CSS中的自适应单位vw、vh、vmin、vmax
1、vw、vh、vmin、vmax各单位的意义
上面的自适应单位可以统称为视口单位。
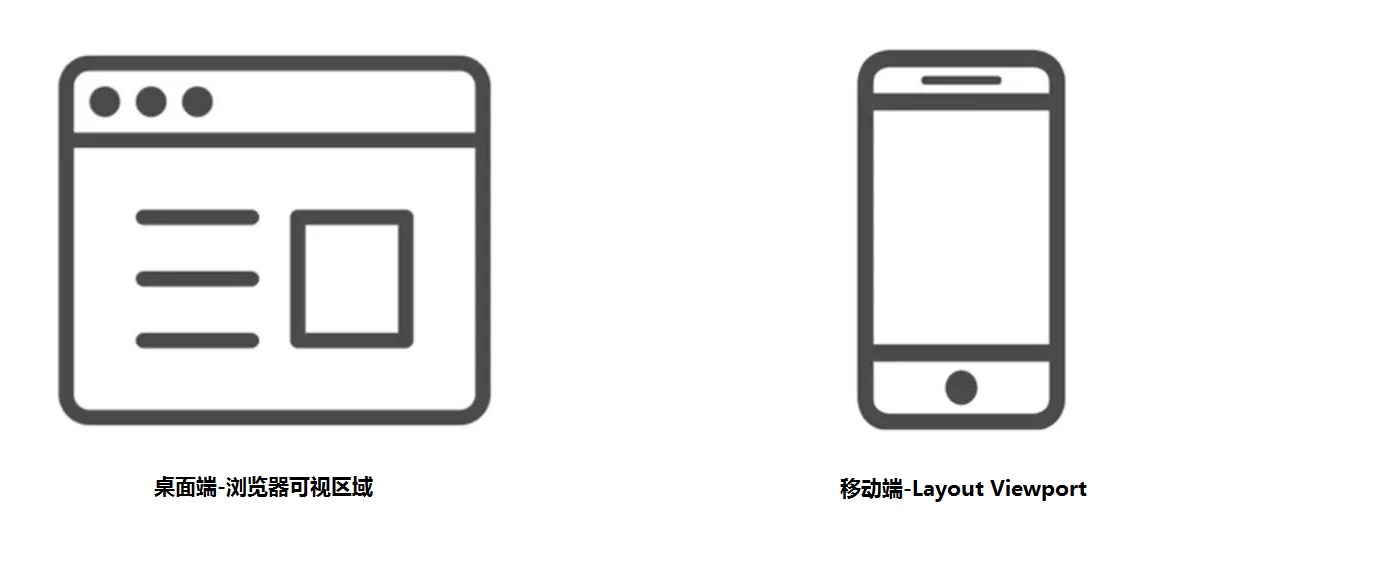
可以先了解一下视口指的是什么?
在PC端,视口指的是在PC端,指的是浏览器的可视区域;而在移动端,它涉及3个视口:Layout Viewport(布局视口),Visual Viewport(视觉视口),Ideal Viewport(理想视口)。
在视口单位中的“视口”,PC端指的是浏览器的可视区域;移动端指的就是Viewport中的布局视口(Layout Viewport)。

根据CSS3规范,视口单位主要包括以下4个:
1.vw:1vw等于视口宽度的1%。
2.vh:1vh等于视口高度的1%。
3.vmin:选取vw和vh中最小的那个。
4.vmax:选取vw和vh中最大的那个。
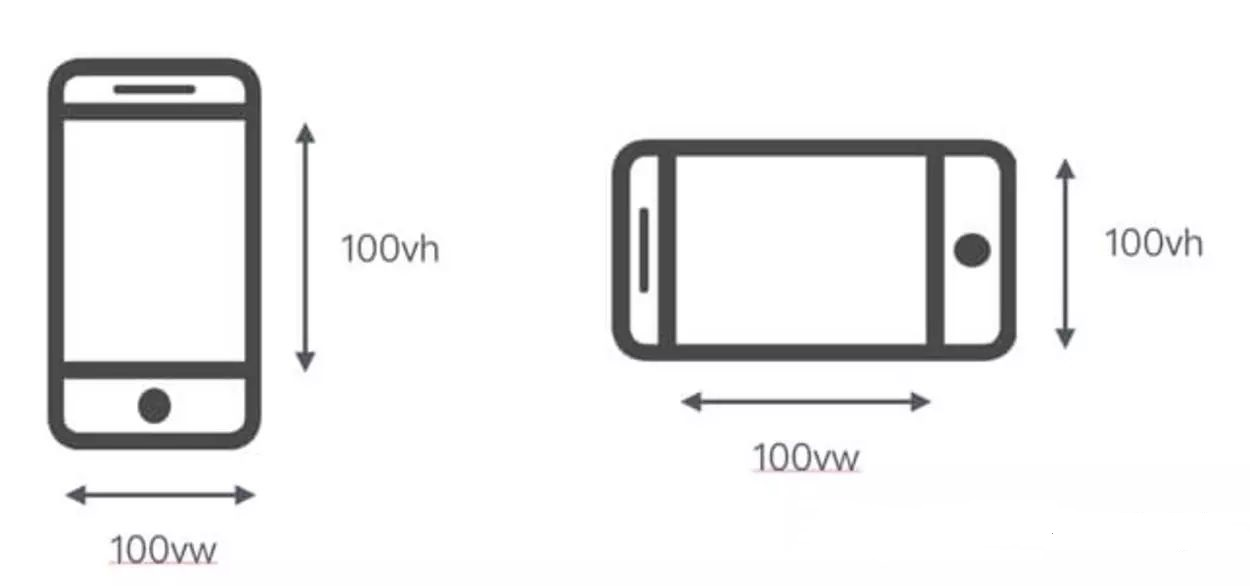
vh and vw:相对于视口的高度和宽度,1vh 等于1/100的视口高度,1vw 等于1/100的视口宽度。
比如:浏览器高度950px,宽度为1920px, 1 vh = 950px/100 = 9.5 px,1vw = 1920px/100 =19.2 px。
vmax相对于视口的宽度或高度中较大的那个。其中最大的那个被均分为100单位的vmax。
vmin相对于视口的宽度或高度中较小的那个。其中最小的那个被均分为100单位的vmin。

如上图所示:1vh 相对的是手机端直接可见的屏幕高度,1vw 相对的是手机端直接可见的屏幕宽度。注意,并不包括可滑下查看的额外的屏幕高度。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号