NodeJS学习笔记(四) events,util模块
开发指南中讲到的node核心模块有events,util,fs,http。介于篇幅的原因,在这里我想分两个次总结笔记。
Events模块
Events是node最重要的模块。Nodejs本身架构就是基于事件的。
Event.EventEmitter
àEventEmitter.on(event,listener) //注册一个时间,事件名为event,相应事件的回调函数为listener
à EventEmitter.emit(event,[arg1],[arg2],[…])//args为发射已注册的事件event,并传递若干个args参数
à EventEmitter.once(event,listener)//单词监听事件,时间最多只能触发一次,出发后该注册的event时间会解除监听
à EventEmitter.removeListrner(event,listener)//解除已监听了的事件
à EventEmitter.removeListrner(event,listener)
Node中已经有定义好的事件,比如说error事件。当error被发射时(emit),如果eventEmitter没有响应的监听器,node会把它当作一场,并退出程序打印调用栈
-
var events = require('events');
-
var emitter = new events.EventEmitter();
-
-
emitter.on('someEvent', function(arg1, arg2) {
-
console.log('listener1', arg1, arg2);
-
});
-
emitter.on('someEvent', function(arg1, arg2) {
-
console.log('listener2', arg1, arg2);
-
});
-
-
emitter.emit('someEvent', 'wenlonghor', 'helloWorld');
上面代码中定义了两个同名的someEvent事件。Node会根据两个时间的监听器调用相关回调函数。
打印结果
通常情况下,不会直接使用EventEmitter,而是使用继承他的方式。
Util模块
文中讲到了util的两个API:util.inherits和util.inspect
util.inherits:
util.inherits(constructor,superConstructor).这个是node包装好的用于实现继承的方法。在javascript中的继承和java中的不太一样。开发指南中对它的解释挺有意思:
"基于类的语言中类就像一个模具,对象有这个模具浇注产生,而基于原型的语言中,原想就好像一件艺术品的原件,我们通过以太100%精确的机器把这个原件复制出很多分"
Node包装好的这个继承只能继承父类中在原型中定义的函数:
-
var util = require('util');
-
-
function Base() {
-
this.name = 'base';
-
this.base = 1991;
-
-
this.sayHello = function() {
-
console.log('Hello ' + this.name);
-
};
-
}
-
Base.prototype.showName = function() {
-
console.log(this.name);
-
};
-
function Sub() {
-
this.name = 'sub';
-
}
-
-
util.inherits(Sub, Base);
-
var objBase = new Base();
-
objBase.showName();
-
objBase.sayHello();
-
console.log(objBase);
-
-
var objSub = new Sub();
-
objSub.showName();
-
//objSub.sayHello();
-
console.log(objSub);
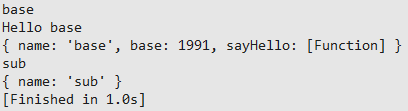
结果:
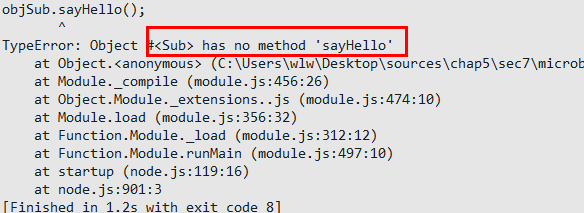
可以看到,使用过原型定义的函数shouName能够正常输出。代码段中26行把sayHello()注释掉,因为sub中没有继承到base的sayHello()方法,会抛出异常:

这当然不是这两个API的全部用法,只是适用于初学node掌握node的特性。由于node是异步的方式,在多事件写作的时候会有控制流的问题。以后深入研究后会在这里补上笔记!
Util.inspect
在我理解看来,这个方法有点像java里面的toString()
Util.inspect(Object,[shouHidden],[depth],[colors])
Object:既要转换的对象
showHidden:如果设置为true,相识更多隐藏信息
depth:表示最大递归的层数。如果不指定,默认递归两层。指定为null,不限制层数的递归
color:用于显示颜色
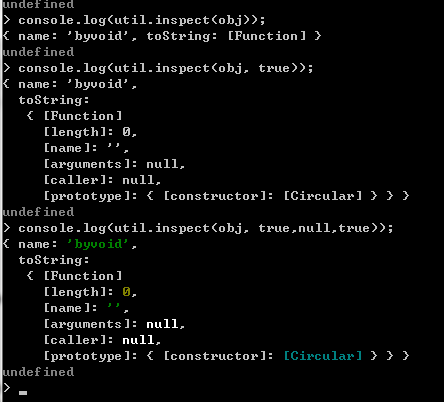
下面用一个例子展现

posted on 2013-09-09 11:31 wenlonghor 阅读(1096) 评论(0) 收藏 举报




 浙公网安备 33010602011771号
浙公网安备 33010602011771号