JSON 没错又是它!!!
转自:https://blog.csdn.net/HaHa_Sir/article/details/79025127
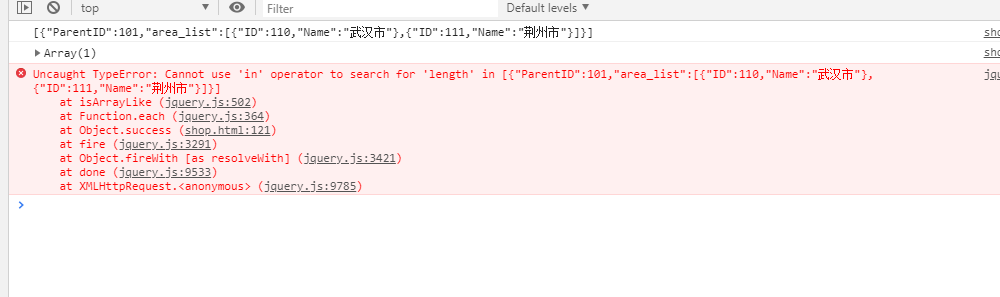
解决 js报错:Uncaught TypeError- Cannot use 'in' operator to search for 'length' in [{"id":"636","...
场景
前台使用的是$.getJSON(url,{id,paramter},function(data){})
后端返回的是 mvc中的JsonResult类型的数据
返回得到数据的时候就报这个错了,中间也是自己对于json格式的数据的空洞,各种尝试解决问题的方法,留下了没有技术的泪水!
将list直接丢到jsonresult返回的时候就不会有这个问题!

后来看到一篇文章讲
1、根据错误代码定位进jQuery源码,$.each 方法遍历的是json对象,而非json字符串。当传入json字符串进行遍历的时候,就会报错: Cannot use 'in' operator to search for ...
2、解决方案(将 json字符串转换为json对象即可,方法有以下三种。)
1、data= eval("("+jsonStr+")"); // 原生js方法 2、data=JSON.parse(jsonStr); // 原生js方法 3、data= $.parseJSON(jsonStr); // 需要jquery
后台传过来的时候确实是json对象,怎么到前台就变成json字符串??
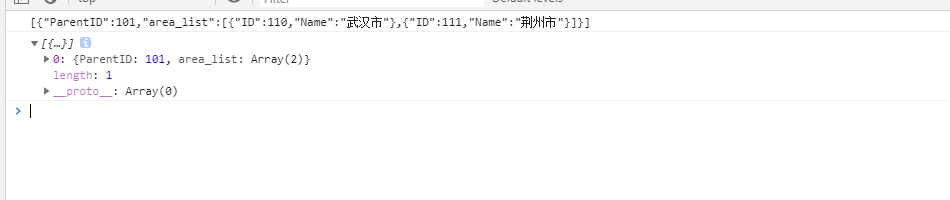
图为 json字符串和json 对象的数据

111111

 浙公网安备 33010602011771号
浙公网安备 33010602011771号