CSS基础-布局/行布局/多列布局/圣杯布局/双飞翼布局
body是整个页面的元素,默认是全屏,设置宽高也没有用哦!
一个非常好的自适应

设置width是100%的同时(90%也行,多少都可以),最大是1000px
而且margin auto 左右居中
那么如果大于1000px的时候,container左右居中的。
如果页面缩放小于1000px的时候,沾满了100%的页面



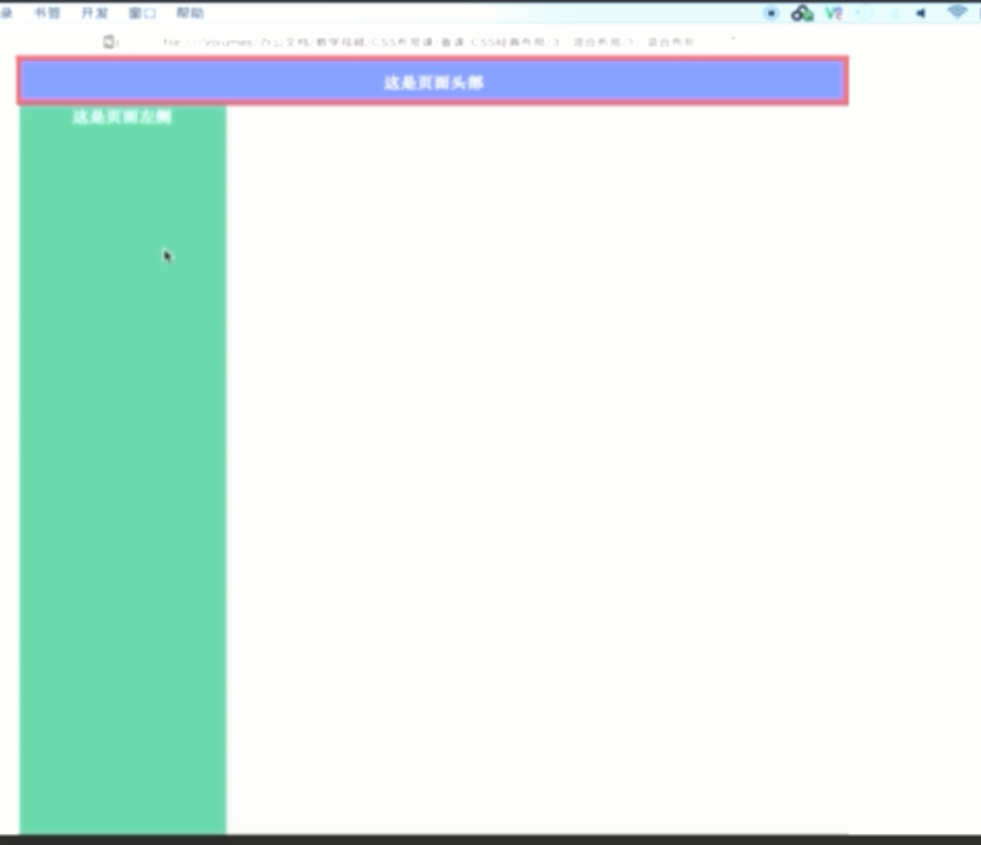
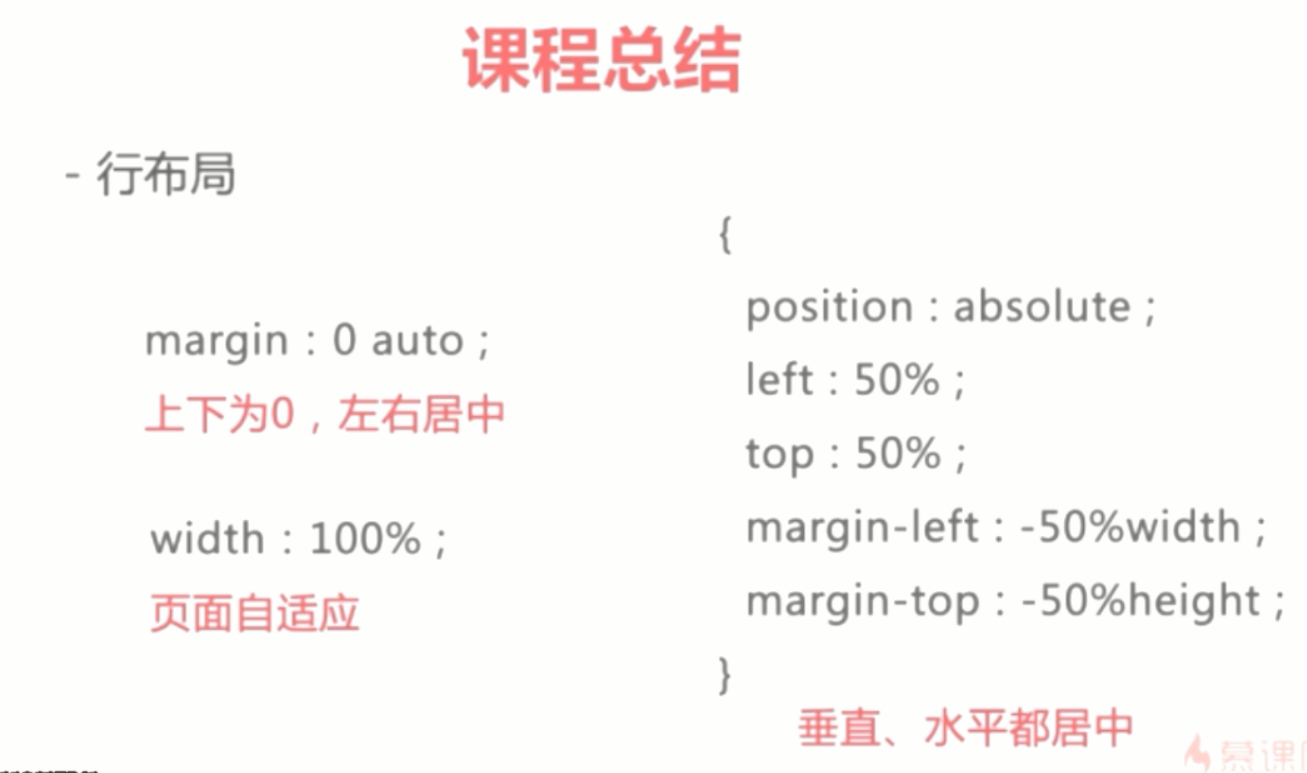
行布局/多行布局

会跟着页面头的头部
使用fixed定位即可

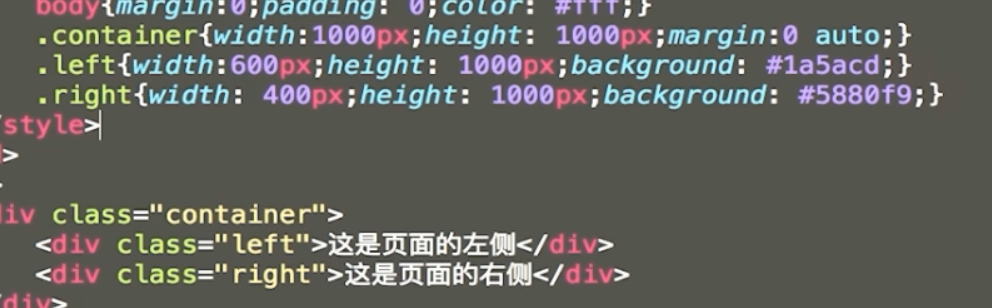
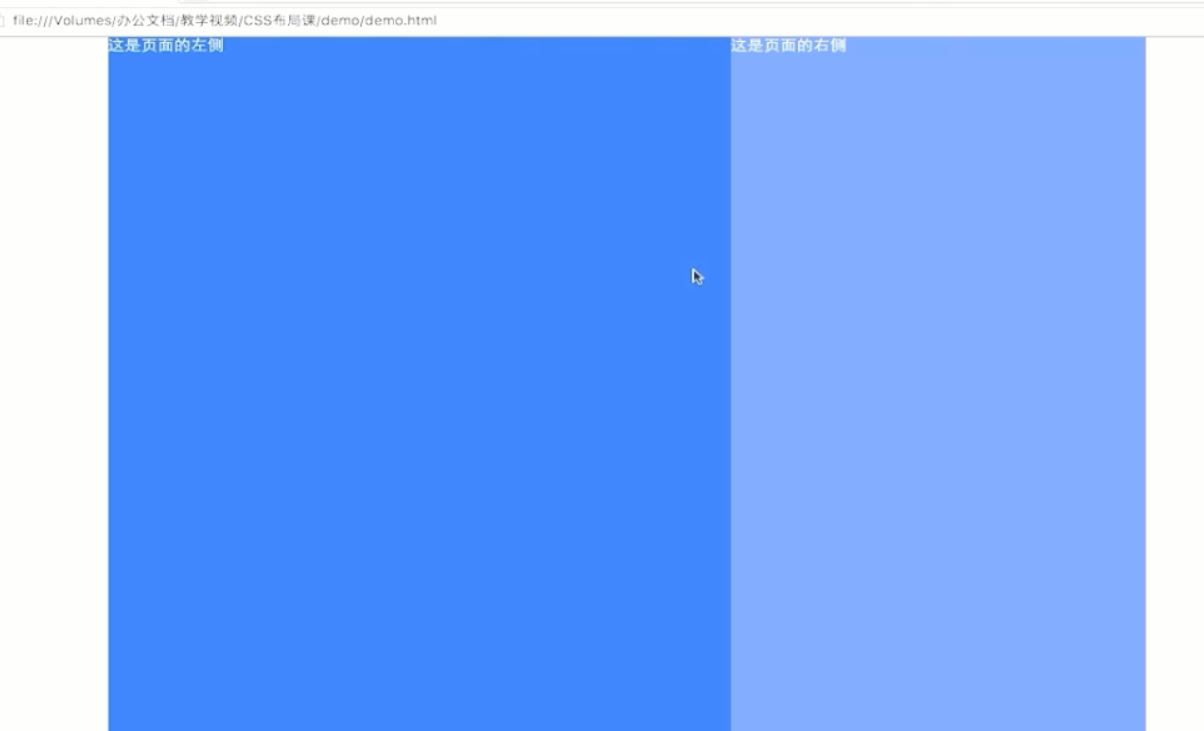
两列布局


要加上float

自适应的话,使用%即可
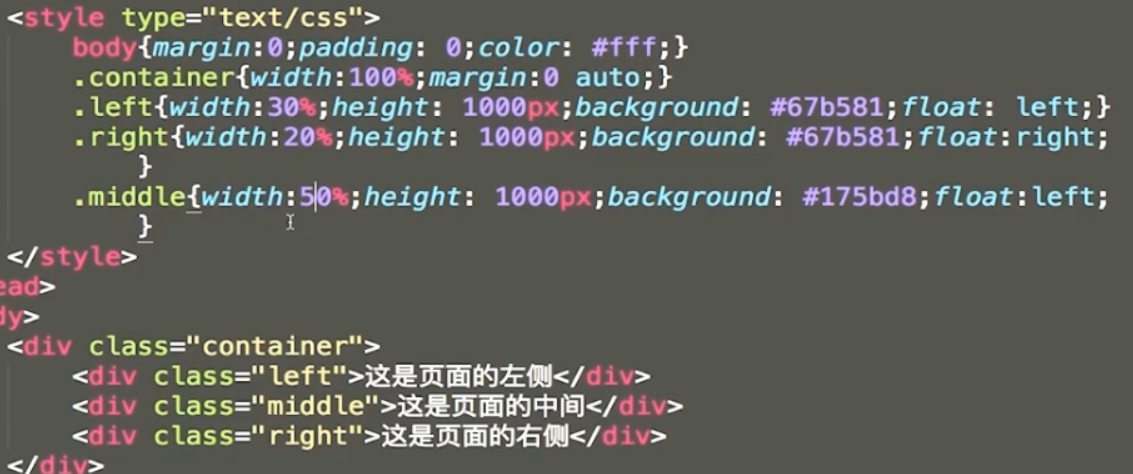
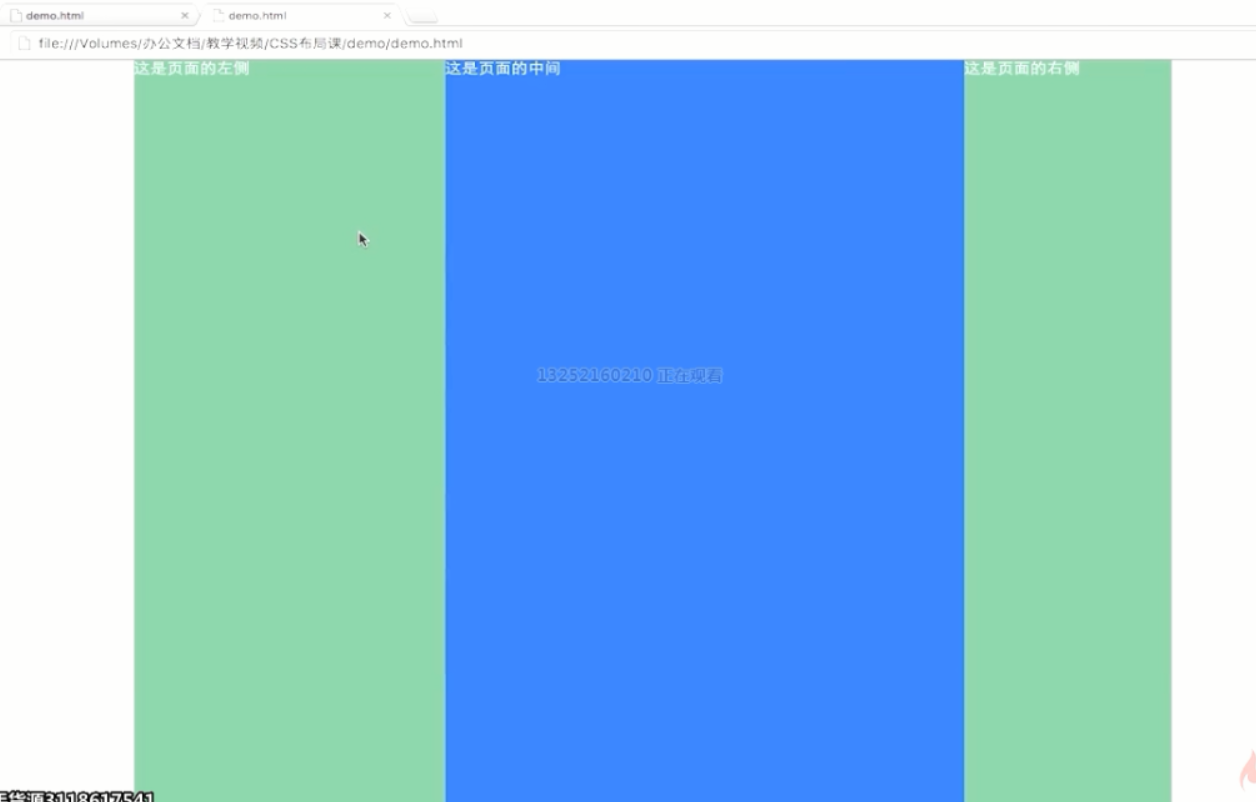
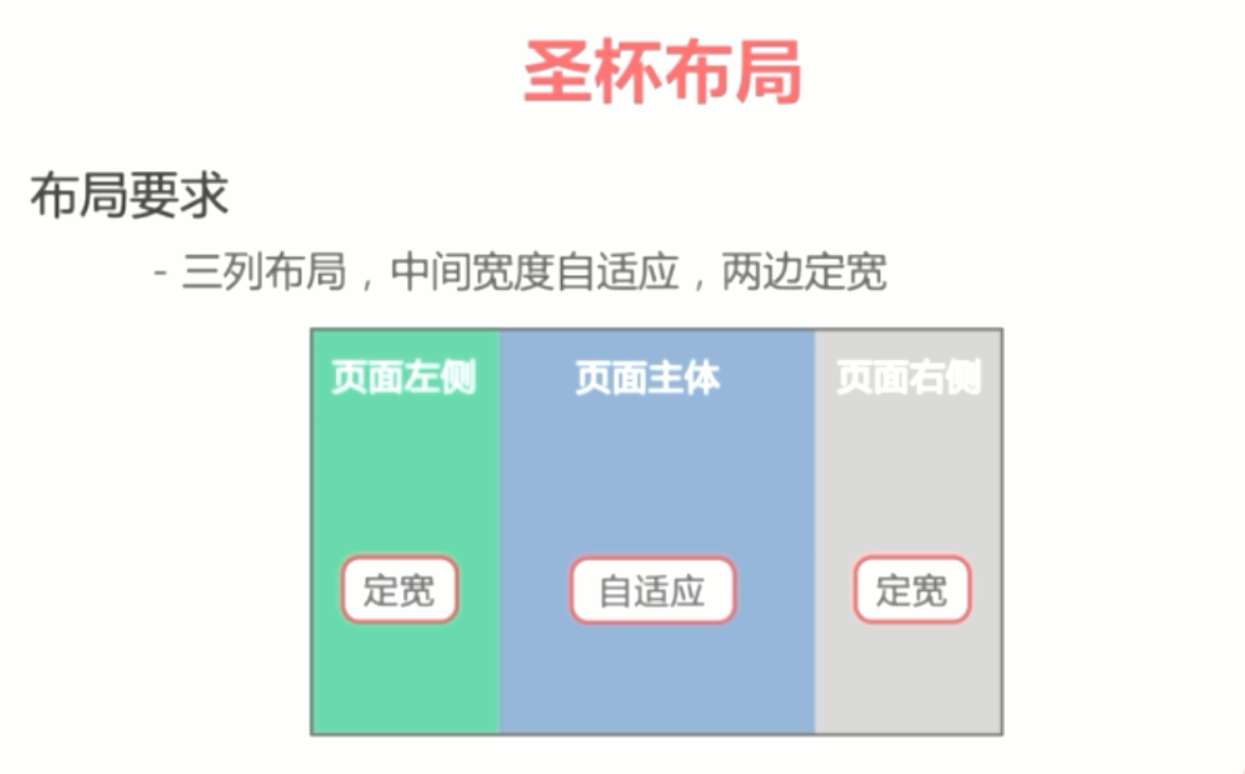
三列布局
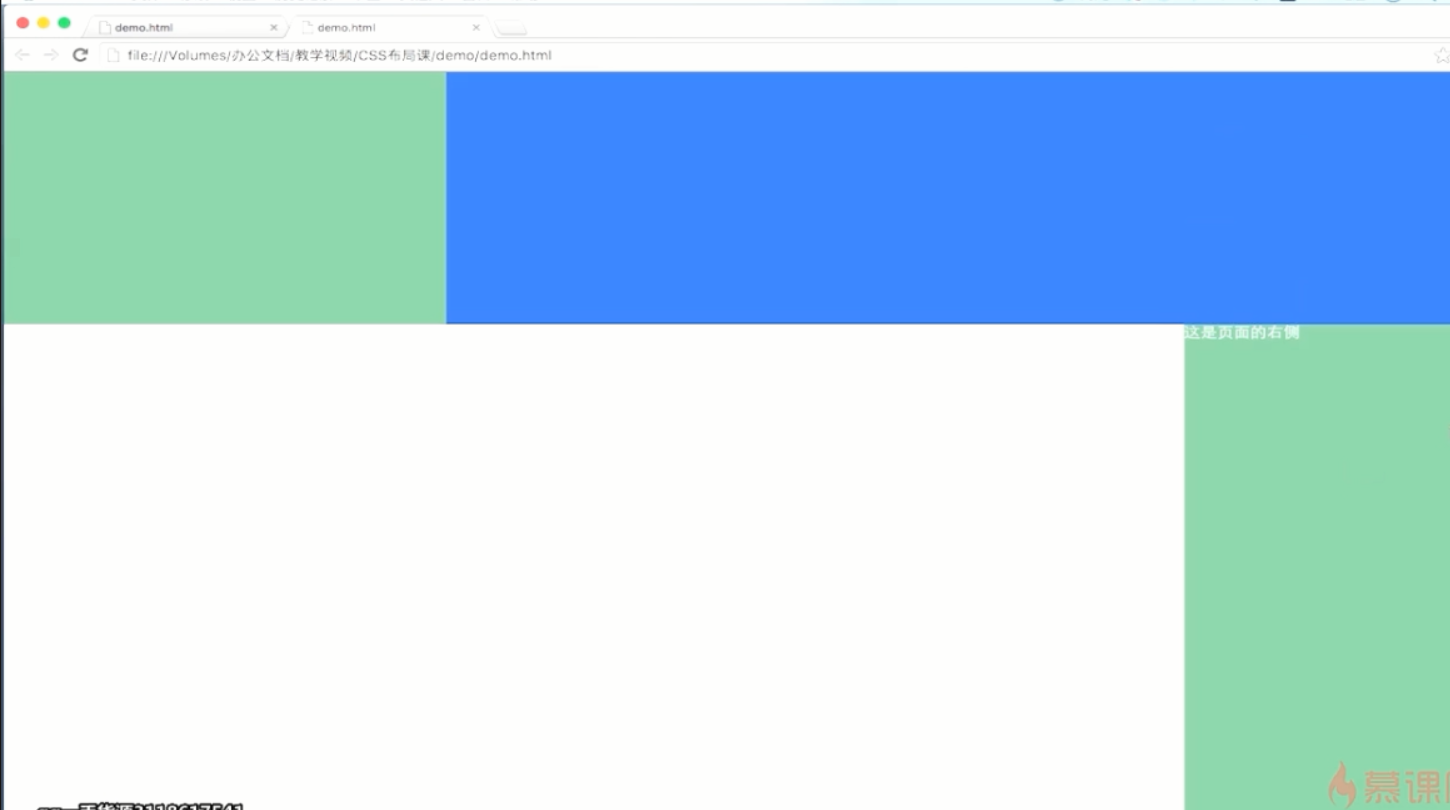
如果有一个百分比超了的话,会把别的挤下去



混合布局

设计思想
分别定义
header
container
footer
再编写各自的div
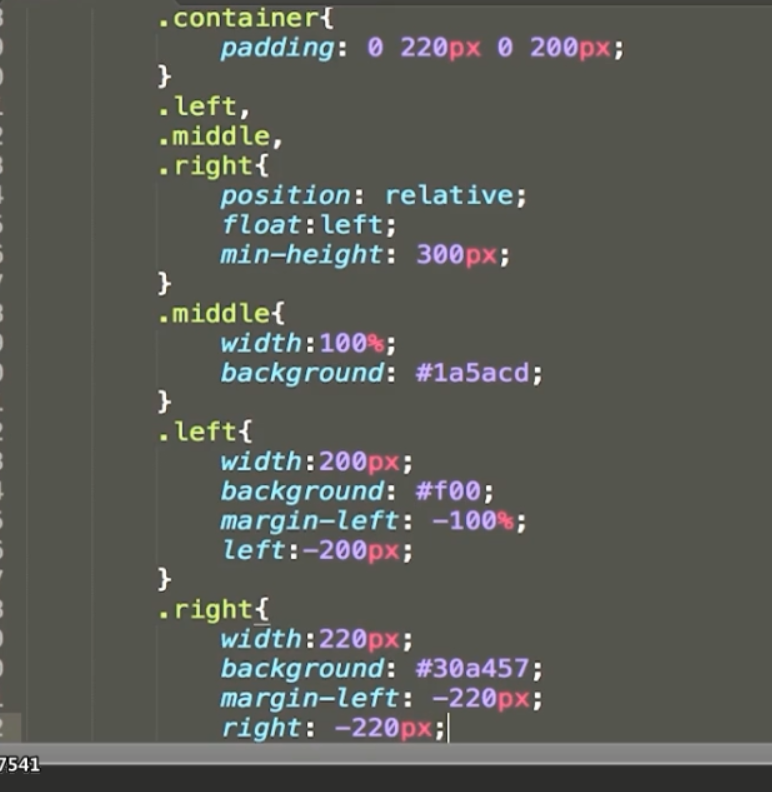
圣杯布局



优先渲染就是说,先写中间栏

设置mid-width,小于mid-width就不会继续自适应缩小了,而是会有滑动条了
注意实现方式

双飞翼布局,没懂






 浙公网安备 33010602011771号
浙公网安备 33010602011771号