1.今天复习一下Vue自定义指令的代码,结果出现一个很无语的结果,先贴代码。
2.
<div id="example" v-change-by="myColor"></div>
<script src="vue.min.js"></script>
<script>
new Vue({
el:"#example",
data:{
msg:"",
myColor:"#000"
}
});
Vue.directive("change-by",{
bind:(el,binding)=>{
el.style.background=binding.value;
}
});
</script>
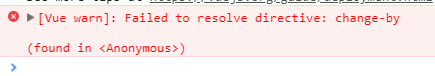
3.结果打开页面,一片空白,宽高都有设置,div并没有变黑。检查代码怎么都是对的,没有语法错误。然后考虑到是不是vue.min.js文件的问题,然后从官网下载了开发版,用vue.js。结果有惊喜的发现。

4.原来生产版本vue.min.js不支持报错,真的神坑!
5.终于理解了原因,然后很重要一点就是指令要写在vue实例化对象前面,要不然会报错 Failed to resolve directive;最后贴出正确顺序代码
<div id="example" v-change-by="myColor"></div>
<script>
Vue.directive("change-by",{
bind:(el,binding)=>{
el.style.background=binding.value;
}
});
new Vue({
el:"#example",
data:{
msg:"",
myColor:"#000"
}
});
</script>
6.最后输出页面,完美...小问题,要注意。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号