jQuery-niceScroll使用中父子div都存在滚动条导致错位的问题
1.做项目时因为客户要求改变了项目的整体样式,所以导致浏览器自带的滚动条样式与项目的样式风格格格不入,所以要使用一个滚动条插件来替换浏览器自带的滚动条,我在网上搜了下,发现niceScroll这个滚动条插件还是十分完善的,也有很多人使用,大家可以在github上下载:点击这里!
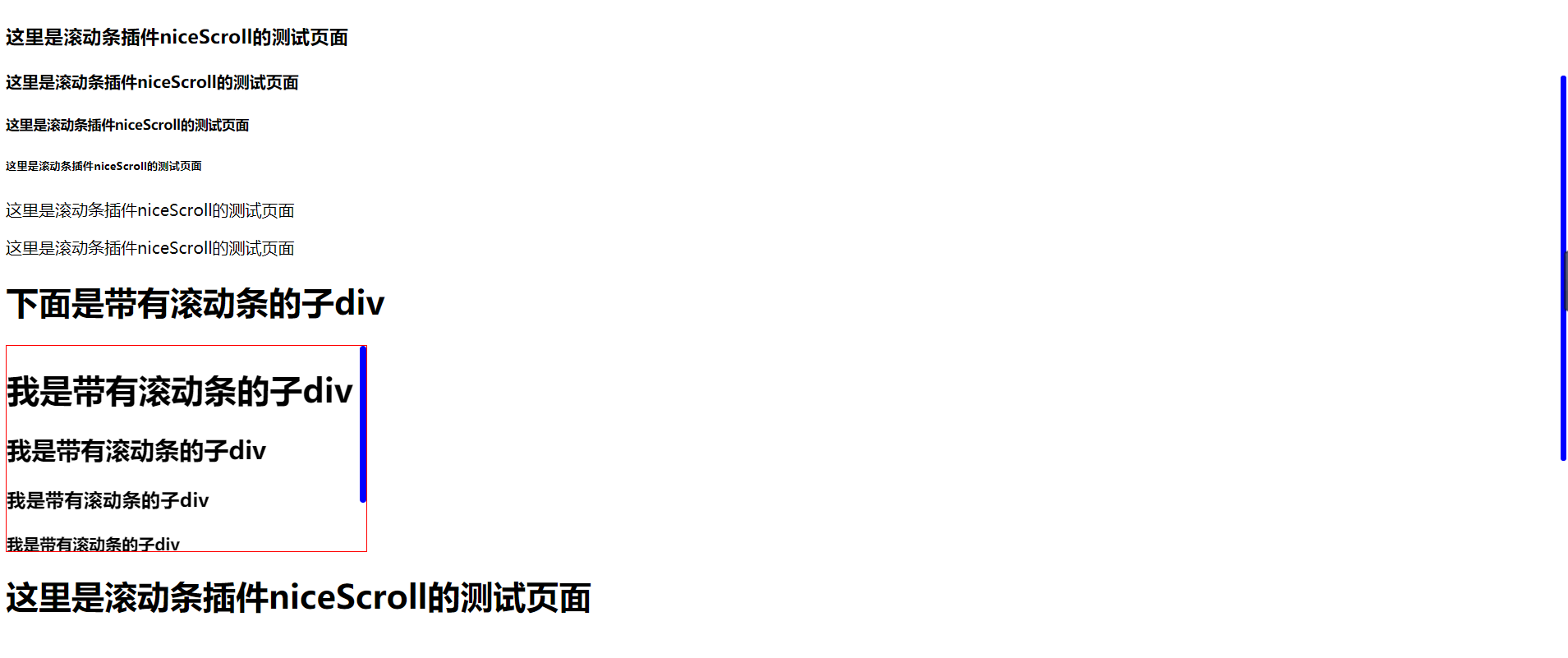
2.要使用滚动条插件,我们必须先引入插件的js文件,这里要注意的是niceScroll插件是基于jQuery的,所以我们必须在引入滚动条插件之前先引入jQuery的js文件。引入之后我们便可以使用滚动条了。在项目中要是先的就是父子div都带有滚动条,如果只是简单的对div的滚动条进行初始化的话,就回导致子div的滚动条错位:
<!DOCTYPE html> <html> <head> <script src="js/jquery-1.9.1.min.js"></script> <script src="js/jquery.nicescroll.min.js"></script> </head> <body> <div id="div1" style="width:100%;height:600px;overflow:auto;"> <h1>这里是滚动条插件niceScroll的测试页面</h1> <h2>这里是滚动条插件niceScroll的测试页面</h2> <h3>这里是滚动条插件niceScroll的测试页面</h3> <h4>这里是滚动条插件niceScroll的测试页面</h4> <h5>这里是滚动条插件niceScroll的测试页面</h5> <h6>这里是滚动条插件niceScroll的测试页面</h6> <p>这里是滚动条插件niceScroll的测试页面</p> <span>这里是滚动条插件niceScroll的测试页面</span> <h1>下面是带有滚动条的子div</h1> <div id="div2" style="width:350px;height:200px;overflow:auto;border:1px solid red;"> <h1>我是带有滚动条的子div</h1> <h2>我是带有滚动条的子div</h2> <h3>我是带有滚动条的子div</h3> <h4>我是带有滚动条的子div</h4> <h5>我是带有滚动条的子div</h5> <h6>我是带有滚动条的子div</h6> </div> <h1>这里是滚动条插件niceScroll的测试页面</h1> <h2>这里是滚动条插件niceScroll的测试页面</h2> <h3>这里是滚动条插件niceScroll的测试页面</h3> <h4>这里是滚动条插件niceScroll的测试页面</h4> <h5>这里是滚动条插件niceScroll的测试页面</h5> <h6>这里是滚动条插件niceScroll的测试页面</h6> </div> </body> <script type"text-javascript"> $(function(){ $("#div1").niceScroll({ cursorborder:"", cursorcolor:"#00F", boxzoom:false, autohidemode: false }); $("#div2").niceScroll({ cursorborder:"", cursorcolor:"#00F", boxzoom:false, autohidemode: false }); }); </script> </html>

上面的问题导致子div的滚动条错位了,然后发现滚动条的定位是绝对定位的,然后发现还有另为一种方法来初始化子div的滚动条,可以导致子div的滚动条不会错位:
<!DOCTYPE html> <html> <head> <script src="js/jquery-1.9.1.min.js"></script> <script src="js/jquery.nicescroll.min.js"></script> </head> <body> <div id="div1" style="width:100%;height:600px;overflow:auto;"> <h1>这里是滚动条插件niceScroll的测试页面</h1> <h2>这里是滚动条插件niceScroll的测试页面</h2> <h3>这里是滚动条插件niceScroll的测试页面</h3> <h4>这里是滚动条插件niceScroll的测试页面</h4> <h5>这里是滚动条插件niceScroll的测试页面</h5> <h6>这里是滚动条插件niceScroll的测试页面</h6> <p>这里是滚动条插件niceScroll的测试页面</p> <span>这里是滚动条插件niceScroll的测试页面</span> <h1>下面是带有滚动条的子div</h1> <div id="div2" style="width:350px;height:200px;overflow:auto;border:1px solid red;"> <div id="warp"> <h1>我是带有滚动条的子div</h1> <h2>我是带有滚动条的子div</h2> <h3>我是带有滚动条的子div</h3> <h4>我是带有滚动条的子div</h4> <h5>我是带有滚动条的子div</h5> <h6>我是带有滚动条的子div</h6> </div> </div> <h1>这里是滚动条插件niceScroll的测试页面</h1> <h2>这里是滚动条插件niceScroll的测试页面</h2> <h3>这里是滚动条插件niceScroll的测试页面</h3> <h4>这里是滚动条插件niceScroll的测试页面</h4> <h5>这里是滚动条插件niceScroll的测试页面</h5> <h6>这里是滚动条插件niceScroll的测试页面</h6> </div> </body> <script type"text-javascript"> $(function(){ $("#div1").niceScroll({ cursorborder:"", cursorcolor:"#00F", boxzoom:false, autohidemode: false }); $("#div2").niceScroll('#warp', { cursorborder:"", cursorcolor:"#00F", boxzoom:false, autohidemode: false }); }); </script> </html>

上面的方式是在子div里面再嵌套一个div,然后初始化的时候实际上是把嵌套的div初始化了滚动条,子div的作用就是用来固定滚动条,使滚动条不错位。之前的方式滚动条都是参照window来定位的,所以导致子div的滚动条错位。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号