css--父元素塌陷
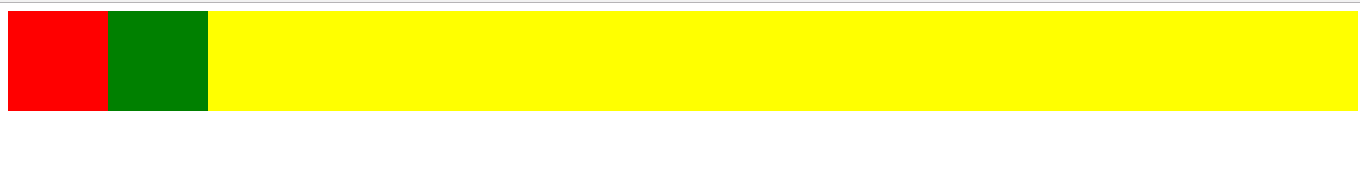
当父元素内都是漂浮元素时,会造成父高度塌陷的问题。(因为等同于父元素内容为空,所以长,宽都等于空)
我们想要的页面结构是:


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .son1{ width: 100px; height: 100px; background-color: red; float: left; } .son2{ width: 100px; height: 100px; background-color: green; float: left; } .p2{ width: 100%; height: 100px; background-color: yellow; } </style> </head> <body> <div class="p1"> <div class="son1"></div> <div class="son2"></div> </div> <div class="p2"></div> </body> </html>

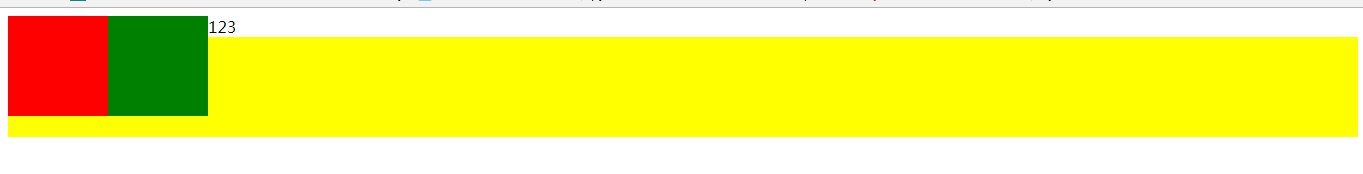
这时候,我们想既然父元素为空,导致了高度塌陷,那么就给父元素填充点文本内容。
<div class="p1">123 <div class="son1"></div> <div class="son2"></div> </div>

虽然黄色模块向下移动了,但是并没有达到我们想要的效果。我们想给父元素设置一个固定的长度和宽带。
<div class="p1" style="height: 100px;width: 100%"> <div class="son1"></div> <div class="son2"></div> </div>

看效果,已经达到我们预期了。但是这个解决方案真的好吗?答案明显是否定的。当悬浮模块大小发生改变时,我们需要再手动更改父元素的长宽,这十分不方便。
这时候,我们想到了clear,他会让元素周边不会有悬浮元素,可以达到块标签的效果。
我们需要先在父元素中创建一个空白块元素(div)。再给他设置clear属性。就可以达到效果了
<div class="p1"> <div class="son1"></div> <div class="son2"></div> <div style="clear: both"></div> </div>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号