Angular学习-构建/部署

实际生产环境中,不可以把源文件都放上去,然后装angular-cli,然后ng serve!
自己原来就是这样的
构建就是把源代码,打包成一个静态资源,放到服务器上。
1、先将ts,全部编译成js
2、合并,不然每个资源,都会发一个http请求
当然构建就是ng build即可
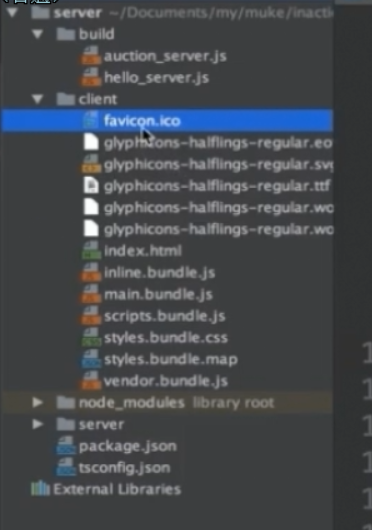
dist文件夹就是ok的东西了
把构建好的文件和nodejs结合到一起
复制粘贴即可
clinet文件就是我们的网站的dist资源

在node中配置
根目录下,去c当前目录的上一级的client里面找

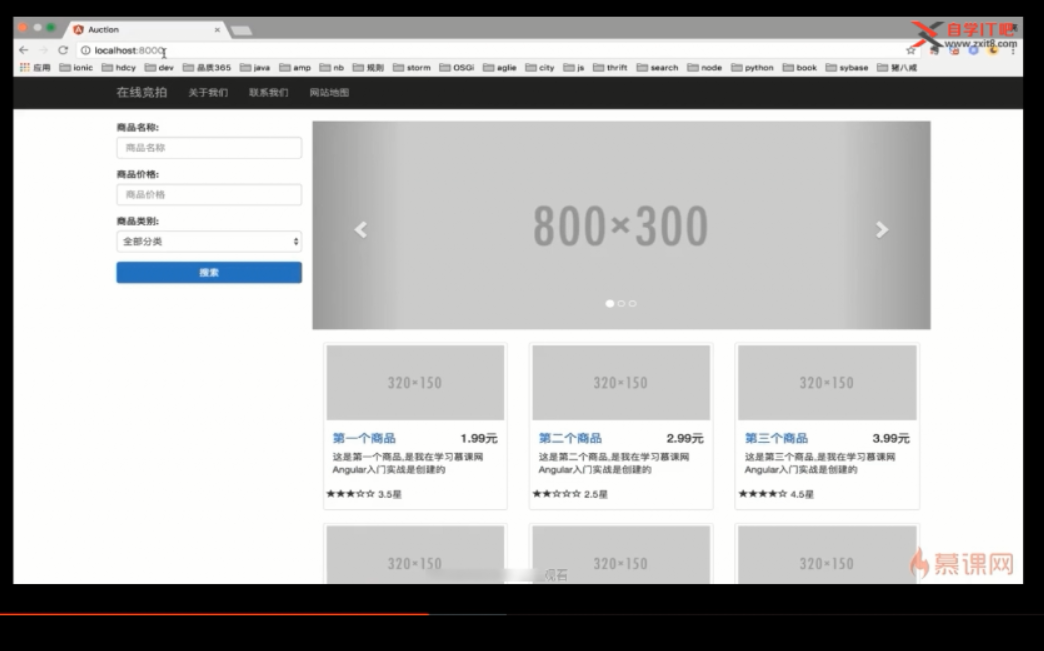
然后访问根目录的时候,默认就会到达index.html了
ok了

但是,直接刷新页面路由后的地址!会找不到页面!
因为服务器没有替你处理路由请求!
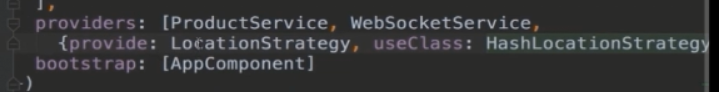
添加一个provider即可,地址策略!
app module

build了之后再部署即可
多了一个#号





 浙公网安备 33010602011771号
浙公网安备 33010602011771号