JavaScript概述
JavaScript是一种直译式语言。
什么是脚本语言?
java源代码--》编译成.class文件---》java虚拟机中才能执行。
脚本语言:源码--》解释执行。
js有浏览器来解释执行。
HTML:决定了页面的框架。
CSS:用来美化我们的页面。
JS:提供用户的交互。
JS的组成:
ECMAScript:核心部分,定义js的语法规范。
DOM:document object model 文档对象模型,主要是用来管理页面的。
BOM:browser object model 浏览器对象模型,前进,后退,页面刷新,地址栏,历史记录,屏幕宽高。
JS的语法:
变量是弱类型:var i = "放大镜看"
区分大小写。
语句结束之后的分号可以有也可以没有。
写在script标签。
JS的数据类型:
基本类型:string number BOOlean undefine null
引用类型:对象 内置对象
类型转换:
js内部自动转换
js的运算符和语句:
运算符和java一样。
js的输出:
alert()直接弹框
document.write() 向页面输出
console.log() 控制台输出
innerHTML 向页面输出
获取页面元素:document.getElementByID(“d的名称”)
JS声明变量:
var 变量名称 = 变量值
JS声明函数:
var 函数的名称 = function(){
}
function 函数的名称(){
}
JS的开发步骤:
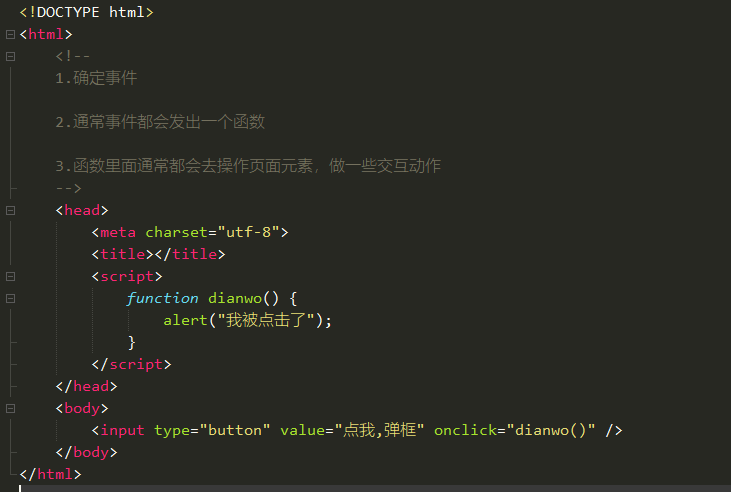
1.确定事件
2.通常事件都会发出一个函数
3.函数里面通常都会去操作页面元素,做一些交互动作

添加微信进交流群: opiopi293



 浙公网安备 33010602011771号
浙公网安备 33010602011771号