BannerDemo【图片轮播图控件】
版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
这里简单记录下一个开源库youth5201314/banner的运用。具体用法请阅读《youth5201314/banner》。
本Demo搭配使用的是Glide4.7.1版本(这里只是简单运用,主要用于自定义banner图片加载器类中),有关Glide4.7.1的使用参考《GlideNewDemo【Glide4.7.1版本的简单使用以及圆角功能】》
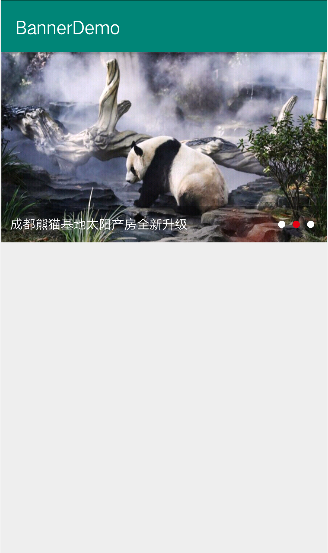
效果图

使用步骤
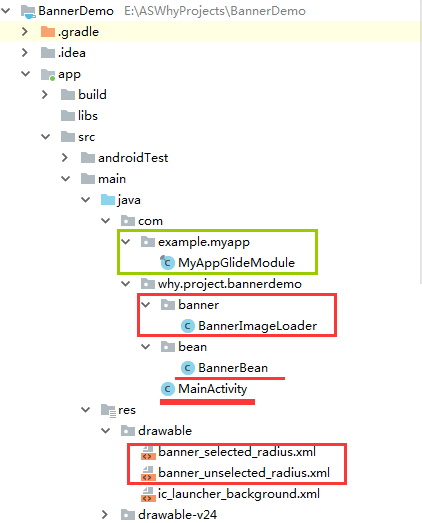
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
1、在bundle.gradle中添加banner依赖,如果使用glide加载图片,还需要依赖glide
apply plugin: 'com.android.application'
android {
compileSdkVersion 28
defaultConfig {
applicationId "com.why.project.bannerdemo"
minSdkVersion 16
targetSdkVersion 28
versionCode 1
versionName "1.0"
testInstrumentationRunner "android.support.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android.txt'), 'proguard-rules.pro'
}
}
}
//glide
repositories {
mavenCentral()
maven { url 'https://maven.google.com' }
}
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:28.0.0'
implementation 'com.android.support.constraint:constraint-layout:1.1.3'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.2'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.2'
//banner
implementation 'com.youth.banner:banner:1.4.10'
//glide
implementation 'com.github.bumptech.glide:glide:4.7.1'
//添加对 Glide 的注解和注解解析器的依赖
annotationProcessor 'com.github.bumptech.glide:compiler:4.7.1'
//添加一个对 OkHttp 集成库的依赖
implementation "com.github.bumptech.glide:okhttp3-integration:4.7.1"
}
配置glide的步骤,请参考《GlideNewDemo【Glide4.7.1版本的简单使用以及圆角功能】》

2、在AndroidManifest.xml中添加权限(根据需求添加,比如本demo中不需要加载本地图片,所以就不需要申请存储权限)
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.why.project.bannerdemo"> <!-- ====================banner============================== --> <!-- 如果想要加载网络上的图片 --> <uses-permission android:name="android.permission.INTERNET" /> <!-- 如果想要加载本地的图片 --> <!--<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />--> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/AppTheme"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN"/> <category android:name="android.intent.category.LAUNCHER"/> </intent-filter> </activity> </application> </manifest>
3、自定义的Banner图片加载器
package com.why.project.bannerdemo.banner; import android.content.Context; import android.widget.ImageView; import com.bumptech.glide.Priority; import com.bumptech.glide.load.engine.DiskCacheStrategy; import com.example.myapp.GlideApp; import com.why.project.bannerdemo.R; import com.youth.banner.loader.ImageLoader; import static com.bumptech.glide.load.resource.drawable.DrawableTransitionOptions.withCrossFade; /** * Created by HaiyuKing * Used 自定义的Banner图片加载器 */ public class BannerImageLoader extends ImageLoader { @Override public void displayImage(Context context, Object path, ImageView imageView) { GlideApp.with(context.getApplicationContext()) .load(path) //设置等待时的图片 .placeholder(R.drawable.placeholder_banner) //设置加载失败后的图片显示 .error(R.drawable.placeholder_banner) .fitCenter() //默认淡入淡出动画 .transition(withCrossFade()) //缓存策略,跳过内存缓存【此处应该设置为false,否则列表刷新时会闪一下】 .skipMemoryCache(false) //缓存策略,硬盘缓存-仅仅缓存最终的图像,即降低分辨率后的(或者是转换后的) .diskCacheStrategy(DiskCacheStrategy.ALL) //设置图片加载的优先级 .priority(Priority.HIGH) .into(imageView); } //提供createImageView 方法,如果不用可以不重写这个方法,主要是方便自定义ImageView的创建 /*@Override public ImageView createImageView(Context context) { //使用fresco,需要创建它提供的ImageView,当然你也可以用自己自定义的具有图片加载功能的ImageView SimpleDraweeView simpleDraweeView=new SimpleDraweeView(context); return simpleDraweeView; }*/ }
4、将placeholder_banner.png复制到项目中

5、将banner_selected_radius.xml、banner_unselected_radius.xml复制到项目中

三、使用方法
1、在布局文件中添加Banner
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <!-- 轮播图区域:高度自定义 --> <com.youth.banner.Banner xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/home_banner" android:layout_width="match_parent" android:layout_height="211dp" app:indicator_drawable_selected="@drawable/banner_selected_radius" app:indicator_drawable_unselected="@drawable/banner_unselected_radius" app:indicator_height="8dp" app:indicator_width="8dp" app:indicator_margin="4dp" app:is_auto_play="false" app:image_scale_type="fit_xy" /> </LinearLayout>
2、一般banner都会有三个要素:标题、图片url地址、点击打开的网址,所以需要创建一个bean类
package com.why.project.bannerdemo.bean; /** * Created by HaiyuKing * Used Banner实体类 */ public class BannerBean { private String title; private String imgUrl; private String urlPath; public String getTitle() { return title; } public void setTitle(String title) { this.title = title; } public String getImgUrl() { return imgUrl; } public void setImgUrl(String imgUrl) { this.imgUrl = imgUrl; } public String getUrlPath() { return urlPath; } public void setUrlPath(String urlPath) { this.urlPath = urlPath; } }
3、在Activity或者Fragment中赋值Banner
package com.why.project.bannerdemo; import android.os.Bundle; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import android.widget.Toast; import com.why.project.bannerdemo.banner.BannerImageLoader; import com.why.project.bannerdemo.bean.BannerBean; import com.youth.banner.Banner; import com.youth.banner.BannerConfig; import com.youth.banner.listener.OnBannerListener; import java.util.ArrayList; import java.util.List; public class MainActivity extends AppCompatActivity { private List<BannerBean> mBannerBeanList; private Banner mBannerView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initViews(); initDatas(); } private void initViews() { mBannerView = findViewById(R.id.home_banner); } private void initDatas() { mBannerBeanList = new ArrayList<BannerBean>(); //这里手动添加一些测试数据 BannerBean bannerBean1 = new BannerBean(); bannerBean1.setTitle("西昌铁路警方用表情包宣传爱路小知识"); bannerBean1.setImgUrl("https://b.bdstatic.com/boxlib/20180120/2018012017100383423448679.jpg"); bannerBean1.setUrlPath("http://pic.chinadaily.com.cn/2018-01/20/content_35544757.htm"); BannerBean bannerBean2 = new BannerBean(); bannerBean2.setTitle("成都熊猫基地太阳产房全新升级"); bannerBean2.setImgUrl("https://b.bdstatic.com/boxlib/20180120/2018012017100311270281486.jpg"); bannerBean2.setUrlPath("http://pic.chinadaily.com.cn/2018-01/20/content_35544758.htm"); BannerBean bannerBean3 = new BannerBean(); bannerBean3.setTitle("长沙“90后”交警用手绘记录交警故事"); bannerBean3.setImgUrl("https://b.bdstatic.com/boxlib/20180120/2018012017100392134086973.jpg"); bannerBean3.setUrlPath("http://pic.chinadaily.com.cn/2018-01/20/content_35544759.htm"); mBannerBeanList.add(bannerBean1); mBannerBeanList.add(bannerBean2); mBannerBeanList.add(bannerBean3); initBanner();//设置Banner配置,必须在设置Banner数据之前执行 initBannerData();//设置Banner的数据 initBannerEvent();//设置Banner监听事件 } //设置Banner配置,必须在设置Banner数据之前执行 private void initBanner() { //轮播图的常规设置 mBannerView.setIndicatorGravity(BannerConfig.RIGHT);//设置指示器局右显示 //====加载Banner数据==== mBannerView.setImageLoader(new BannerImageLoader());//设置图片加载器 //设置显示圆形指示器和标题(水平显示) mBannerView.setBannerStyle(BannerConfig.CIRCLE_INDICATOR_TITLE_INSIDE); } //设置Banner的数据 private void initBannerData() { List<String> images = new ArrayList<String>(); List<String> titles = new ArrayList<String>(); for(BannerBean bannerBean : mBannerBeanList){ images.add(bannerBean.getImgUrl()); titles.add(bannerBean.getTitle()); } mBannerView.setImages(images); mBannerView.setBannerTitles(titles); //banner设置方法全部调用完毕时最后调用 mBannerView.start(); } //设置Banner监听事件 private void initBannerEvent() { //设置banner的滑动监听 mBannerView.setOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override public void onPageSelected(int position) { String title = mBannerBeanList.get(position).getTitle(); Toast.makeText(MainActivity.this,title,Toast.LENGTH_SHORT).show(); } @Override public void onPageScrollStateChanged(int state) { } }); //设置点击事件,下标是从0开始 mBannerView.setOnBannerListener(new OnBannerListener() { @Override public void OnBannerClick(int position) { String urlPath = mBannerBeanList.get(position).getUrlPath(); Toast.makeText(MainActivity.this,urlPath,Toast.LENGTH_SHORT).show(); } }); } }
混淆配置
# banner 的混淆代码
-keep class com.youth.banner.** {
*;
}
glide的混淆配置参考《GlideNewDemo【Glide4.7.1版本的简单使用以及圆角功能】》


 浙公网安备 33010602011771号
浙公网安备 33010602011771号