js 幻灯片
基本思路

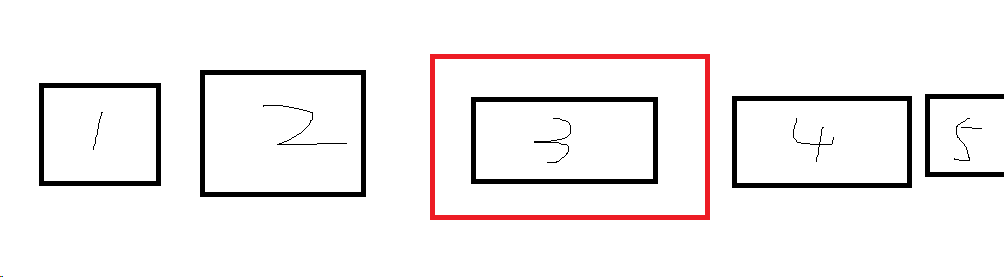
红色:为可见区域
黑色方框:元素,不可见。
通过绝对定位方式,把黑色方框,移动到红色可见区别,来实现图片切换。
实例
创建幻灯实例对象
<div class="slide"> <div class="slide-inner"> <div class="item" style="background: #46ca3b">1</div> <div class="item" style="background: #2647a0">2</div> <div class="item" style="background: lightcoral">3</div> <div class="item" style="background: purple">4</div> <div class="item" style="background: red">5</div> </div> <div class="slide-arrows"> <div class="next" data-arrows="next"> ></div> <div class="prev" data-arrows="prev"> <</div> </div> <ul class="slide-dot"> <li data-dot="0" class="m-active">1</li> <li data-dot="1">2</li> <li data-dot="2">3</li> <li data-dot="3">4</li> <li data-dot="4">5</li> </ul> </div>
<script>
'use strict';
new Slide({
interval: 3000,
autoplay: true,
outerEle: '.slide',
innerEle: '.slide-inner',
activeClass: 'm-active',
arrowsEle: '.slide-arrows',
dotEle: '.slide-dot'
});
</script>
源码:https://pan.baidu.com/s/1-A0GkZ2hOpuVJ5dg1y6mnQ
样本:http://js.zhuamimi.cn/%E8%BD%AE%E6%92%AD%E5%9B%BE/



 浙公网安备 33010602011771号
浙公网安备 33010602011771号