npm私有仓库(基于nexus2搭建)使用手册
1、背景
一方面,公司出于自身隐私保护需要,不想把自己的代码开源到包管理区,但是又急需一套完整包管工具,来管理越来越多的组件、模块和项目;另一方面,前端对于已有的开源包需要根据项目需要做部分修改和优化,根据公司战技部要求,包的代码量过大的情况下会导致jenkins编译缓慢,并且该部分代码不应计入个人开发代码量。当前常用的前端包管理器是npm的公共仓库,鉴于目前部门使用nexus2管理后端jar包,考虑使用nexus2搭建npm私有仓库。
2、nexus2私有仓库搭建(搭建过程略,可参考https://blog.csdn.net/xixiaoxie2/article/details/72492085)
仓库的用户名、密码和邮箱为:deployment/xxx123/it@xxx.com
Nexus2搭建3种类型的仓库和说明,如下:
- Proxying npm Registries代理仓库
仓库地址:http://10.xxx.7.xxx:8081/nexus/content/repositories/npm-proxy/
说明:
该仓库可以远程访问公共仓库,当前设置的register为https://registry.npm.taobao.org
服务器会缓存下载过的包
只能下载公共仓库的包
- Private npm Registries 托管仓库
仓库地址:http://10.xxx.7.xxx:8081/nexus/content/repositories/npm-private/
说明:
该仓库即为私有仓库,可以发布自己的代码包和下载私有仓库已发布的代码包
- Grouping npm Registries 存储库组
仓库地址:http://10.xxx.7.xxx:8081/nexus/content/repositories/npm-it/
说明:
将前两个单独的仓库合并起来
既可以下载公共仓库的包,也可以下载私有仓库的包
3、配置.npmrc文件(用户信息)
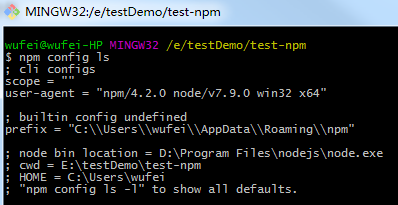
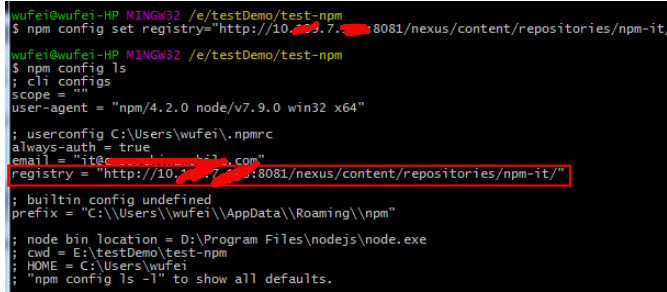
查看npm配置
npm config ls

register未配置,默认为http://registry.npmjs.org
查看HOME路径下有没有.npmrc配置文件,若没有,可手动创建,右键新建文本文档,输入文件名:.npmrc.


下面开始配置npm用户信息,配置方式有两种:
A.编辑.npmrc文件
使用文本编辑器如notepad++,打开.npmrc文件,添加npm配置项:
email=it@xxx.com
always-auth=true
_auth="ZGxxxxxxxxxxxxxxxxxxxMw=="
email指登录用户的邮箱
always-auth指是否进行身份验证
_auth为用户名:密码的base64编码,即deployment:xxx123的base64编码,当用户信息修改时,需要修改以上配置项
B.通过npm config set命令配置
npm config set email “it@xxx.com”
npm config set always-auth true
npm config set _auth "ZGxxxxxxxxxxxxxxxxxxxxMw=="

4、下载公共包和私有包
首先,修改npm的register注册表,可临时修改也可永久修改
- 临时修改的方式
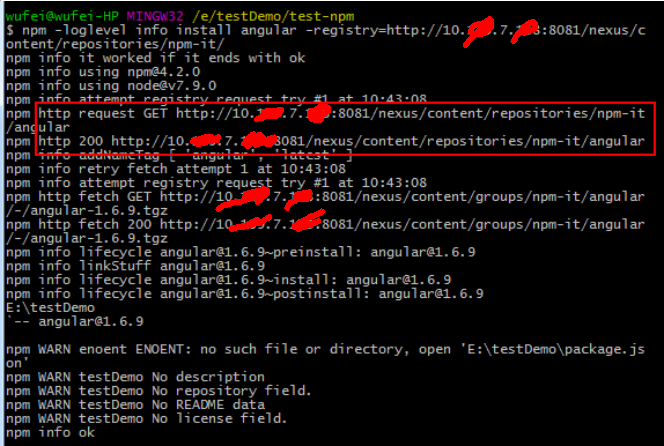
从存储仓库即npm-it中下载包,执行命令如下
npm -loglevel info install angular -registry=http://10.xxx.7.xxx:8081/nexus/content/repositories/npm-it/
-loglevel info选项可查看下载地址,正常下载可以不添加
-registry即临时设置注册表地址

- 永久修改的方式,即修改npm配置
可修改.npmrc文件,增加register配置:
registry=http://10.xxx.7.xxx:8081/nexus/content/repositories/npm-it/
或者执行
npm confige set register=”http://10.xxx.7.xxx:8081/nexus/content/repositories/npm-it/”
修改完成后,npm config ls查看下registry

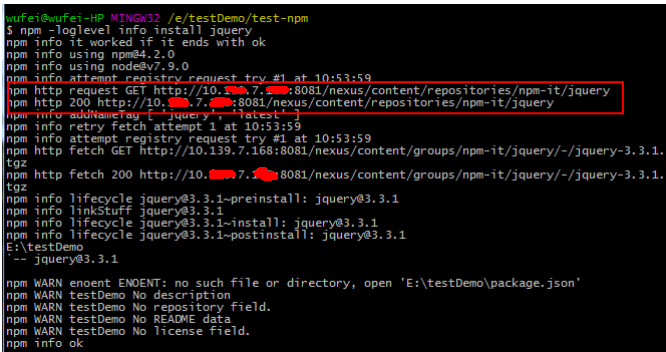
执行
npm -loglevel info install jquery

备注:
从npm-it库中可下载公共仓库的包和私有仓库的包
从npm-proxy库中可下载公共仓库的包
从npm-private库中可下载私有仓库的包
5、发布私有包
发布私有包时,npm的registry需修改为
http://10.xxx.7.xxx:8081/nexus/content/repositories/npm-private/
可按照两种方式:
永久修改:修改npm的registry配置
临时修改:在npm publish添加registry选项或者在需要发布包的package.json文件中配置,具体操作见下文。
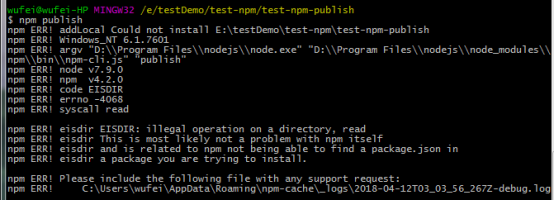
要发布的模块,必须保证在根目录下有package.json文件,没有话,会出现下面图上的错误。

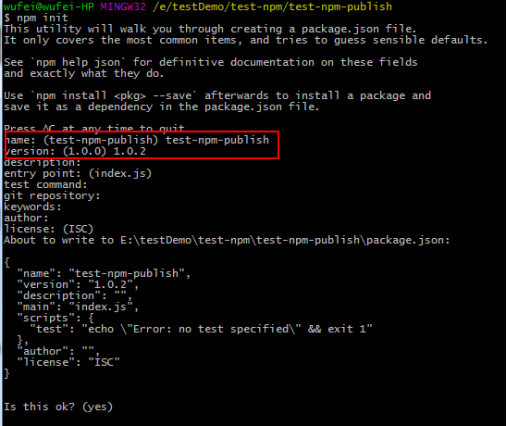
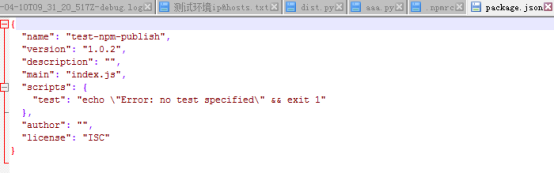
package.json中可以只是简单的name和version的配置,如下:
{
"name": "test-npm-publish",
"version": "1.0.2",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}


package.json文件配置ok,就可以publish了
- 永久修改registry方式执行npm publish(具体操作同4中的永久修改方式,过程略)

- 临时修改的方式
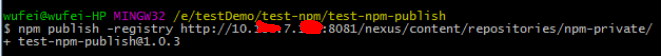
第一种 npm publish命令添加-registry选项

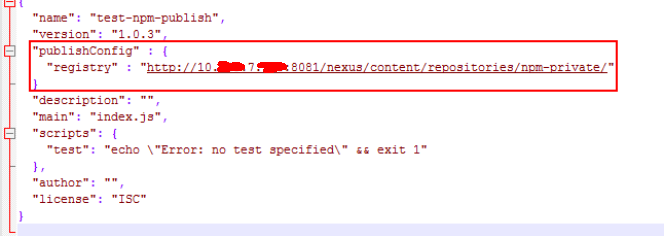
第二种 package.json文件中添加发布路径配置,直接执行npm publish
"publishConfig" : {
"registry" : "http://10.xxx.7.xxx:8081/nexus/content/repositories/npm-private/"
},


6、撤销已发布的私有包
一方面,nexus2版本不支持unpublish包,另一方面,npm官网并不建议unpublish包。所以除非特殊情况,不建议对已上传的包进行撤销,可以版本迭代。包要删除,可直接在nexus上手动删除。
备注:其实npm私有仓库的下载发布撤销包的操作和npm官方公共仓库的下载发布撤销包操作类似,主要区别即npm配置的register切换和用户信息



 浙公网安备 33010602011771号
浙公网安备 33010602011771号