博客主题更新了

博客主题更新了
Update:修改了一些小bug和细节(可能看不出来)
当当当,经过博主一点一点的修改(其实是懒得改),博客主题终于迎来一次重大更新。本来想需要的人自己从控制台扒代码,不打算发布,然而仍有不熟悉前端的同学向我发出请求。本着互联网共享精神,特地发布当前博客主题

注意:Wider本人也不熟悉前端知识,都是平时有时间瞎捣鼓,写的代码冗长且可能存在未知bug,不一定能及时更新哦
特性
加入特色图片

介绍
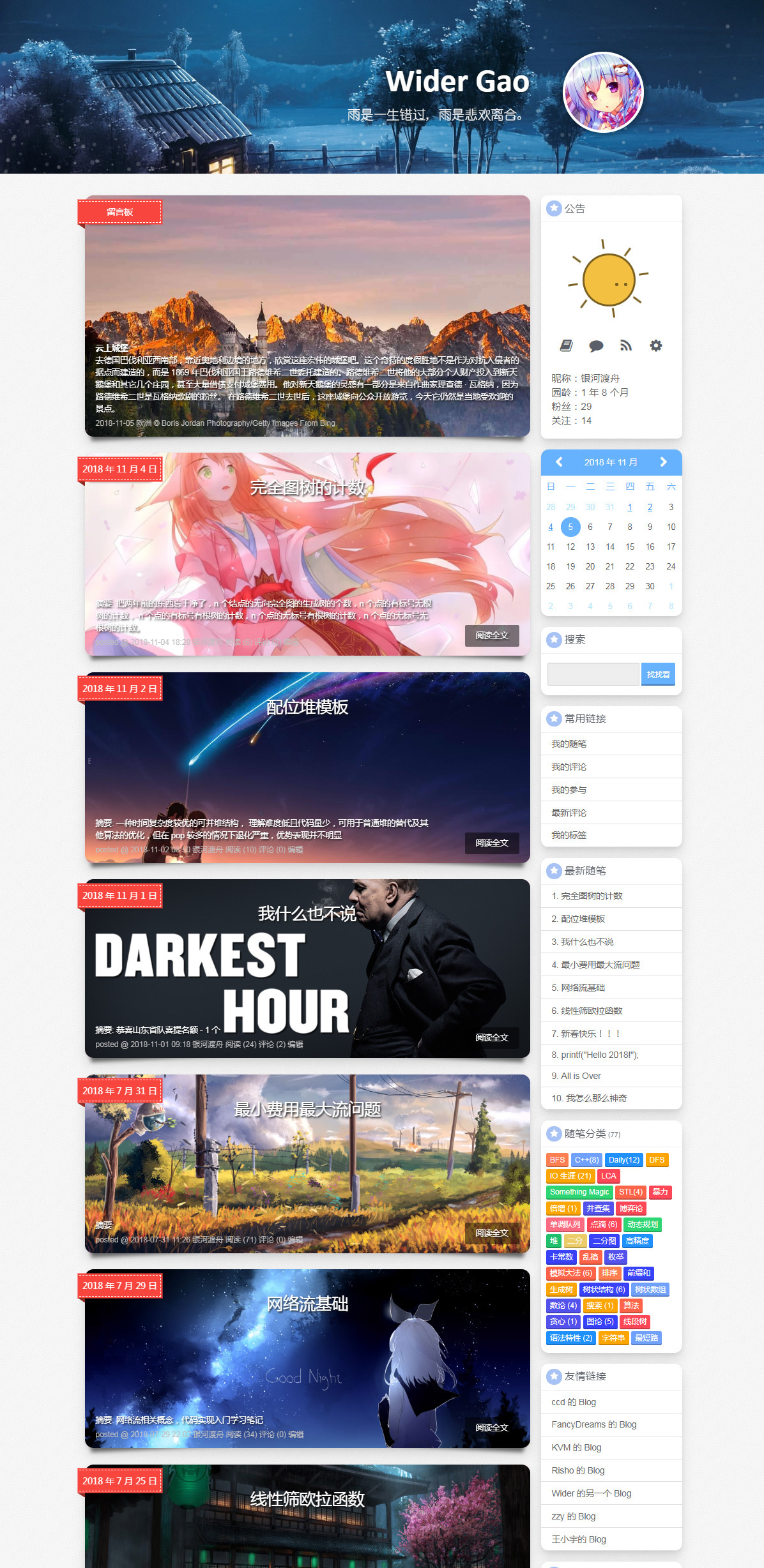
博客首页文章卡片增加特色图片功能,效果详见我的博客首页,能大幅度增加博客美观度,建议用简单不杂乱的图片。
用法
添加新随笔时,在高级选项中摘要旁点击 “插入摘要右侧图片” 即可,注意当前的方法存在缺陷,即插入图片后,如果摘要不写文字,那么博客不会自动截取文章内容当作摘要的。所以,文章的摘要要自己写。
增加博客头部泡泡特效

如果不喜欢,那么可以在页脚js代码中删掉
addListeners();
initHeader();
这两行代码
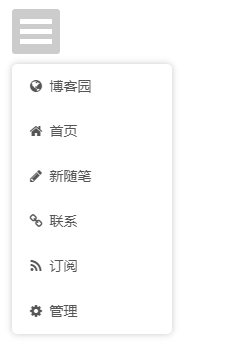
功能按钮转移到侧边栏
以前的功能按钮是放在一个菜单里的

现在直接放在外面,如图:

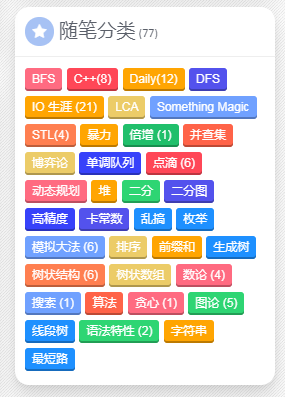
多彩标签
随笔分类及标签分类会自动随机几种颜色

若想修改随机色请转页面定制 CSS 代码1618行
更改配色

粉红和粉蓝,感觉萌萌哒
细节
增加回到顶部按钮,卡片圆角效果,卡片翘角阴影,平滑滚动效果,卡片放大效果,页面布局修整,文字排版优化等等。
其他待填坑
使用
下载地址
使用须知
- sidebar.html
- 请将第 3,4 行中
**********替换为自己的Blog 地址名
- 请将第 3,4 行中
- foot.html
- 请将第 11 行中prepend后信息(QQ,github,Wechat,Email)进行个性化修改
- 请将第 17 行中
**********替换为自己的Blog 地址名 - 请将第 67 行
https://**********.gif(网站的小图标)改为自己喜欢的图标 - SmoothScroll会影响性能,若不需要请删去第 2 行
- 泡泡特效会影响性能,若不需要请删去 140,141 两行的
addListeners(); initHeader();
- my.css
- 请将第 44 行
**********.jpg(顶部背景图片)改为自己喜欢的图片 - 请将第 84 行
**********.png(头像图片)改为自己的头像 - 第 33 行的图片链接为页面纹理,需要修改的同学请在此处修改
- 第 1804 行开始到第 1896 行为代码高亮样式,需要修改的同学请访问highlight.js下载代码主题
- 若想修改随机色请转CSS代码 1618 行
- 请将第 44 行
声明
重要的事情说三遍,一定不能照搬别人的博客,要个性化、个性化、个性化!
因为没怎么学过前端,Wider搞这个主题花了好大力气,码这篇文章也用了好大力气,请各位使用本主题不要忘记在我的留言板上留言哦~~
本人学务繁忙,因此无法及时回复各位的问题,请大家见谅
感谢
由于博客多数部件由他处搬运而来,再此感谢各位不知名的大佬,另外,本主题使用如下开源框架:
- MathJax
- FontAwesome
- SmoothScroll
2019.11.5
本文作者:银河渡舟
版权声明:本文采用 CC BY-NC-SA 3.0 CN协议进行许可


 浙公网安备 33010602011771号
浙公网安备 33010602011771号