https的页面内嵌入http页面报错的问题
1、https的页面内嵌入http页面报错
在HTTPS的页面上嵌入http的页面时,浏览器会直接报错。比如在HTTPS页面上用 iframe 直接嵌入一个 http 页面,比如我们可以在百度上直接嵌入我们本地服务器的一些页面,浏览器将会直接报错:

浏览器报错提示:xxxx has been blocked。原因是:浏览器的安全策略,在https的请求里会将http的访问block掉。
2、解决方法
协议一样时访问就不会出错。
在 HTTPS 请求里访问 HTTPS 资源不会报错, 所以如果需要内嵌入 HTTPS 的页面同时支持 HTTPS 和 HTTP 两种方式访问的话,只需将 HTTP 请求改为 HTTPS 即可。或者是引用的时候直接把引用资源的URL里的协议头(即https:// 或 htp://)去掉,浏览器会自动根据当前是HTTPS还是HTTP来给资源URL补上协议头的,就可以达到无缝切换。
2.1、临时解决方法
浏览器将你需要访问的 HTTPS 和 HTTP 页面设置为安全。
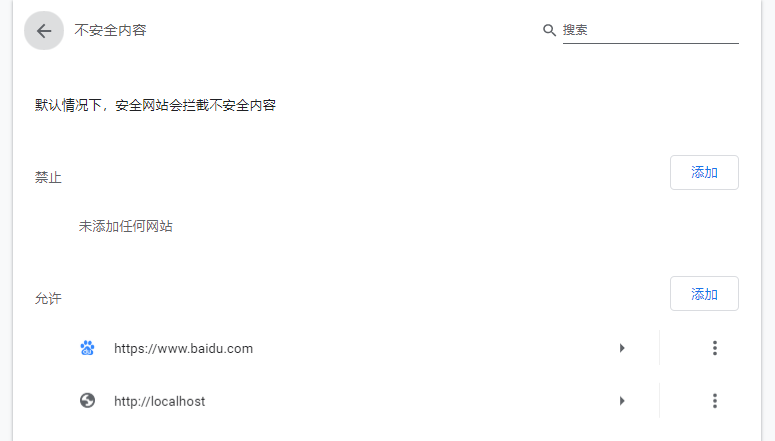
比如在Chrome浏览器中:设置 - 隐私设置和安全性 - 网站设置 - 不安全问题 - 允许,在允许里面将你的 HTTPS 页面域名和 HTTP 页面的域名都添加进去,请注意,必须两个都添加进去,否则没效果。示例:

设置完之后,在这两个域名之间就可以实现页面互嵌了。
缺点是每个浏览器都必须单独设置,所以只能是临时方案。
参考:https://www.cnblogs.com/nimon-hugo/p/13534838.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号