vue实战 - 外卖app
装1.0版vue
$ cnpm install -g vue-cli
$ vue init webpack#1.0 sell
$ cd sell
$ cnpm install
$ cnpm run dev
webstorm配置vue
-
安装Material Theme UI,用Material Oceanic皮肤,设置字体大小为18
-
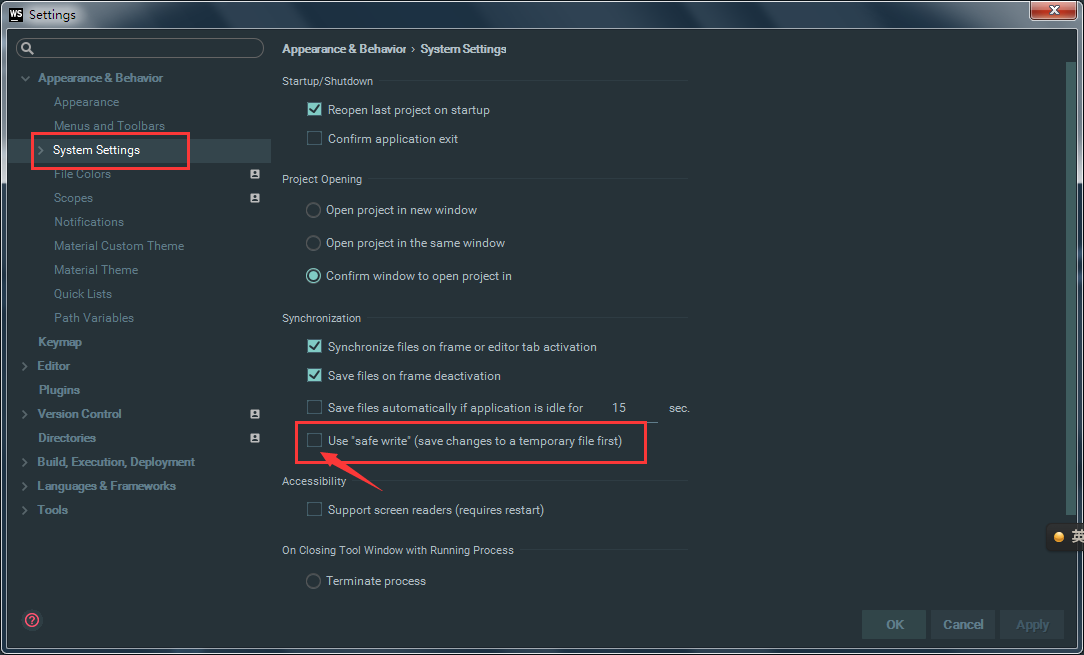
webstorm有另建一个文件夹保存的默认设置,我们需要取消这个,否则vue页面不会热加载。

-
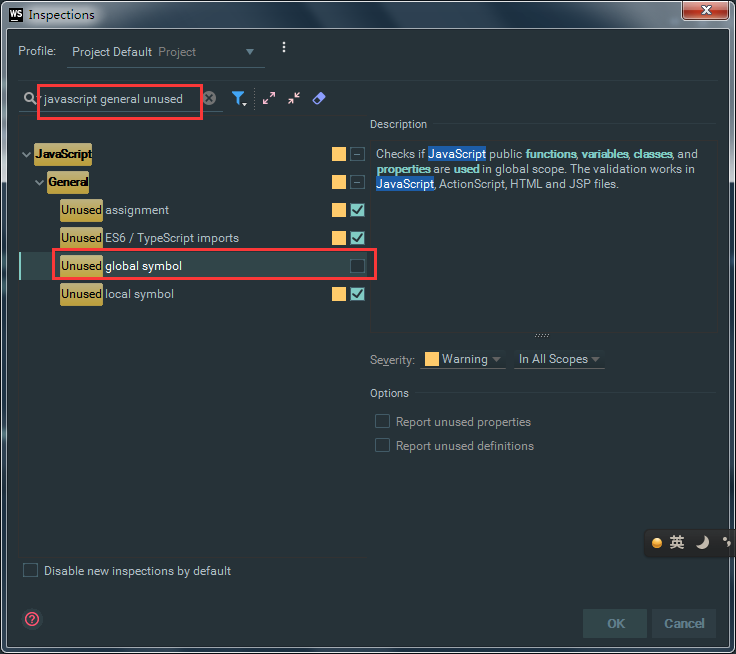
对于export defualt,webstorm会提示unused,我们要取消这种检查。
点击右下角一个小人,点configure inspections,搜索javascript general unused,取消勾选global

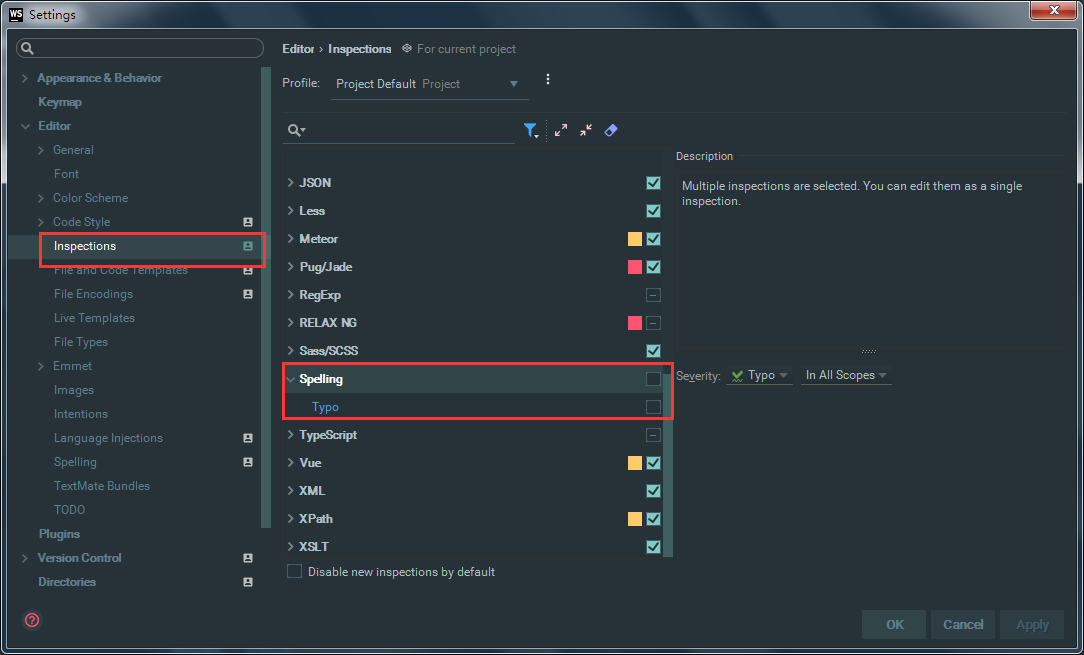
- 关闭拼写检查

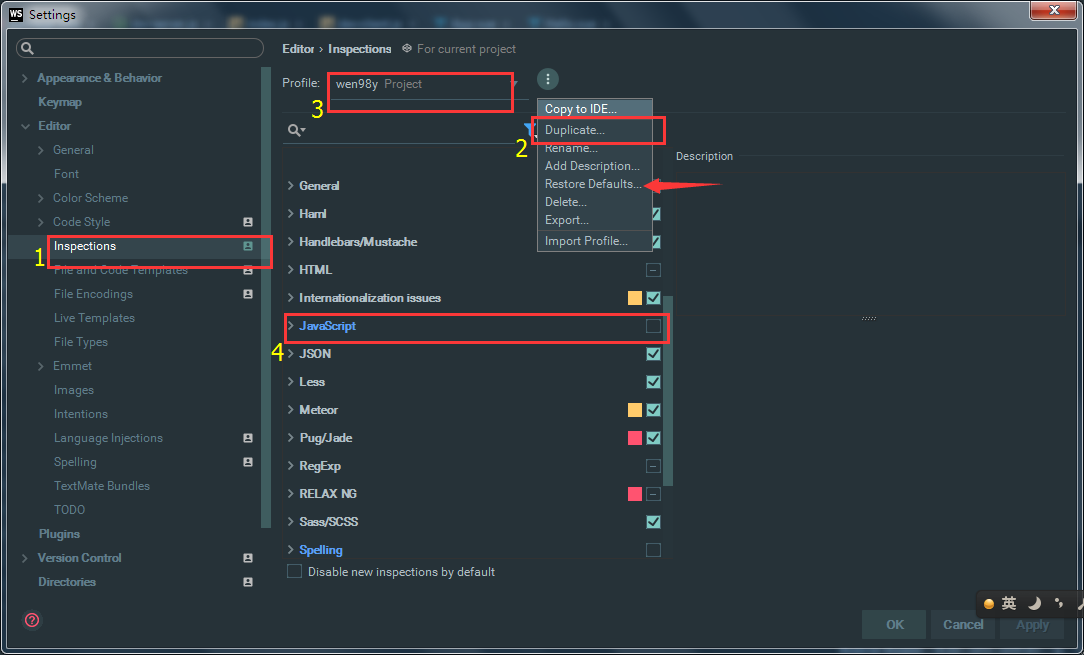
- 关闭下划线,箭头处可重置提示

生成字体图标
用svg可以生成字体图标,可以去icomoon
建目录
webstorm替换 ctrl + r
express router
在dev-server.js中添加代码:
var app = express()
var appDate = require('../data.json')
var seller = appDate.seller
var goods = appDate.goods
var ratings = appDate.ratings
var apiRouters = express.Router();
apiRouters.get('/seller', function(req, res) {
res.json({
errno: 0,
data: seller
})
})
apiRouters.get('/goods', function(req, res) {
res.json({
errno: 0,
data: goods
})
})
apiRouters.get('/ratings', function(req, res) {
res.json({
errno: 0,
data: ratings
})
})
app.use('/api', apiRouters)
flex属性
阮一峰老师博客,读4.2 ~ 4.5


 浙公网安备 33010602011771号
浙公网安备 33010602011771号