关于图片在iPhone XR上的变形问题-- flex ,block
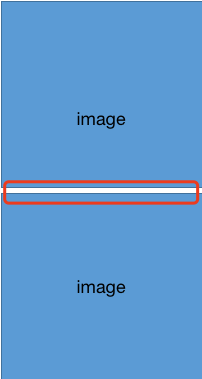
在图片竖排的时候,会默认出现一条间隙。这个好像之前也有发布类似的文章。因为我的结构大概是
<div><img/></div>
<div><img/></div>
这样子。
所以,我的结局方法是在div上加上display:flex,这样就没有了空隙。我看着也没有什么问题。但是,后来发现,在iPhone xr这个型号的手机上,图片高度拉伸,显示不正常。
后来检查后,将上面添加的去掉。直接在img上加上display:block的属性。就解决了。话说,当时我没什么没有用这个呢。不记得了,可能当时脑袋短路了,不记得这个方法了吧。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号