shopify主题设置自定义字体
shopify的主题一般使用google字体或者shopify内置的字体。但有时候这些字体不符合我们的需求,我们就需要自定义主题的字体了。各个主题的自定义字体的方式可能不太一样,我有在网上看到一篇自定义字体的文章,忘记是谁写的了,应该是有效的,但好像不适用于我的这个主题,我也没有进行尝试,不知道效果。反正最后我是按照自己的方式设置了自定义字体了,在这里记录一下。
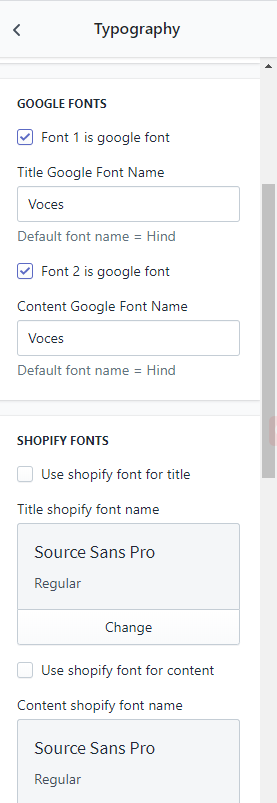
因为我这主题的字体设置是勾选选择应用google字体或者shopify字体,所以,我想再添加一个判断条件,选择自定义字体。

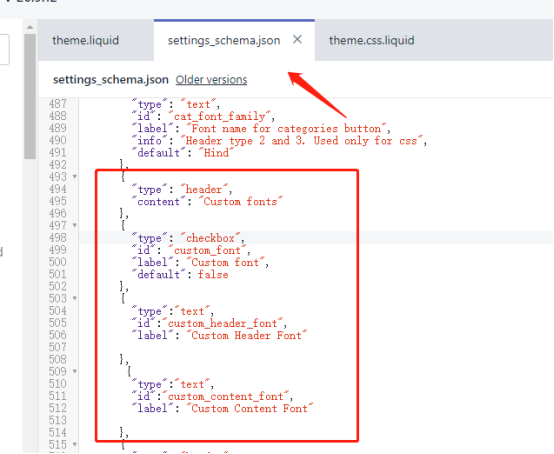
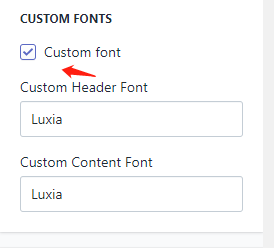
首先,在“Config”的“setting_schema.json”文件中找到“Typography”下的大概“SHOPIFY FONTS”的下一个位置,这个随意了,放在最后也行,输入以下代码,添加单选按钮以及输入框。保存之后,在“Typography”的下面会出现以下的内容。


然后,在这个主题的theme.liquid文件中有一段代码是进行字体的选择的。我复制了这段代码然后进行了一些修改。

然后,需要上传文字文件到”settings”->”file”,复制字体的url。
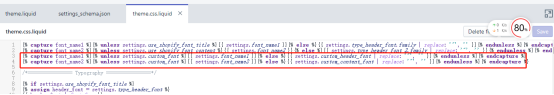
然后在theme.css.liquid的文件里添加以下代码,加载字体。

这样操作之后,我们勾选“Custom Font”后,font-family的名称就进行了更改,替换了字体。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号