spring boot 登录界面
1.弹出框太丑
引入layer
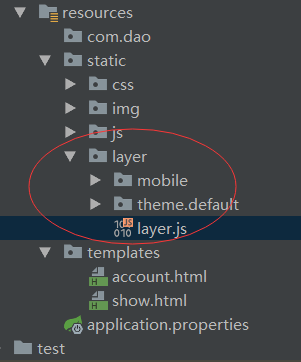
首先将下载好的layer放到项目里

放到之后可以用如下代码检查是否加载成功
layer.ready(function(){ layer.open({ type: 2, title: '欢迎页', maxmin: true, area: ['800px', '500px'], content: 'http://layer.layui.com/test/welcome.html', end: function(){ layer.tips('Hi', '#about', {tips: 1}) } }); });
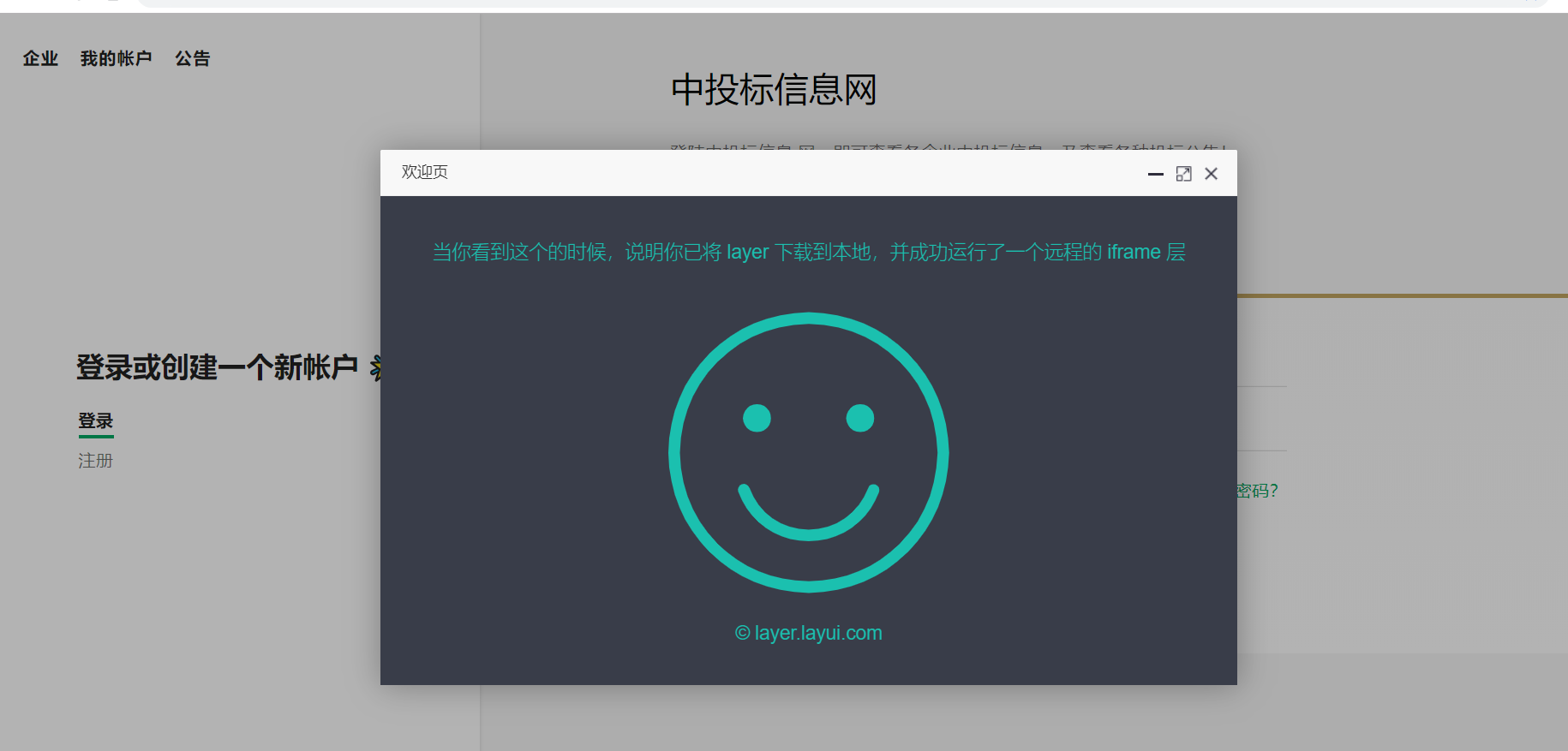
加载成功结果为:

2.界面的设计 bootstrap
3.登录后台
- springboot只能通过controller访问HTML,不能直接访问
- @ResponseBody干什么的
- 注解Mapper,需要添加依赖
<!--配置mybatis--> <dependency> <groupId>org.mybatis.spring.boot</groupId> <artifactId>mybatis-spring-boot-starter</artifactId> <version>1.3.2</version> </dependency>
- 找不到service下的bean,原因是下图的启动程序

它的位置应该和你要扫描的包同级!!!
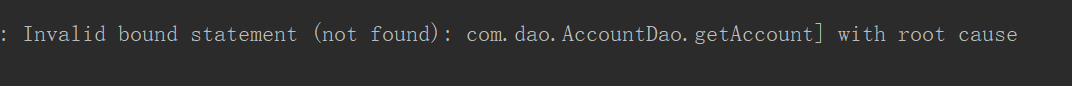
- mybatis出错

原因是SQL语句的xml和dao接口层没有对应,查看目录结构发现resource文件下的xml目录有问题,在resource新建多层目录时候不能用"."这种方式!!!!
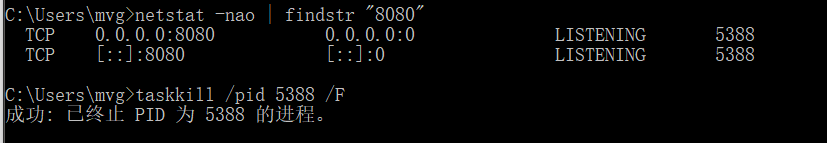
- 8080被占

- 传参数用格式如下

遇到的问题:
1.$无法识别
解决办法:引入jquery.min.js




 浙公网安备 33010602011771号
浙公网安备 33010602011771号