shopify在checkout页面添加图标
有一个需求是在shopify的checkout页面添加几个图标。因为很多客户是在checkout页面不付款就离开了。所以就想在checkout页面添加例如warranty之类的图标展示给客户看,以此提高付款率。能不能提高不知道,但是叫到做了肯定要做的。
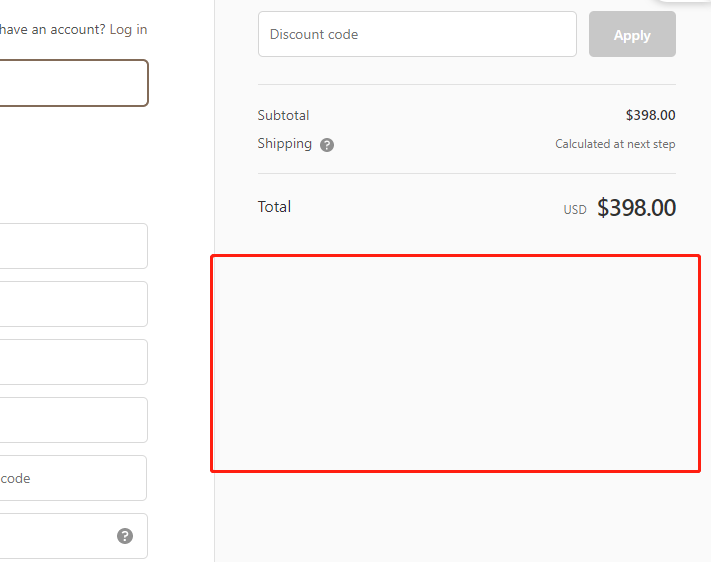
因为shopify套餐是基础版的,所以如果要在checkout页面进行修改的话,是找不到checkout.liquid这个文件的。所以要在如下图的位置添加新的内容只能重新想办法了。

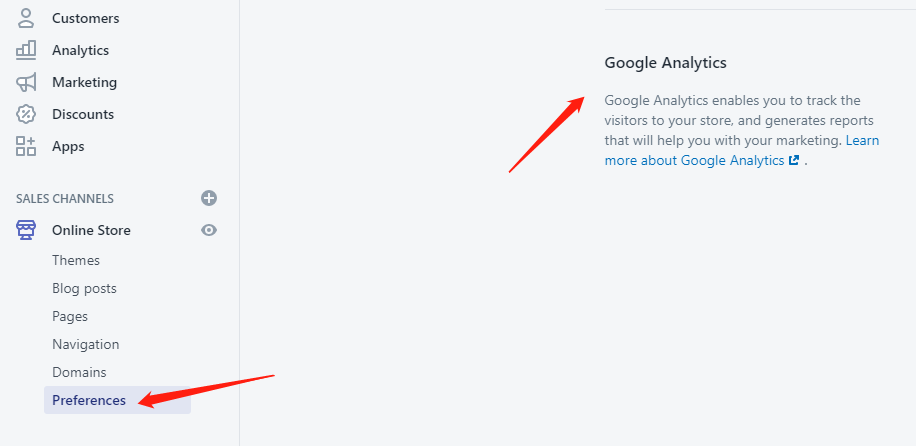
在网上查资料,据说在“Preferences”->"Google Analytics"那里可以通过js对checkout页面进行修改。因为我并不需要像那篇文章那样修改那么多,所以我也没有尝试它的代码能不能成功。

想说通过js在#order-summary节点下添加新的节点的方式应该可以添加想要的内容,结果不知道什么原因,不报错却不显示。菜是原罪,想不出方法我也只能另谋出路。突然我灵机一动,想到了一个偏方。因为shopify主题自带是能够设置checkout页面的背景的。
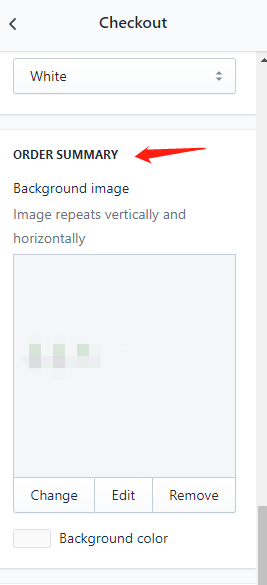
在“Online Store”->"Themes"->"Customize"里的“Theme Setting”->"Checkout"里我们可以看到“ORDER SUMMARY”。这里可以添加checkout页面右边的背景。所以我用ps将要添加的三个图标合并成一个大概1080*1080的图片。主要是这个背景图片是会自动重复的,所以我的图片宽高就相对会大一点,就调到刚好可以显示想要显示的内容又不会出现重复。

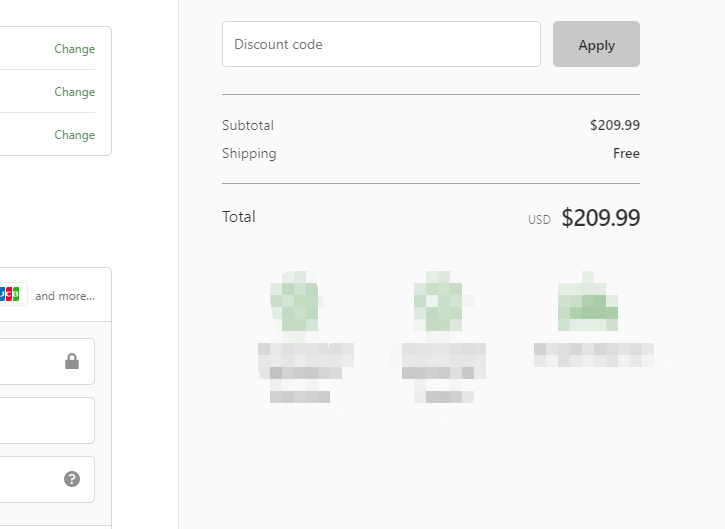
最后出现的效果还是符合预期的。唉!这也是蠢办法了。。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号