Sublime Text 3下载安装以及安装HTML-CSS-JS Prettify代码格式化插件
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
概述
Sublime Text的安装以及安装插件步骤。
下载Sublime Text
官网地址:http://www.sublimetext.com/
注意:下载的时候需要FQ。
下载后的文件:

安装Sublime Text
1、双击Sublime Text Build 3176 x64 Setup.exe文件

2、点击上图的Next,进入安装目录选择界面(如果想要更换安装目录的话,重新选择安装目录)

3、继续Next

4、开始Install

5、Finish

安装代码格式化插件(需要安装node.js)
安装
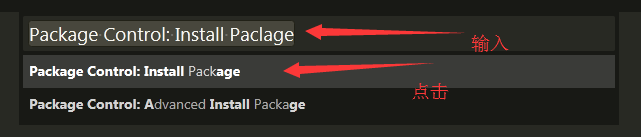
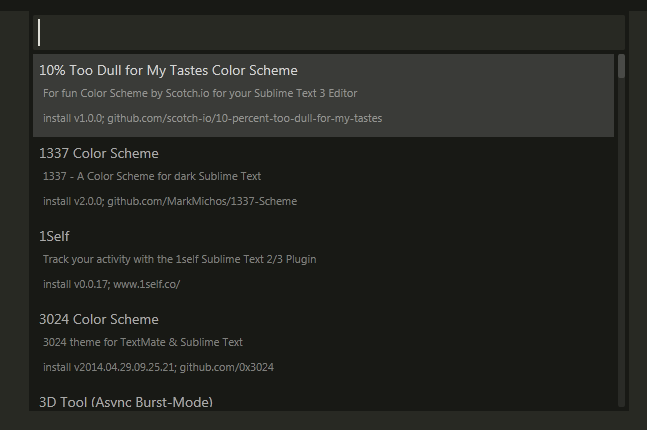
在启动Sublime Text 3程序后,使用快捷键 “ Ctl+Shift+P ”,打开一个对话框,在输入框中输入“Package Control: Install Paclage”

等待一会儿会自动打开下面的对话框界面,输入想要安装的插件名称:比如HTML-CSS-JS Prettify


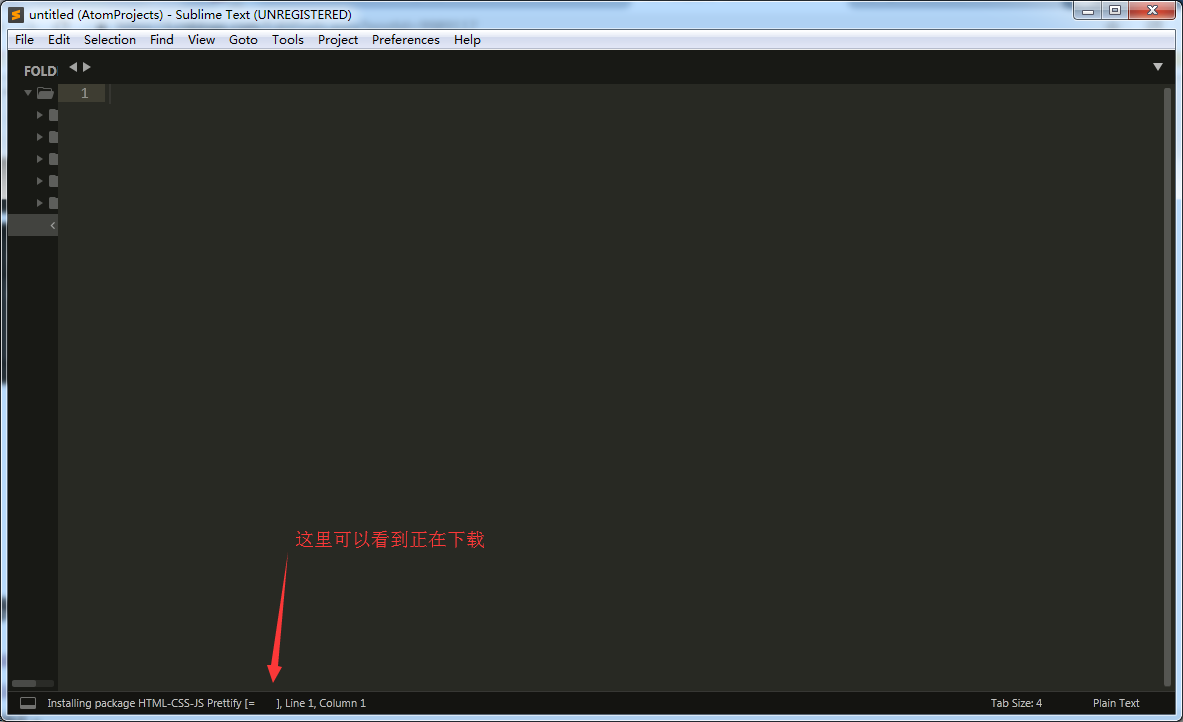
正在下载

验证安装成功
在Sublime Text软件中随便打开一个HTML文件,然后右键,会发现右键菜单中多出了一个HTML/CSS/JS Prettify,代表安装成功了。

查看插件安装目录
Preferences——Browse Packages...


使用
使用sublime Text打开一个HTML或css或js文件,然后右键——HTML/CSS/JS Prettify——Prettify Code

注意
(1). 使用此插件需先安装node.js,windows默认安装在C盘,如果安装在其它地方,需额外配置node.js安装目录。
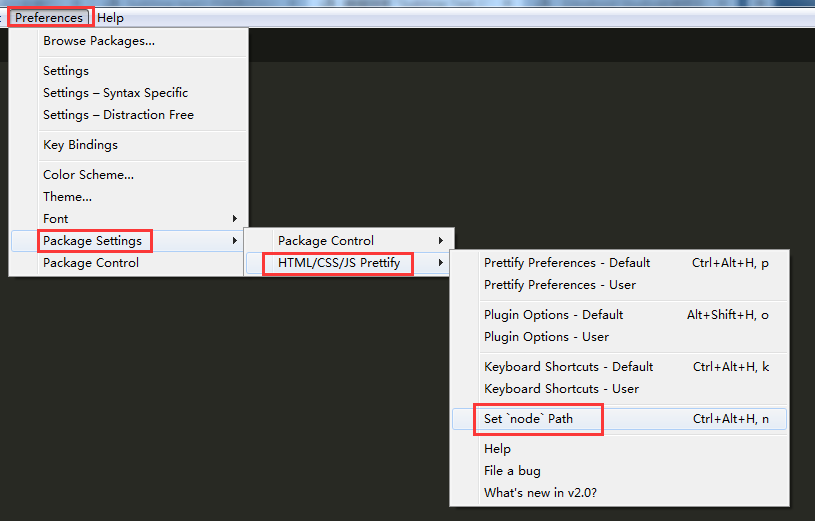
设置node.js安装目录:菜单 -> Preferences -> Packpage Settings -> HTML/CSS/JS Prettify - Set `node` Path


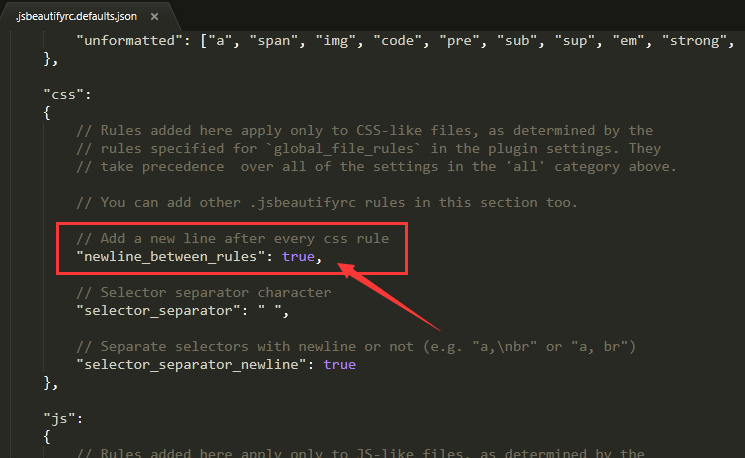
(2). "html-css-js prettify" 格式化CSS会在每个CSS后面都添加一个换行,若想取消该换行:
菜单 -> Preferences -> Packpage Settings -> HTML/CSS/JS Prettify - Prettify Preferences - Default
修改设置 "newline_between_rules" 的参数为 false。


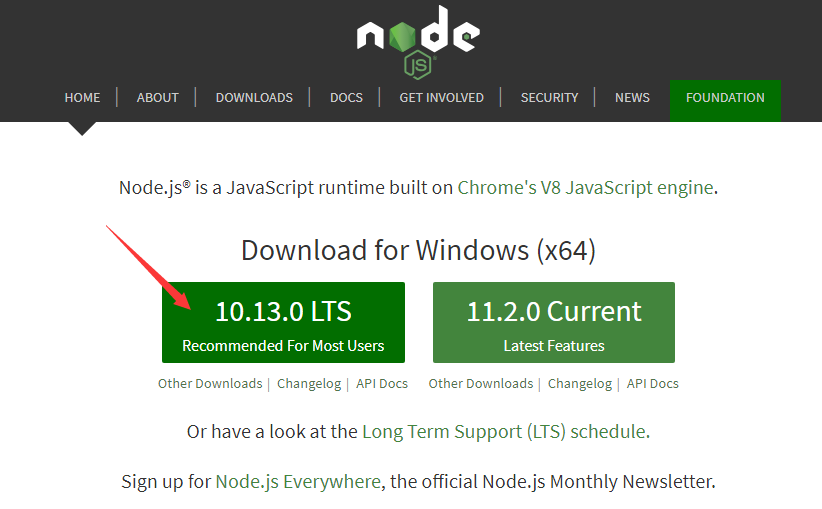
安装node.js

下载的文件

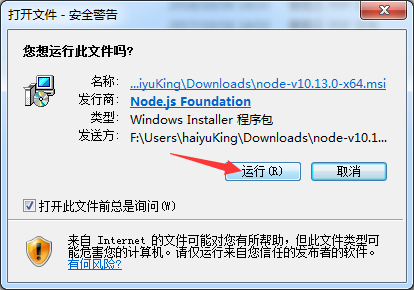
1、双击node-v10.13.0-x64.msi

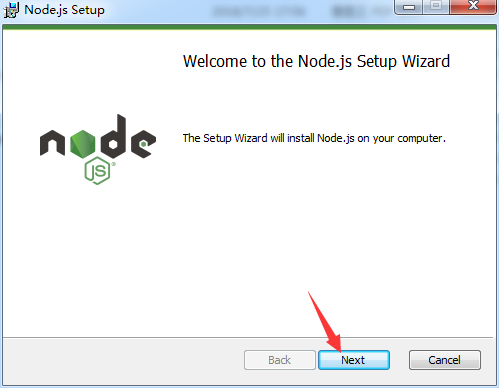
2、点击Next

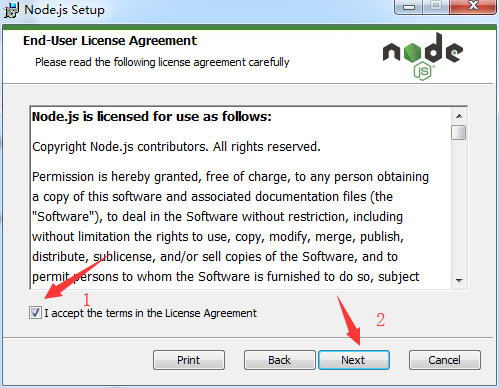
3、同意并Next

4、设置安装目录(如果需要的话)

5、继续Next

6、继续Next

7、安装

8、完成

参考资料
在Sublime Text 3上安装代码格式化插件CodeFormatter


 浙公网安备 33010602011771号
浙公网安备 33010602011771号