HTML5官方文档解释:capture属性用于调用设备的摄像头或麦克风。(官方文档:www.w3.org/TR/2018/REC-html-media-capture-20180201/)
当accept=”audio/*或video/*”时capture只有两种值,一种是user,用于调用面向人脸的摄像头(例如手机前置摄像头),一种是environment,用于调用环境摄像头(例如手机后置摄像头)。
当accept=”audio”时,只要有capture就调用设备麦克风,忽略user和environment值。
iOS最遵守遵守HTML5规范,其次是X5内核,安卓的webview基本忽略了capture。
理想情况下应该按照如下开发webview:
1. 当accept=”image/*”时,capture=”user”调用前置照相机,capture=”其他值”,调用后置照相机
2. 当accept=”video/*”时,capture=”user”调用前置录像机,capture=”其他值”,调用后置录像机
3. 当accept=”image/*,video/*”,capture=”user”调用前置摄像头,capture=”其他值”,调用后置摄像头,默认照相,可切换录像
4. 当accept=”audio/*”时,capture=”放空或者任意值”,调用录音机
5. 当input没有capture时,根据accppt类型给出文件夹选项以及摄像头或者录音机选项
6. input含有multiple时访问文件夹可勾选多文件,调用系统摄像头或者录音机都只是单文件
7. 无multiple时都只能单文件
capture (en-US) 属性是一个字符串,如果 accept (en-US) 属性指出了 input 是图片或者视频类型,则它指定了使用哪个摄像头去这些数据。值 user 表示应该使用前置摄像头和/或麦克风。值 environment 表示应该使用后置摄像头和/或麦克风。如果缺少此属性,则 user agent 可以自由决定做什么。如果请求的前置模式不可用,则用户代理可能退回到其首选的默认模式。
capture 以前是一个布尔类型的属性,如果存在,则请求使用设备的媒体捕获设备(如:摄像机),而不是请求一个文件输入。使用场景:
1. h5网页调用摄像头,使用accept=”image/*”时,capture=”environment”属性,ios端可以成功调起手机相机进行拍照;但是安卓机不能 成功调起(安卓的webview基本忽略了capture)。解决方案:因为h5网页嵌在app应用里面,因此app端提供桥接方法供给h5调用,由app端拉起手机相机,数据由方法回调回传给h5端。
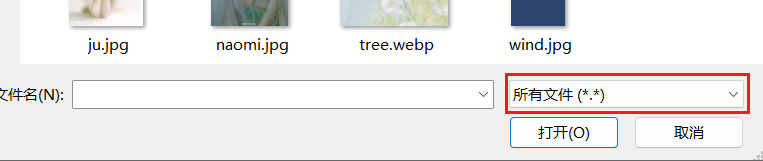
2. accept='' * '',控制电脑端选择文件范围 



 浙公网安备 33010602011771号
浙公网安备 33010602011771号