博客园特效(爱心效果、烟花效果、鼠标吸附粒子/斜杆)
前提条件是开通JS权限
1、点击页面出现爱心
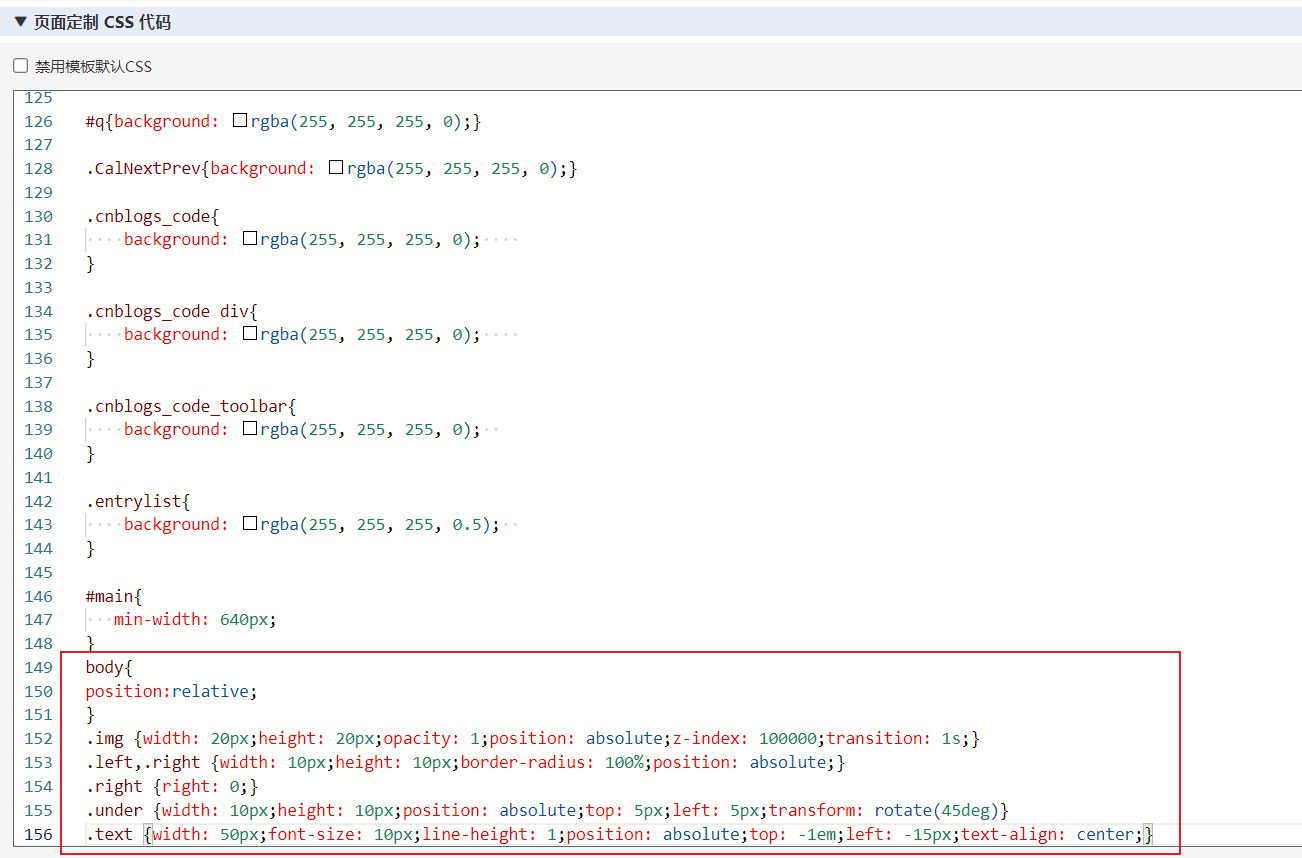
1.1、CSS代码,复制下面到页面定制CSS代码里
body{ position:relative; } .img {width: 20px;height: 20px;opacity: 1;position: absolute;z-index: 100000;transition: 1s;} .left,.right {width: 10px;height: 10px;border-radius: 100%;position: absolute;} .right {right: 0;} .under {width: 10px;height: 10px;position: absolute;top: 5px;left: 5px;transform: rotate(45deg)} .text {width: 50px;font-size: 10px;line-height: 1;position: absolute;top: -1em;left: -15px;text-align: center;}
如图:


1.2、复制js代码到博客侧边栏公告
<script>
// 点击出的文字数组,可自行添加,不要太多哦
text = ["你好呀~", "点我呀~", "啦啦啦~", "哎呀呀~", "求关注~", "帅哥美女~", "哦~", "咦~"];
// 计数
var count = 0;
// 鼠标按下事件
document.body.onmousedown = function (e) {
// 获取鼠标点击位置
var x = event.pageX - 18;
var y = event.pageY - 30;
// 分别创建所需要的元素节点
var img = document.createElement("div");
var left = document.createElement("div");
var right = document.createElement("div");
var under = document.createElement("div");
var txt = document.createElement("div");
// 通过随机数从文字数组中获取随机下标的文字
var textNode = document.createTextNode(text[parseInt(Math.random() * text.length)]);
// 文字添加到txt节点中
txt.appendChild(textNode);
img.className = "img" + " " + "img" + count;
left.className = "left";
right.className = "right";
under.className = "under";
txt.className = "text";
img.style.top = y + "px";
img.style.left = x + "px";
// 将创建的元素添加到容器中
img.appendChild(left);
img.appendChild(right);
img.appendChild(under);
img.appendChild(txt);
document.body.appendChild(img);
// 获取随机颜色
var color = "rgb(" + parseInt(Math.random() * 255) + "," + parseInt(Math.random() * 255) + "," +
parseInt(Math.random() * 255) + ")";
txt.style.color=color;
for (var i = 0; i < 3; i++) {
img.children[i].style.background = color;
}
}
// 鼠标抬起事件
document.body.onmouseup = function () {
document.getElementsByClassName("img" + count)[0].style.transform = "scale(0.5)";
document.getElementsByClassName("img" + count)[0].style.transform = "translateY(-40px)";
document.getElementsByClassName("img" + count)[0].style.opacity = "0";
count++;
}
</script>
如图:

保存即可!!
原文地址:https://www.cnblogs.com/2979100039-qq-con/p/12358200.html
2、点击页面有烟花效果
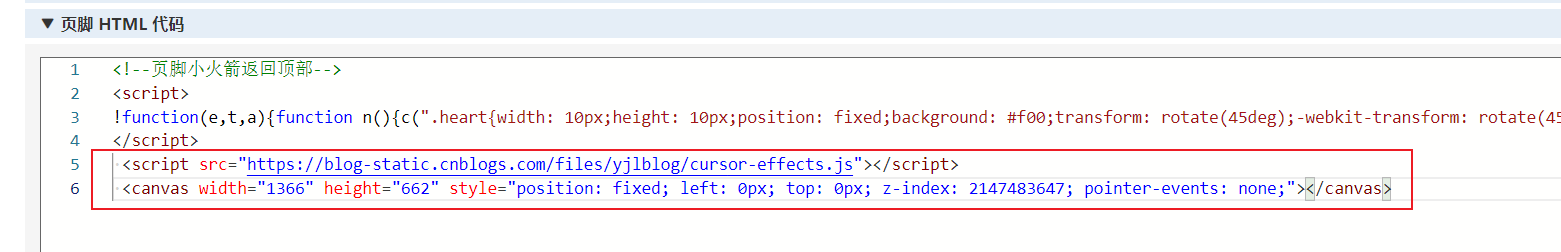
把下面代码复制到页脚HTML代码处
<script src="https://blog-static.cnblogs.com/files/yjlblog/cursor-effects.js"></script> <canvas width="1366" height="662" style="position: fixed; left: 0px; top: 0px; z-index: 2147483647; pointer-events: none;"></canvas>
如图:

原文地址:https://www.cnblogs.com/weilinxiao/p/11156533.html
3、鼠标粒子吸附特效
复制以下代码到页脚HTML代码里
<script id="c_n_script" src="https://blog-static.cnblogs.com/files/xiaokang01/js.js" color="240,230,140" opacity="1" count="75" zindex="-2"> if(/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent)) { } else { } </script>
原文地址:https://www.cnblogs.com/huzixia/p/10388943.html
效果图如下:


注意:以上所有代码均是依老虎画猫,目前笔者还不懂那些代码


 浙公网安备 33010602011771号
浙公网安备 33010602011771号