Element-ui tabs标签标题添加自定义图标
关键点:slot="label"
<el-tab-pane name="5" label="组合关系">
<span slot="label">
<span class="span-box">
<span>{{ item.label }}</span>
<el-tooltip
class="item"
effect="dark"
content="提示 "
placement="bottom-start"
>
<i class="el-icon-question"></i>
</el-tooltip>
</span>
</span>
<syntagmatic :nodeId="nodeId" :nodeInfo="nodeInfo"></syntagmatic>
</el-tab-pane>
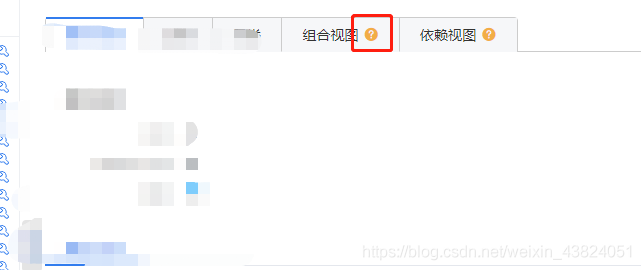
效果展示:

总结:label标签都可按此方法添加自定义图标
原文链接:https://blog.csdn.net/weixin_43824051/article/details/109201451



 浙公网安备 33010602011771号
浙公网安备 33010602011771号