python之路-----前端之css
本篇内容
- CSS 语法
- css的四种引入方式
- css选择器
- css属性操作
- Caution!
- 后台管理布局
- css响应式布局
一.CSS语法
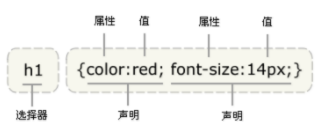
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
selector {
property: value;
property: value;
... property: value
}
例如:

二.CSS引入方式(4种)
CSS引入有4种方式:行内式,嵌入式,链接式,导入式
2.1 行内式
行内式是在标签的style属性中设定CSS样式。这种方式没有体现出CSS的优势,不推荐使用。
<span style="background-color: red">hello world</span>
2.2 嵌入式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<style>
p {
height: 100px;
width: 100px;
}
</style>
2.3 链接式
将一个.css文件引入到HTML文件中
<link rel="stylesheet" type="text/css" href="test\domo\css\admin.css" />
2.4 导入式
将一个独立的.css文件引入HTML文件中,导入式使用CSS规则引入外部CSS文件,<style>标记也是写在<head>标记中,使用的语法如下:
<style type="text/css"> @import"mystyle.css"; 此处要注意.css文件的路径 </style>
注意:
导入式会在整个网页装载完后再装载CSS文件,因此这就导致了一个问题,如果网页比较大则会儿出现先显示无样式的页面,闪烁一下之后,再出现网页的样式。这是导入式固有的一个缺陷。使用链接式时与导入式不同的是它会以网页文件主体装载前装载CSS文件,因此显示出来的网页从一开始就是带样式的效果的,它不会象导入式那样先显示无样式的网页,然后再显示有样式的网页,这是链接式的优点。(导入式会先导入html文件,再导入css做装饰,体验感差)
三.CSS选择器
3.1 基本选择器

3.2 组合选择器
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 :div,p { color:#f00; }
E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;}
E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; }
E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; }
E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; }
注意,关于标签嵌套:
一般,块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。需要注意的是,p标签不能包含块级标签。块级元素的开始和结束标签必须在同一个块级标签中。
四.属性选择器
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。 比如“[cheacked]”。以下同。) p[title] { color:#f00; } E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; } E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; } E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;} E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;} E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;}
五.选择器的优先级
5.1 css的继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。
例如一个BODY定义了的颜色值也会应用到段落的文本中。
body{color:red;} <p>hello world</p>
这段文字都继承了由body {color:red;}样式定义的颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
p{color:green}
发现只需要给加个颜色值就能覆盖掉它继承的样式颜色。由此可见:任何显示申明的规则都可以覆盖其继承样式。
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
5.2 css的优先级
所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序。
样式表中的特殊性描述了不同规则的相对权重,它的基本规则是:
1 内联样式表的权值最高 style=""------------1000;
2 统计选择符中的ID属性个数。 #id --------------100
3 统计选择符中的CLASS属性个数。 .class -------------10
4 统计选择符中的HTML标签名个数。 p ---------------1
按这些规则将数字符串逐位相加,就得到最终的权重,然后在比较取舍时按照从左到右的顺序逐位比较。

1、文内的样式优先级为1,0,0,0,所以始终高于外部定义。 2、有!important声明的规则高于一切。 3、如果!important声明冲突,则比较优先权。 4、如果优先权一样,则按照在源码中出现的顺序决定,后来者居上。 5、由继承而得到的样式没有specificity的计算,它低于一切其它规则(比如全局选择符*定义的规则)。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> p{ color:red!important; } #te{ color: green; } </style> </head> <body> <div> <h4>静夜思</h4> <p id="te">床前明月光</p> #id的优先级高于元素,所以应该显示绿色,但是由于important的存在,所以被强制为红色 <p>疑似地下霜</p> <p>举头望明月</p> <p>低头思故乡</p> </div> </body> </html>
六.伪类
伪类用于向某些选择器添加特殊的效果。
6.1 anchor 伪类:专用于控制链接的显示效果
a:link(没有接触过的链接),用于定义了链接的常规状态。 a:hover(鼠标放在链接上的状态),用于产生视觉效果。 a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。 a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。 伪类选择器 : 伪类指的是标签的不同状态: a 的四种状态: 点过状态 没有点过的状态 鼠标悬浮状态 激活状态 ========================================= a:link {color: red} /* 未访问的链接 */ a:visited {color: green} /* 已访问的链接 */ a:hover {color: blue} /* 鼠标移动到链接上 */ a:active {color: gray} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; }
6.2 hover
 hover示例
hover示例6.3 before 和 afer 伪类
:before p:before 在每个<p>元素之前插入内容
:after p:after 在每个<p>元素之后插入内容
该伪类可以应用场景之一是来用解决css 父元素塌陷问题。
.clearfix:after{
clear:both
}
父元素塌陷:http://www.cnblogs.com/white-small/p/7498993.html
七.CSS属性操作
7.1 文本属性
文本颜色:color
颜色属性被用来设置文字的颜色。 颜色是通过CSS最经常的指定: 十六进制值 - 如: #FF0000 一个RGB值 - 如: RGB(255,0,0) #(red,green,blud三原色比例) 颜色的名称 - 如: red RGBA值,A为透明度
水平对齐方式:text-aline
text-align 属性规定元素中的文本的水平对齐方式。
left 把文本排列到左边。默认值:由浏览器决定。
right 把文本排列到右边。
center 把文本排列到中间。
justify 实现两端对齐文本效果。

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>css</title> <style> h2 {text-align:center;} p.publish_time {text-align:right;} p.content {text-align:justify;} </style> </head> <body> <h1>CSS text-align 水平居中</h1> <p class="publish_time">2017 年 5 月 17 号</p> <p class="content"> 有个落拓不得志的中年人每隔三两天就到教堂祈祷,而且他的祷告词几乎每次都相同。第一次他到教堂时, 跪在圣坛前,虔诚地低语:“上帝啊,请念在我多年来敬畏您的份上。让我中一次彩票吧!阿门。” 几天后,他又垂头丧气回到教堂,同样跪着祈祷:“上帝啊,为何不让我中彩票?我愿意更谦卑地来 服侍你,求您让我中一次彩票吧!阿门。”又过了几天,他再次出现在教堂,同样重复他的祈祷。如此周而 复始,不间断地祈求着。到了最后一次,他跪着:“我的上帝,为何您不垂听我的祈求?让我中一次彩票吧! 只要一次,让我解决所有困难,我愿终身奉献,专心侍奉您……”就在这时,圣坛上发出一阵宏伟庄严的声 音:“我一直垂听你的祷告。可是最起码?你也该先去买一张彩票吧!”</p> <p><b>注意:</b> 重置浏览器窗口大小查看 "justify" 是如何工作的。</p> </body> </html>

font-size: 10px; line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线 font-family: 'Lucida Bright' font-weight: lighter/bold/border/ font-style: oblique text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
常用文本属性有:color,text-aline,,text-decoration.line-height

line-height 可以用来实现垂直区中的功能 示例代码: <div style="width: 200px;height: 100px;line-height: 100px;border: 1px red solid" > 垂直区中 </div> #当行高等会标签的高度时,即可实现水平居中
7.2 背景属性
background-color #背景颜色 background-image #背景图片 background-repeat #背景图片是否重复,参数有:no-repeat,x,y background-position #位置
background-color: red background-image: url('1.jpg'); background-repeat: no-repeat;(repeat:平铺满) background-position: right top(20px 20px);
可缩写为:
background:redf url('1.png') no-repeat 20px 40px (right top);
7.3 边框属性
border-width #边框宽度 border-style (required) #边框类型:实线,虚线。。。 border-color #边框颜色
border-style: solid; border-color: chartreuse; border-width: 20px;

简写:border: 30px rebeccapurple solid;

border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:none;
7.4 列表属性
list-style-type 设置列表项标志的类型。 list-style-image 将图象设置为列表项标志。 list-style-position 设置列表中列表项标志的位置。 list-style 简写属性。用于把所有用于列表的属性设置于一个声明中
list-style-type属性指定列表项标记的类型:
ul { list-style-type: square; }
使用图像来替换列表项的标记:
ul { list-style-image: url(''); }
ps: list-style: none 运用较多,可以用来做页码等。
7.5 display属性
属性值: none #不显示 block #块级 注意:一个内联元素设置为display:block是不允许有它内部的嵌套块元素。 inline #内联 inline-block #内联,可以设置高,宽
none:
<span style="display:none "></span>
注意与visibility:hidden的区别:
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中
消失。
inline-block:
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决:
#outer{ border: 3px dashed; word-spacing: -5px; }

<div style="border: solid;word-spacing: -5px;"> <div style="height: 100px;width: 100px;display:inline-block;background-color:red;"></div> <div style="height: 100px;width: 100px;display: inline-block;background-color:green;"></div> </div>
7.6 外边距和内边距
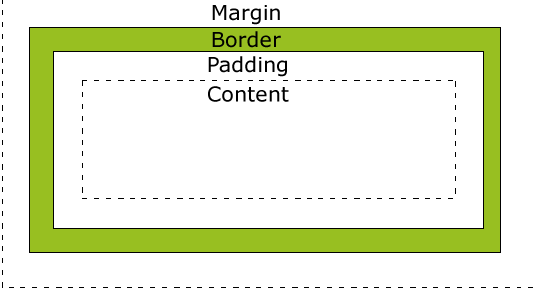
盒子模型:
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
下面的图片说明了盒子模型(Box Model):

margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
padding: 用于控制内容与边框之间的距离;
Border(边框): 围绕在内边距和内容外的边框。
Content(内容): 盒子的内容,显示文本和图像。
外边距
外边距:会逐级向上找拥有border,padding,inlineconten 属性的祖宗元素,再根据此元素来进行外边距的位置移动。
单边设置: margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px; 简写设置: margin:10px 20px 20px 10px; 上边距为10px 右边距为20px 下边距为20px 左边距为10px margin:10px 20px 10px; 上边距为10px 左右边距为20px 下边距为10px margin:10px 20px; 上下边距为10px 左右边距为20px margin:25px; 所有的4个边距都是25px 居中应用: margin: 0 auto;
内边距
单独使用填充属性可以改变上下左右的填充。缩写填充属性也可以使用,padding为影响标签的大小,一旦改变,那么都会改变。设置同margine;

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .parent{ width: 300px; height: 300px; background-color: red; /*padding-left: 200px; padding-top:200px ;*/ /*设置padding后,父div长变为500px,宽变为500px,实现son标签区中*/ } .son{ width: 100px; height: 100px; background-color: green; } </style> </head> <body> <div class="parent"> <div class="son"> </div> </div> </body>

思考1:body的外边距 边框在默认情况下会定位于浏览器窗口的左上角,但是并没有紧贴着浏览器的窗口的边框,这是因为body本身也是一个盒子(外层还有html),在默认情况下, body距离html会有若干像素的margin,具体数值因各个浏览器不尽相同,所以body中的盒子不会紧贴浏览器窗口的边框了,为了验证这一点,加上: body{ border: 1px solid; background-color: cadetblue; } 解决方法; *{margin: 0;} 思考2:margin collapse(边界塌陷或者说边界重叠) 1、兄弟div: 上面div的margin-bottom和下面div的margin-top会塌陷,也就是会取上下两者margin里最大值作为显示值 2、父子div: if 父级div中没有border,padding,inlinecontent,子级div的margin会一直向上找,直到找到某个标签包括border,padding,inline content中的其中一个,然后按此div 进行margin; 解决方法: overflow: hidden;
7.7 float属性
基本浮动规则
先来了解一下block元素和inline元素在文档流中的排列方式。
block元素通常被现实为独立的一块,独占一行,多个block元素会各自新起一行,默认block元素宽度自动填满其父元素宽度。block元素可以设置width、height、
margin、padding属性;
inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。inline元素设置width、
height属性无效
常见的块级元素有 div、form、table、p、pre、h1~h5、dl、ol、ul 等。
常见的内联元素有span、a、strong、em、label、input、select、textarea、img、br等
所谓的文档流,指的是元素排版布局过程中,元素会自动从左往右,从上往下的流式排列。
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);
如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。此外,浮动的框之后的block元素元素会认为这个
框不存在,但其中的文本依然会为这个元素让出位置。 浮动的框之后的inline元素,会为这个框空出位置,然后按顺序排列。
脱离文档流的设置有三个:float,postiton
非完全脱离文档流(float)
左右结构div盒子重叠现象,一般是由于相邻两个DIV一个使用浮动一个没有使用浮动。一个使用浮动一个没有导致DIV不是在同个“平面”上,但内容不会造成覆盖现象,只有DIV形成覆盖现象。
解决方案:要么都不使用浮动;要么都使用float浮动;要么对没有使用float浮动的DIV设置margin样式。
父级塌陷现象

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> * { margin:0;padding:0; } .container{ border:1px solid red;width:300px; } #box1{ background-color:green;float:left;width:100px;height:100px; } #box2{ background-color:deeppink; float:right;width:100px;height:100px; } #box3{ background-color:pink;height:40px; } </style> </head> <body> <div class="container"> <div id="box1">box1 向左浮动</div> <div id="box2">box2 向右浮动</div> </div> <div id="box3">box3</div> </body> </body> </html>
例子如上:.container和box3的布局是上下结构,上图发现box3跑到了上面,与.container产生了重叠,但文本内容没有发生覆盖,只有div发生覆盖现象。这个原因是因为第一个大盒子里的子元素使用了浮动,脱离了文档流,导致.container没有被撑开。box3认为.container没有高度(未被撑开),因此跑上去了。
>>>>解决方法:
1、固定高度
给.container设置固定高度,一般情况下文字内容不确定多少就不能设置固定高度,所以一般不能设置“.container”高度(当然能确定内容多高,这种情况
下“.container是可以设置一个高度即可解决覆盖问题。
或者给.container加一个固定高度的子div(但是这样限定固定高度会使页面操作不灵活,不推荐!):
<div class="container"> <div id="box1">box1 向左浮动</div> <div id="box2">box2 向右浮动</div> <div id="empty" style="height: 100px"></div> </div> <div id="box3">box3</div>
2、清除浮动(推荐)。
clear语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。
把握住两点:1、元素是从上到下、从左到右依次加载的。
2、clear: left;对自身起作用,一旦左边有浮动元素,即切换到下一行来保证左边元素不是浮动的,依据这一点解决父级塌陷问题。
3、overflow:hidden
overflow:hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成
一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样
包含容器就会被撑开,清除浮动。
7.8 postion
7.8.1 static
static 默认值,无定位,不能当作绝对定位的参照物,并且设置标签对象的left、top等值是不起作用的的。
7.8.2 relative/absolute
relative: 相对定位。
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着
原来的位置,即占据文档流空间。对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置。而其层叠通过z-index
属性定义。
注意:position:relative的一个主要用法:方便绝对定位元素找到参照物。
absolute: 绝对定位。
定义:设置为绝对定位的元素框从文档流完全删除,并相对于最近的已定位祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于
最初的包含块(即body元素)。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来
它在正常流中生成何种类型的框。
重点:如果父级设置了position属性,例如position:relative;,那么子元素就会以父级的左上角为原始点进行定位。这样能很好的解决自适应网站的标
签偏离问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;,然后Top、Right、Bottom、Left用百分比宽度表
示。
另外,对象脱离正常文档流,使用top,right,bottom,left等属性进行绝对定位。而其层叠通过z-index属性定义。
总结:参照物用相对定位,子元素用绝对定位,并且保证相对定位参照物不会偏移即可。
7.8.3 fixed
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动。而其层叠通过z-index属性 定义。 注意点: 一个元素若设置了 position:absolute | fixed; 则该元素就不能设置float。这 是一个常识性的知识点,因为这是两个不同的流,一个是浮动流,另一个是“定位流”。但是 relative 却可以。因为它原本所占的空间仍然占据文档流。
在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号