使用sticky-kit时遇到的小问题
记录一下。sticky-kit 一个用于制作智能粘性元素的 jQuery 插件。我需要左侧的图片列表在网页下滑时能够粘性固定,使用的插件是sticky-kit。sticky-kit的使用很简单,只需要引用后,添加下面代码就行了,当然,有一些可选的选项也可以进行设置。$("selector").stick_in_parent();
但是,我就遇到了一个问题。
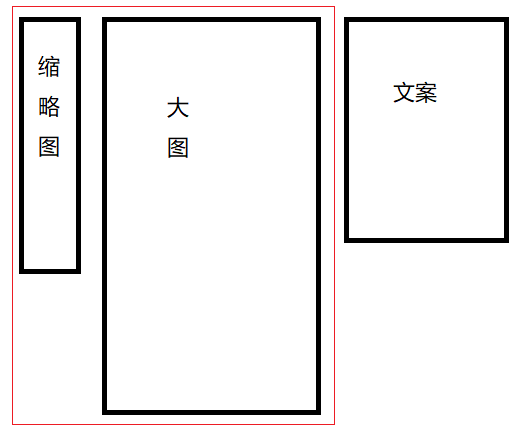
布局大致如下。红色框内的是使用flex进行布局。需要缩略图在页面滑动的时候能够粘性固定。

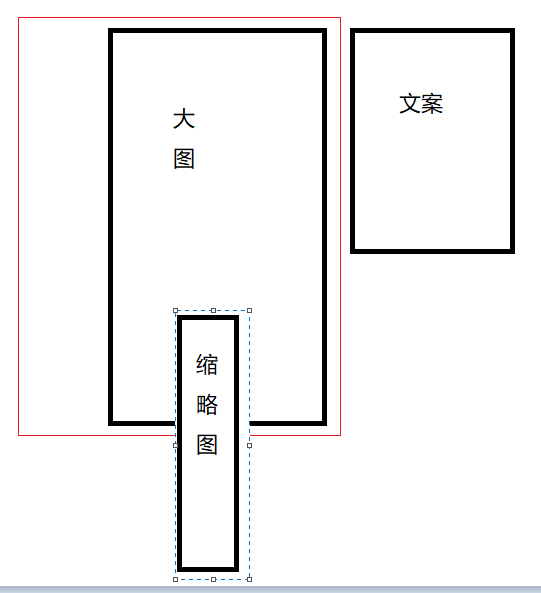
结果,页面向下滑的时候,出现了以下的情况,缩略图的位置发生了错乱。

后来才发现,原来是flex布局引起的。只要将红色框内的布局使用float来实现左右布局就行了。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号