flex布局,图片显示变形
在使用flex布局的时候,在有图片的时候总会出现一个问题,解决之后下次再出现遇到相同的情况总会忘记解决方法,又要花费时间想。这里记录一下。
<div class="flex">
<div class="item"><img src="xxxx"/></div>
<div class="item"><h1>demo</1></div>
</div>
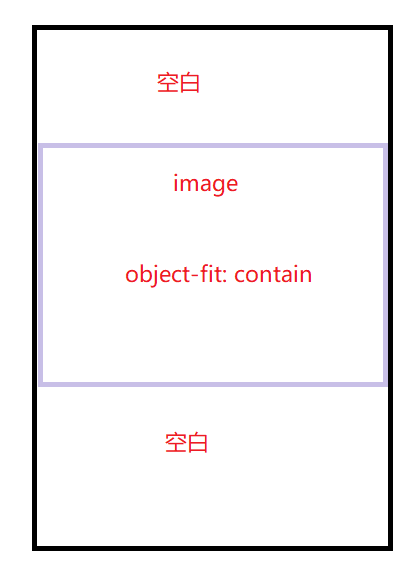
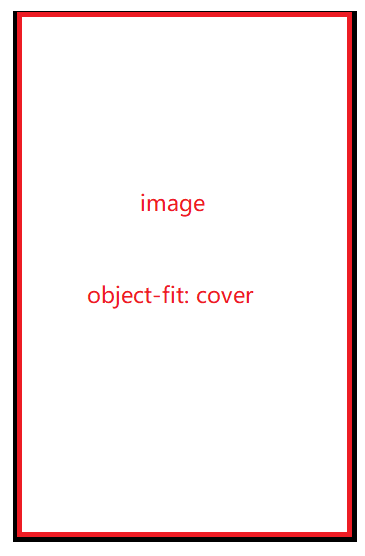
在使用flex布局时,当有图片时,总是在item下面就直接添加<img>,这样会导致在pc端显示正常,但在手机端会显示如下问题。当图片设置object-fit:contain时,图片正常显示,但是会有上下留白。当图片设置为object-fit:cover时,图片变形铺满div。


解决方法是直接在<img/>外面再加一层<div>就好了。
<div class="flex">
<div class="item"><div><img src="xxxx"/></div></div>
<div class="item"><h1>demo</1></div>
</div>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号