Vue---第三章函数的定义和使用methods
1.使用methods关键字
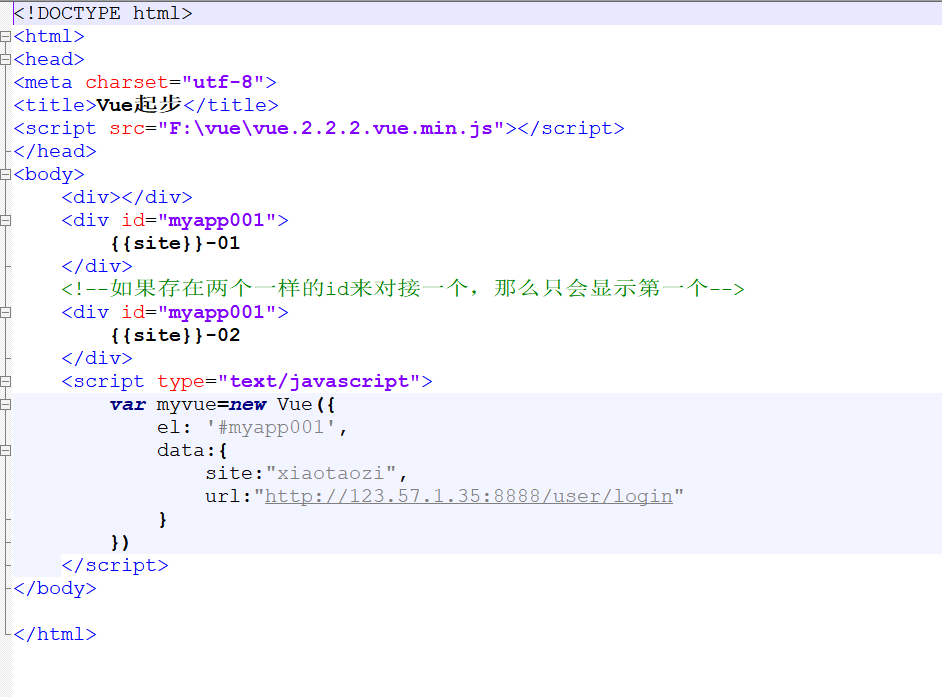
首先打开我们第二章的内容,去掉一个div

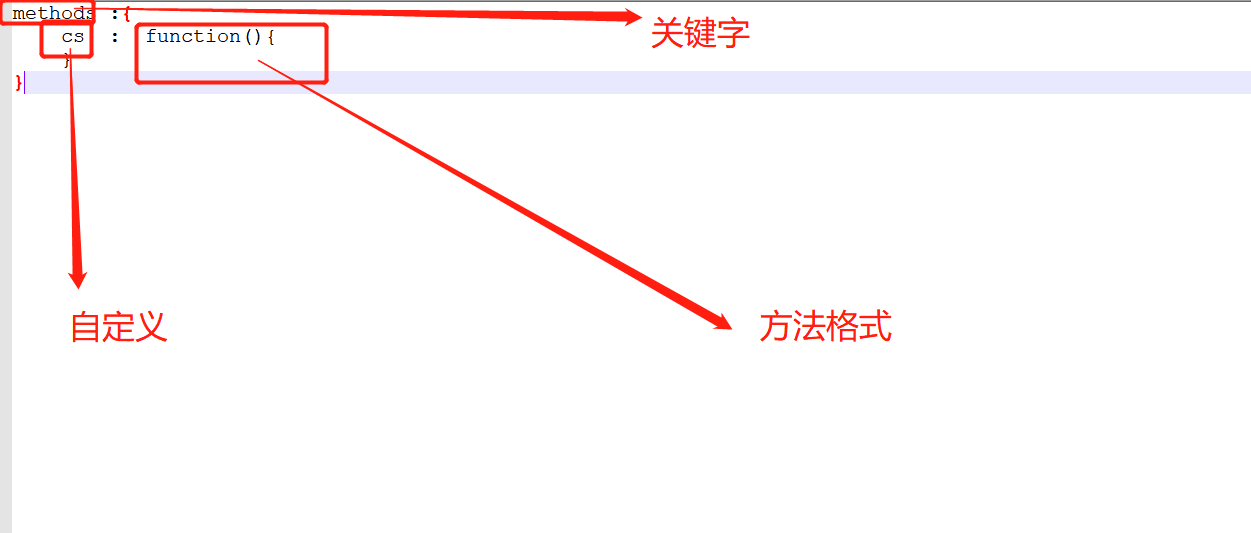
2.我们来讲一下我们的方法定义
methods:{
cs:function(){
}
}

3.我们把url设置通过函数来引用
代码如下:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue起步</title>
<script src="F:\vue\vue.2.2.2.vue.min.js"></script>
</head>
<body>
<div></div>
<div id="myapp001">
<h1>{{site}}-01</h1>
<h1>{{cs()}}</h1>
</div>
<script type="text/javascript">
var myvue=new Vue({
el: '#myapp001',
data:{
site:"xiaotaozi",
url:"http://123.57.1.35:8888/user/login"
},
methods:{
cs:function(){
return this.url;
}
}
})
</script>
</body>
</html>
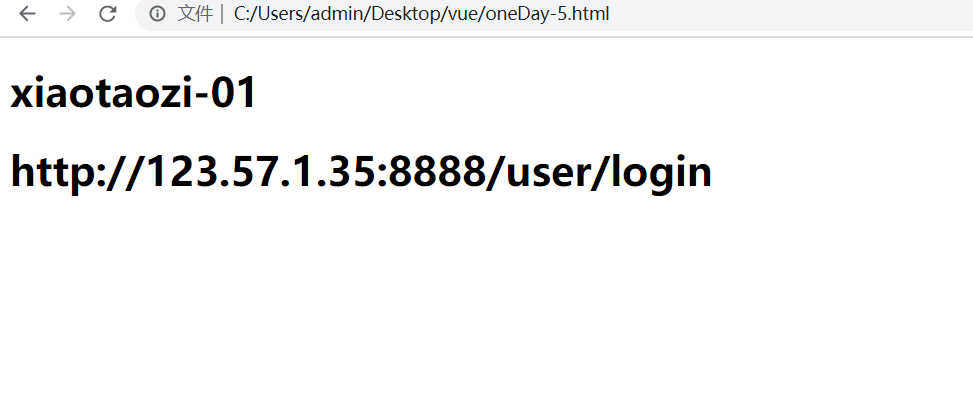
4.我们查看一下结果

沫笙


 浙公网安备 33010602011771号
浙公网安备 33010602011771号