W3c盒子模型+IE盒子模型+box-sizing属性
1.盒子模型有两种,标准盒模型和IE盒模型,其中W3C标准的盒模型就是在网页的顶部加上 DOCTYPE 声明。
(1)W3C标准的盒模型
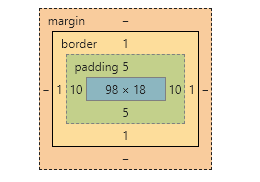
W3C盒子模型包括4部分:margin,border,padding,content,其中,content不包括其他部分,下面内容(content)部分为蓝色的部分,不包含其他。
w3c中的盒子模型的宽:包括margin+border+padding+width;(width为content的宽度)
width:margin*2+border*2+padding*2+width;
对应上面的公式,下图中为盒子模型的总宽度为0+1*2+10*2+98
高度同宽度的计算方式:
height:margin*2+border*2+padding*2+height;
对应上面的公式,下图中为盒子模型的总高度为0+1*2+5*2+18

(2)IE盒模型
在IE盒模型中,计算总宽度和高度的方法是一样的,但是IE盒模型中,content部分的宽度width和高度height是不一样的。content的内容包括padding和border和content
IE和模型中content的宽度:content+padding*2+border*2
标准盒子模型中,width和height是content的长与宽
而IE盒子模型中,width和height是content+padding+border区域的长与宽
2.box-sizing 属性
box-sizing属性值可以为这三个值中的一个:content-box(default),border-box,padding-box。
content-box,border和padding不计算入width之内,也就是说,整个界面的宽度要是content+padding+border,对应标准盒子模型 。
padding-box,padding计算入width内也就是说,整个界面的宽度要是content+padding。
border-box,border和padding计算入width之内,其实就是怪异模式了~也就是说,整个界面的宽度要是content的width,对应IE盒子模型。
默认的box-sizing属性是content-box,宽高属性不计入内边距及边框的数值。变为border-box之后,元素先减去边框和内边距才计算内容。
使用场景:
在CSS中,你设置一个元素的 width与 height只会应用到这个元素的内容区。如果这个元素有任何的 border或 padding,绘制到屏幕上时的盒子宽度和高度会加上设置的边框和内边距值。这意味着当你调整一个元素的宽度和高度时需要时刻注意到这个元素的边框和内边距。当我们实现响应式布局时,这个特点尤其烦人。
box-sizing 属性可以被用来调整这些表现:
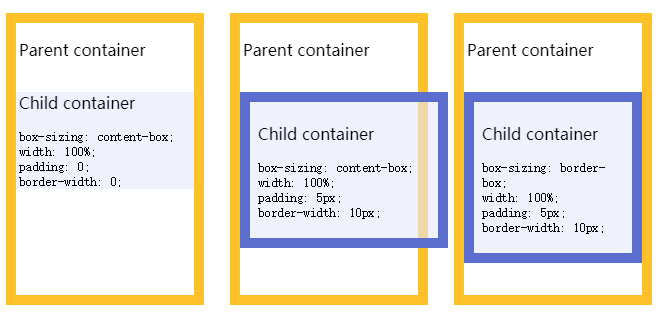
content-box是默认值。如果你设置一个元素的宽为100px,那么这个元素的内容区会有100px宽,并且任何边框和内边距的宽度都会被增加到最后绘制出来的元素宽度中。border-box告诉浏览器去理解你设置的边框和内边距的值是包含在width内的。也就是说,如果你将一个元素的width设为100px,那么这100px会包含其它的border和padding,内容区的实际宽度会是width减去border + padding的计算值。大多数情况下这使得我们更容易的去设定一个元素的宽高
盗某个大神的一张图,能很清楚知道box-sizing属性的作用





 浙公网安备 33010602011771号
浙公网安备 33010602011771号