TypeScript2-字符串新特性/参数新特性/循环
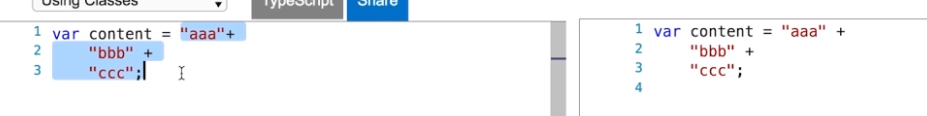
JS如果字符串要换行,只能用+号

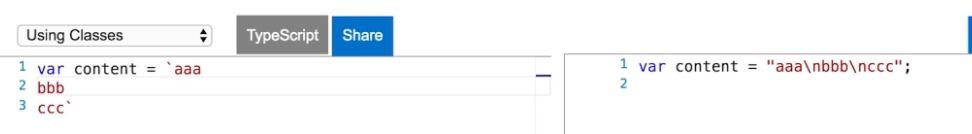
TS使用``(1旁边的`)来声明字符串

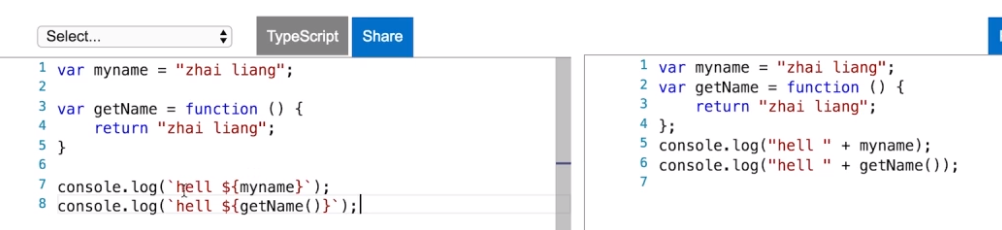
使用变量和函数
字符串模板只有在` `里才有作用,‘’ 和 “”没用

这样还显示不了什么用处,差别不大
如果很长,很多变量,就有差别了

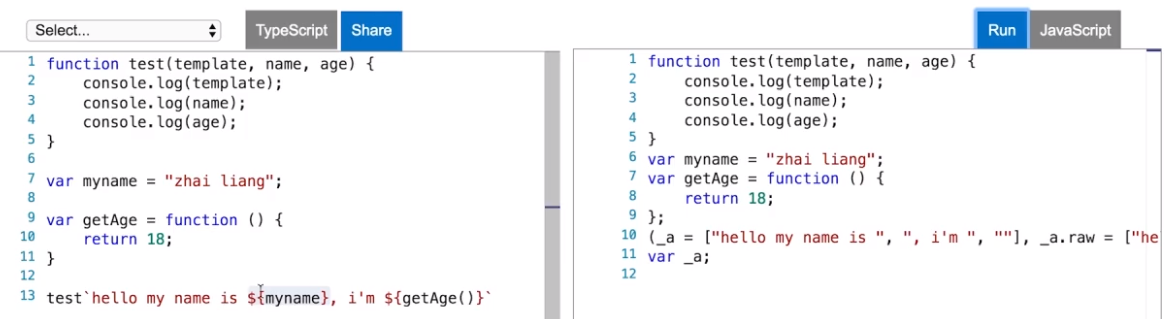
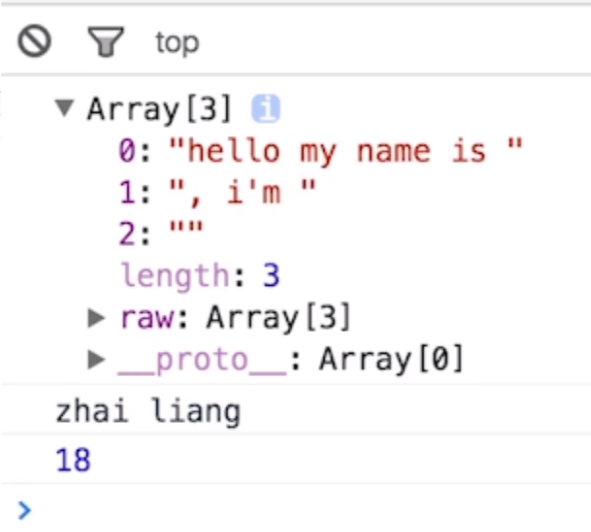
自动拆分字符串
test的括号不需要写
第一个参数template就是字符串模板


左边有类型,会报错,但是编译出来会正常

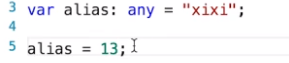
又类型又var是什么意思
如果所有值都可以要用any

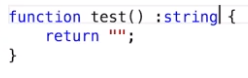
还有函数的返回值

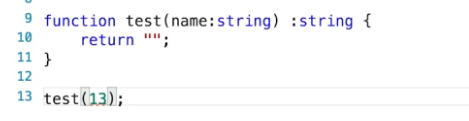
参数的类型
13会报错

自定义类型
跟java差不多了

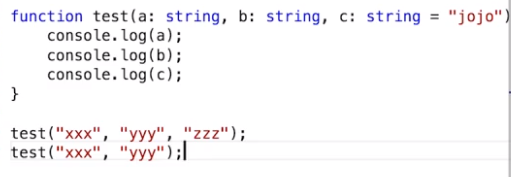
参数默认值
必须声明在必选参数之后

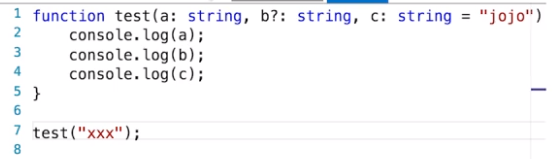
可选参数 ?
参数不传不会报错

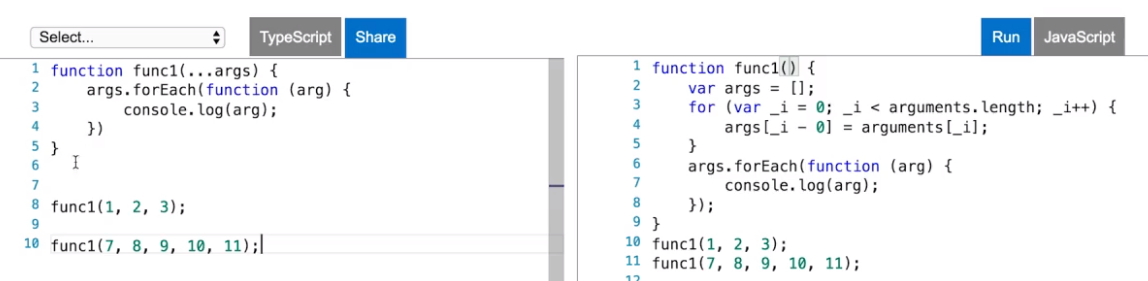
任意数量的参数
ts用...
js用argumet来处理

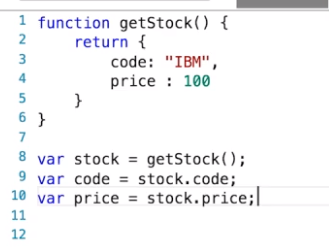
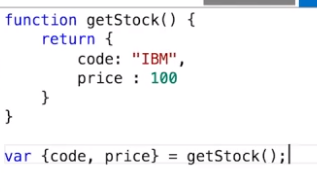
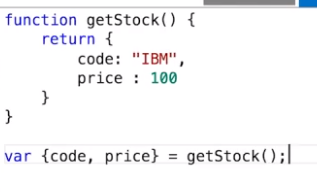
析构表达式,nodejs也有
js写法

析构的变量,要和类里面的相等


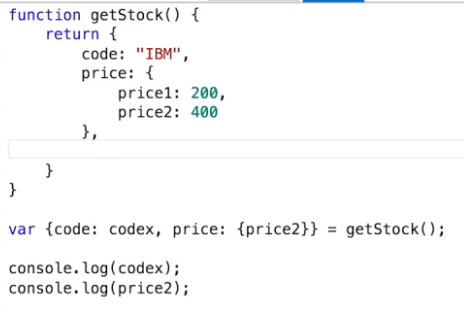
析构再析构

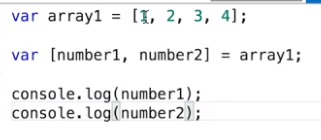
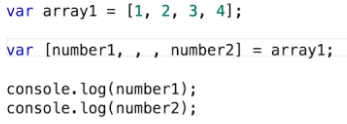
数组的析构,用【】

1 2

输出1 4
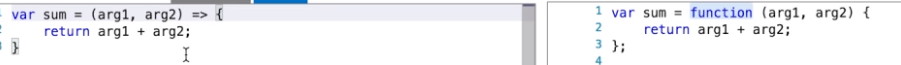
箭头表达式,匿名函数
如果多行的话,还是要写大括号和return,单行的就不要


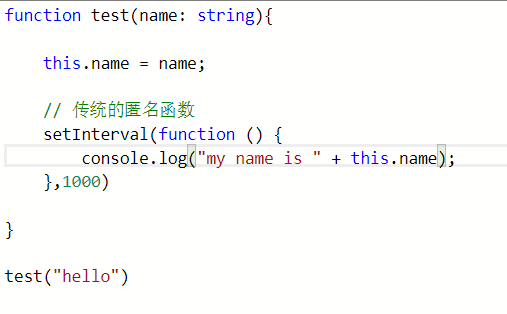
传统的匿名函数,会带来作用域的问题

似乎也没有问题

循环


不能break跳出去
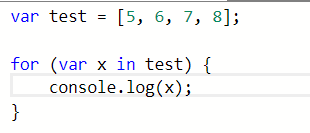
for in
注意for in的深坑!


for in 中的x,根本不是指代着数组里的元素,而是序号!和java很像但是很混淆
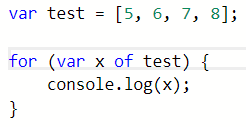
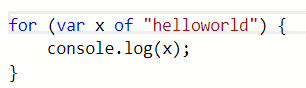
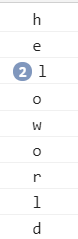
for of就不同了


for 都是可以break的
用在字符串也行






 浙公网安备 33010602011771号
浙公网安备 33010602011771号