elementui左侧菜单栏刷新后还是原来的状态
<template>
<div id="leftMenuList">
<el-row>
<el-col :span="24">
<el-menu :default-active="currentMenu" active-text-color="#ffd04b" router>
<el-menu-item index="/homePage">
<i class="el-icon-setting"></i>
<span slot="title">首页</span>
</el-menu-item>
<el-submenu index="2">
<template slot="title">
<i class="el-icon-setting"></i>
<span>用户管理</span>
</template>
<el-menu-item index="/memberInformation">用户信息管理</el-menu-item>
<el-menu-item index="/memberFund">用户资金管理</el-menu-item>
<el-menu-item index="/memberTradeFlow">用户交易流水</el-menu-item>
</el-submenu>
<el-menu-item index="/commercialCenter">
<i class="el-icon-setting"></i>
<span slot="title">商户中心</span>
</el-menu-item>
</el-menu>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
data () {
return {
currentMenu:'/homePage'
}
},
created(){
this.getUrl();
},
methods:{
getUrl(){
let self = this;
let currentUrl = window.location.href;
self.currentMenu = currentUrl.split('#')[1];
}
}
}
</script>

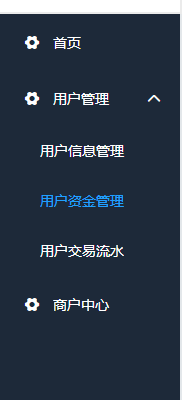
刷新后用户资金管理还是这个状态 高亮显示字体是蓝色的




 浙公网安备 33010602011771号
浙公网安备 33010602011771号