shopify主题的首页添加自定义模块
在进行主题自定义的时候,感觉主题首页预设的模块不适合自己的需求。于是就开始自己添加首页模块。
首先,打开主题的代码页面,要添加首页的模块需要在Sections添加文件。

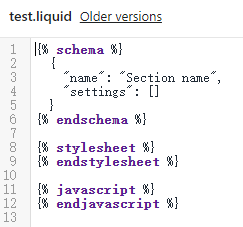
在“Sections”点击“Add a new section”,添加一个文件,命名根据原有的相应文件的命名规则来命名,以便识别。创建成功后的初始文件如下图所示:

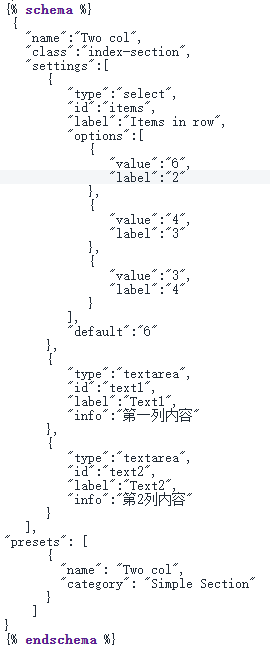
然后,让我们来修改一下{% schema %}里的内容。因为我想创建一个两列的布局。所以,我将name简单命名为“Two col”了。然后代码如下所示。因为想说有可能会想要3列,4列,所以首先给一个选择框,可以选择要几列布局。然后添加两个输入框,可以输入内容。最后,在“presets”添加名称和分类,这样,才会显示在主题里。

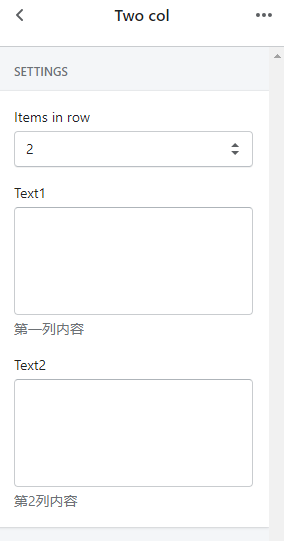
在主题自定义里的显示如下。

选择这个模块后,显示如下。

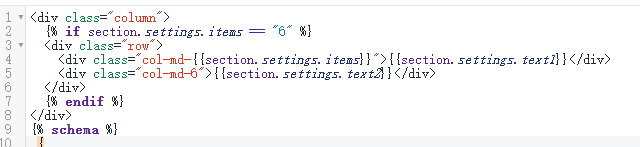
在{% schema %}上添加html。

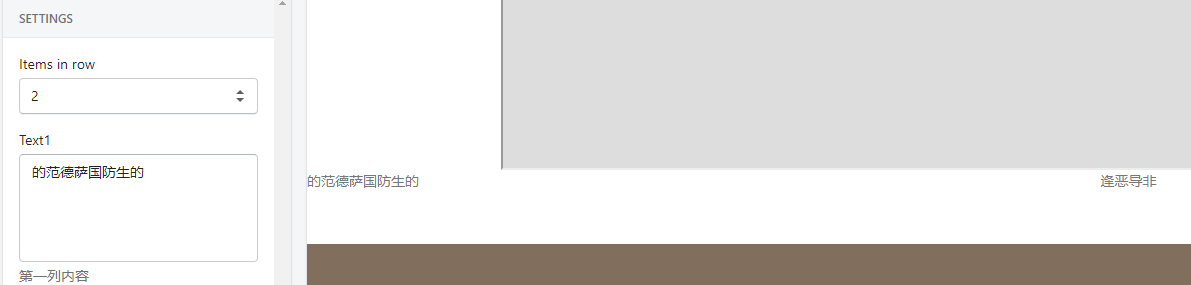
在输入区域添加文字后,正常显示。也可以添加html。

最后需要添加一些css样式的。但因为这只是我试一下这个该怎么添加的。就不设样式了。基本上步骤就是这个样子。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号