赞实例应用:
- $('t1').append()
- $('t1').remove()
- setInterval
- 透明度 1 > 0
- position
- 字体大小,位置

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .container{ padding: 50px; border: 1px solid #dddddd; } .item{ position: relative; width: 30px; } </style> </head> <body> <div class="container"> <div class="item"> <span>赞</span> </div> </div> <div class="container"> <div class="item"> <span>赞</span> </div> </div> <div class="container"> <div class="item"> <span>赞</span> </div> </div> <div class="container"> <div class="item"> <span>赞</span> </div> </div> <script src="jquery-1.12.4.js"></script> <script> $('.item').click(function () { AddFavor(this); }); function AddFavor(self) { //DOM对象 var fontSize = 15; var top = 0; var right = 0; var opacity = 1; var tag = document.createElement('span'); $(tag).text('+1'); $(tag).css('color','red'); $(tag).css('position','absolute'); $(tag).css('fontSize',fontSize + 'px'); $(tag).css('right',right + 'px'); $(tag).css('top', top + 'px'); $(tag).css('opacity', opacity); $(self).append(tag); var obj = setInterval(function () { fontSize = fontSize + 10; top = top - 10; right = top - 10; opacity = opacity - 0.1; $(tag).css('fontSize',fontSize + 'px'); $(tag).css('right',right + 'px'); $(tag).css('top', top + 'px'); $(tag).css('opacity', opacity); if(opacity < 0){ clearInterval(obj); $(tag).remove() } },50) } </script> </body> </html>
6、位置:
$(window).scrollTop() 获取
$(window).scrollTop(0) 设置
scrollLeft([val])
offset().left 指定标签在html中的坐标
offset().top 指定标签在html中的坐标
position() 指定标签相对父标签(relative)标签的坐标
<div style='position:relative'>
<div>
<div id='i1' style='position:absolute;height:80px;border:1px'></div>
</div>
</div>
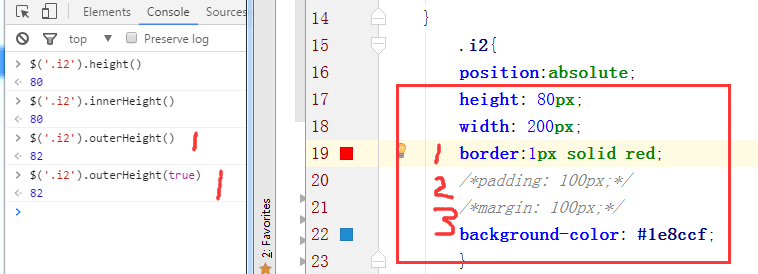
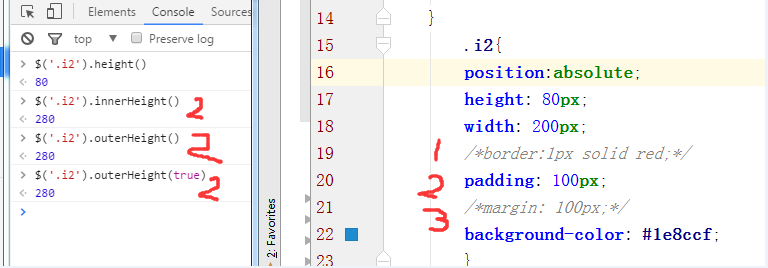
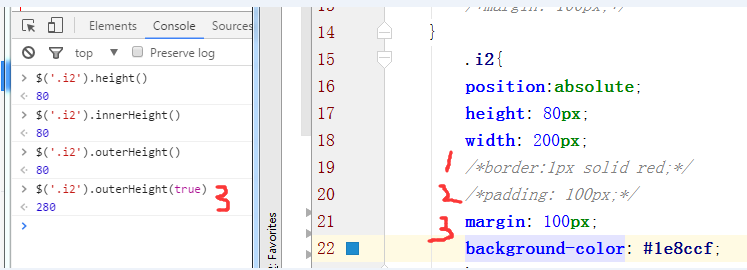
$('i1').height() # 获取标签的高度 纯高度
$('i1').innerHeight() # 获取边框 + 纯高度 + ?
$('i1').outerHeight() # 获取边框 + 纯高度 + ?
$('i1').outerHeight(true) # 获取边框 + 纯高度 + ?
# 纯高度,边框,外边距,内边距
请看下三个图:
图1:

图2:

图3:

7、事件
DOM: 三种绑定方式
jQuery:
$('.c1').click()
$('.c1').....
$('.c1').bind('click',function(){
})
$('.c1').unbind('click',function(){
})
*******************
$('.c').delegate('a', 'click', function(){
})
$('.c').undelegate('a', 'click', function(){
})
$('.c1').on('click', function(){
})
$('.c1').off('click', function(){
})
阻止事件发生
return false
# 当页面框架加载完成之后,自动执行
$(function(){
$(...)
})
8、jQuery扩展:
- $.extend $.方法
- $.fn.extend $(..).方法
(function(){
var status = 1;
// 封装变量
})(jQuery)





 浙公网安备 33010602011771号
浙公网安备 33010602011771号