jQuery操作DOM
一、设置或获取样式
语法:
$(selector).css(name,value);
或:
$(selector).css({name:value,name:value,...})
获取属性
语法:
$(selector).css(name);
二、追加样式和移除样式
追加语法:
$(selector).addClass(class);
或;
$(selector).addClass(class1 class2 lass3...);
移除语法:
$(selector).removeClass(class);
或;
$(selector).removeClass(class1 class2 lass3...);
三、切换样式
语法:
$(selector).toggleClass(class);
四、判断样式是否存在
语法:
$(selector).hasClass(class);返回布尔值
五、HTML和text

六、创建节点
语法:
$(selector)
或:
$(element)
或:
$(html)
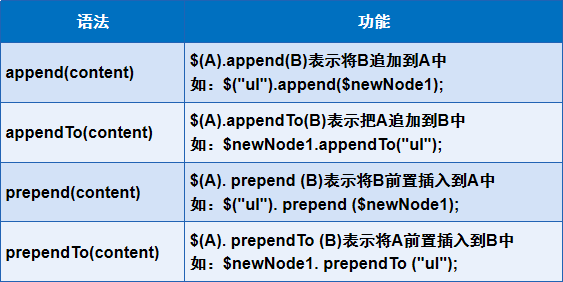
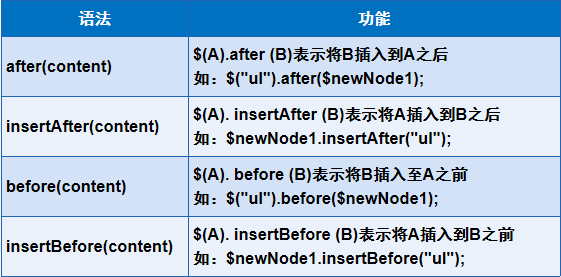
七、插入节点
内部:

外部:

八、删除节点
语法:
$(selector).remove()
或:
$(selector).empty()
九、替换节点
语法:
$(selector).repaceWith()
或:
$(selector).replaceAll()
十、复制接点
语法:
$(selector).clone([includeEvents]);includeEvents为布尔值,ture复制元素所有事件处理,反之
十一、获取与设值元素属性
语法:
$(selector).attr([name])
或:
$(selector).attr({[name:value],[name:value]...})
十二、删除元素属性
语法:
$(selector).removeAtter(name);
十三、遍历元素
遍历子元素语法:
$(selector).children([expr]);
遍历同辈元素方法:
naxt() prev() siblings()
遍历同辈元素
$(selector).parent([selector])
或:
$(selector).parents([selector])
十四、其他遍历方法
each()语法:
$(selector).ench(function(index,element))
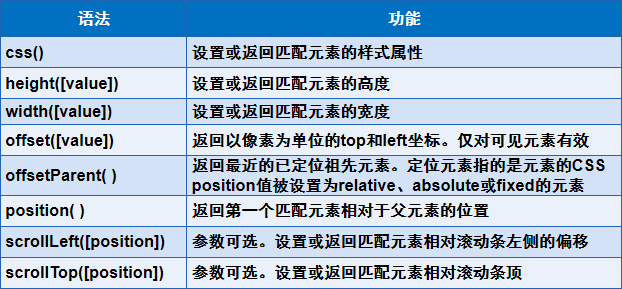
十五、CSS_DOM






 浙公网安备 33010602011771号
浙公网安备 33010602011771号