VSCode和WebStorm的一键运行
VSCode和WebStorm的一键运行
前提:
前端跑的最终命令是npm run dev,可根据实际需要跑的命令来修改内容。
1)VS Code:
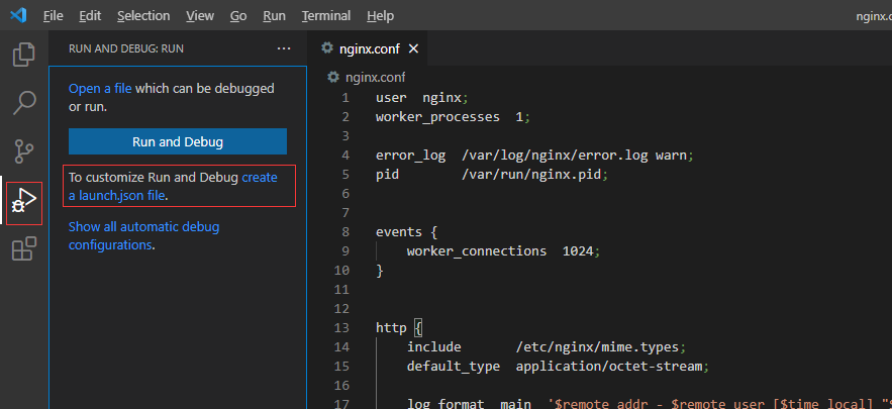
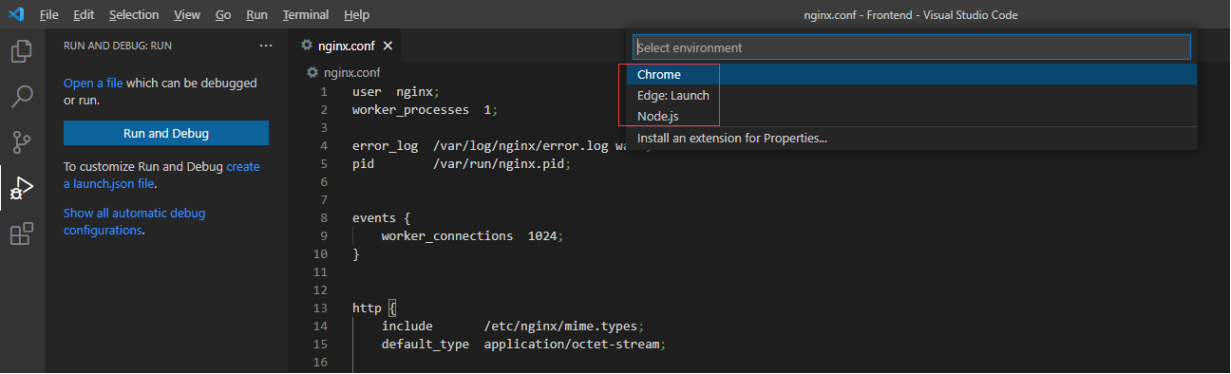
第一步:新建运行配置
选中任意一个,新建完成后把该文件的内容清空;

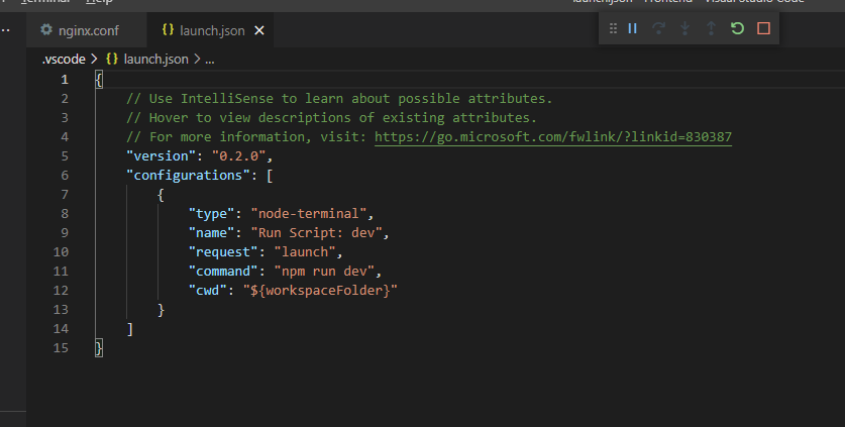
第二步:拷贝以下配置(全覆盖)
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node-terminal",
"name": "Run Script: dev",
"request": "launch",
"command": "npm run dev",
"cwd": "${workspaceFolder}"
}
]
}

第三步:F5 (跟VS跑项目一样,IDE上方会出现调试栏)
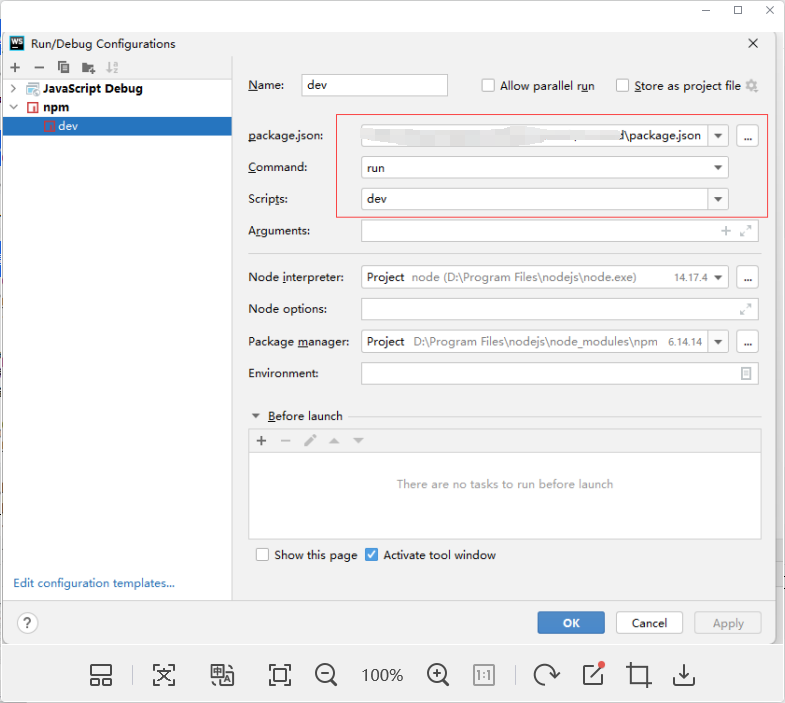
2)WebStorm:
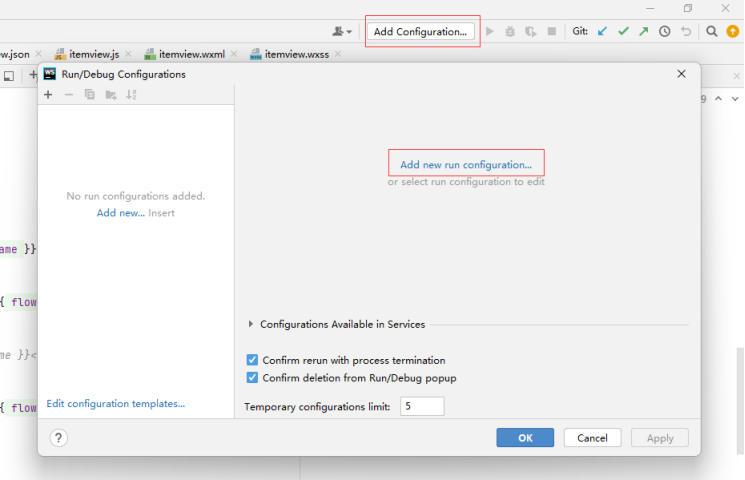
第一步:新建运行配置


第二步:配置

第三步:点击运行





 浙公网安备 33010602011771号
浙公网安备 33010602011771号