使用css设置border从中间向两边的颜色渐进效果
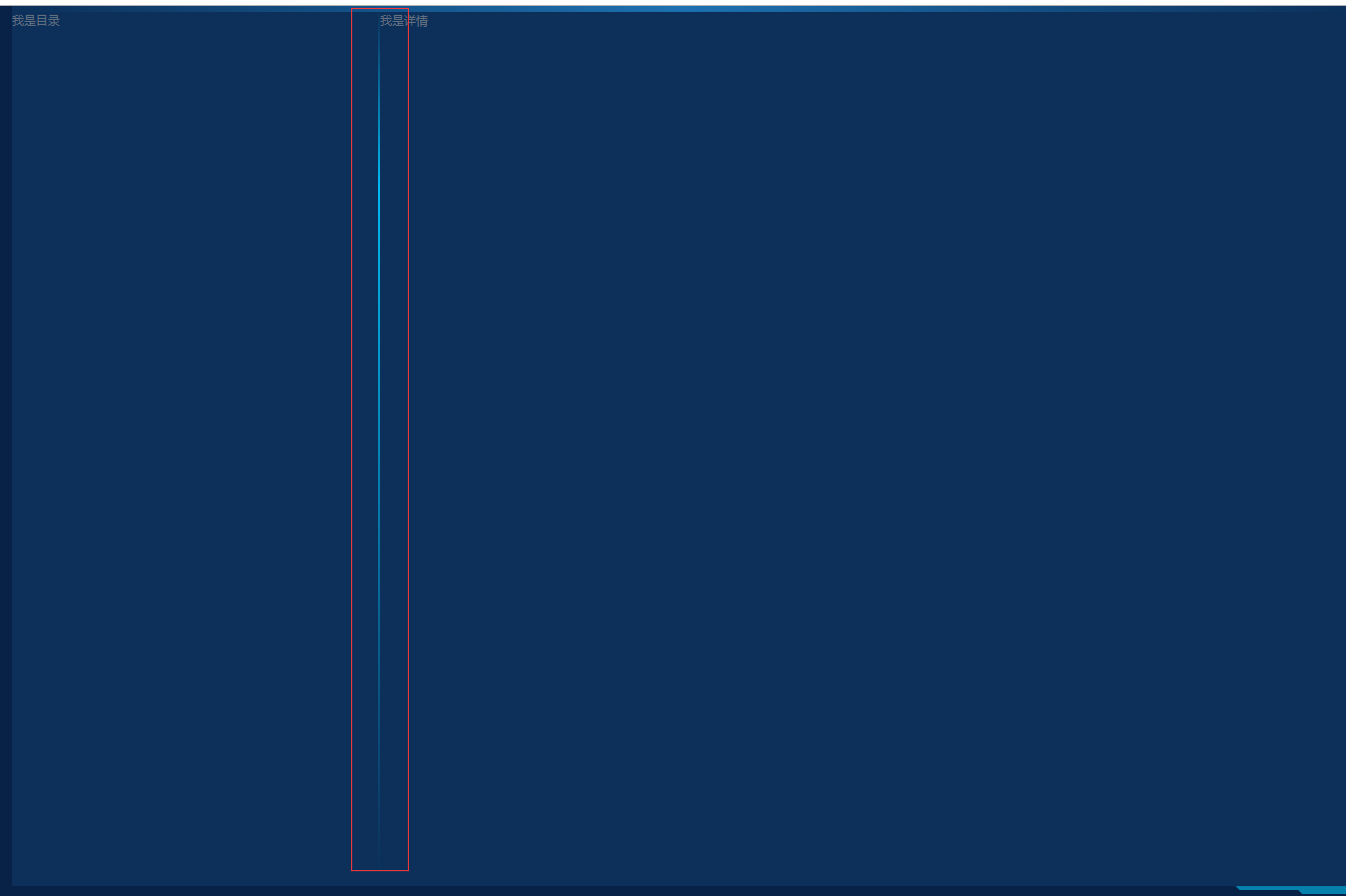
1.效果图,设置目录的右框线渐进效果

2.代码
.rightCont>div:nth-child(1){
width: 370px;
height: 100%;
border-right: 2px solid;
border-image: -webkit-linear-gradient(-180deg, rgba(255,255,255,0.00) 0%,#00BBF2 20%, rgba(255,255,255,0.00) 99%) 2 2 2 2;
border-image: -moz-linear-gradient(-180deg, rgba(255,255,255,0.00) 0%,#00BBF2 20%, rgba(255,255,255,0.00) 99%) 2 2 2 2;
border-image: linear-gradient(-180deg, rgba(255,255,255,0.00) 0%,#00BBF2 20%, rgba(255,255,255,0.00) 99%) 2 2 2 2;
}
3.横向:

.ShieldHospitaRightProInfo li{
padding: 20px;
border-bottom: 2px solid;
border-image: linear-gradient(90deg, rgba(0,216,247,0.00) 0%, #00AFED 100%) 2 2 2 2;
border-image: -webkit-linear-gradient(90deg, rgba(0,216,247,0.00) 0%, #00AFED 100%) 2 2 2 2;
border-image: -moz-linear-gradient(90deg, rgba(0,216,247,0.00) 0%, #00AFED 100%) 2 2 2 2;
}
<div class="ShieldHospitaRightProInfo">
<ul>
<li v-for='(itme,index) in sources' :key="index">
<a>{{itme.name}}</a>
</li>
</ul>
</div>
或者
background: -webkit-linear-gradient(left,rgba(0,216,247,0),rgba(0,175,237,1));



 浙公网安备 33010602011771号
浙公网安备 33010602011771号