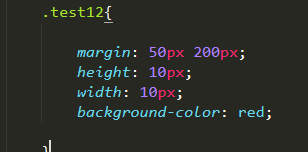
margin详细
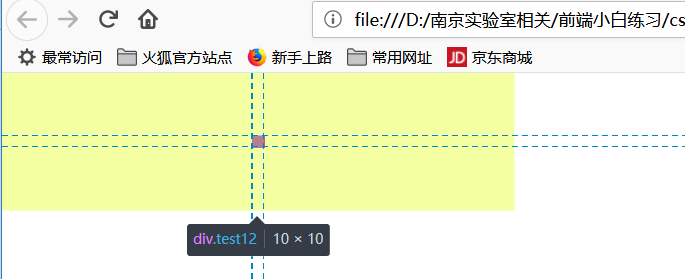
影响元素位置


margin把元素推开了


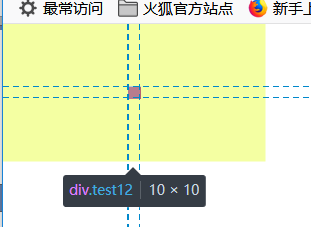
如果没有指定widtht的时候
margin会影响长度
父元素减去两个margin值,剩下的就是元素的长度了

不指定height不行,直接就看不见了
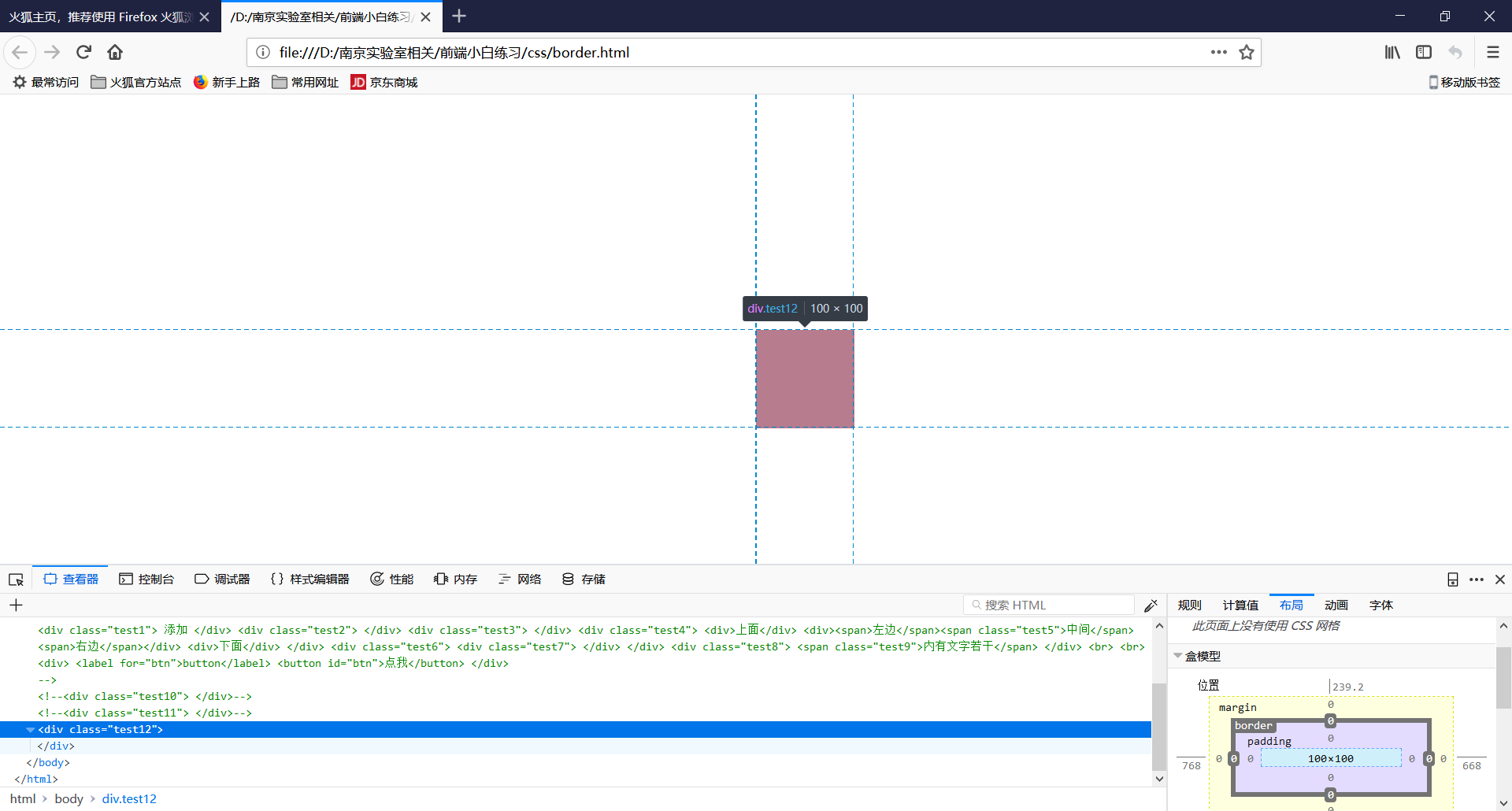
垂直居中

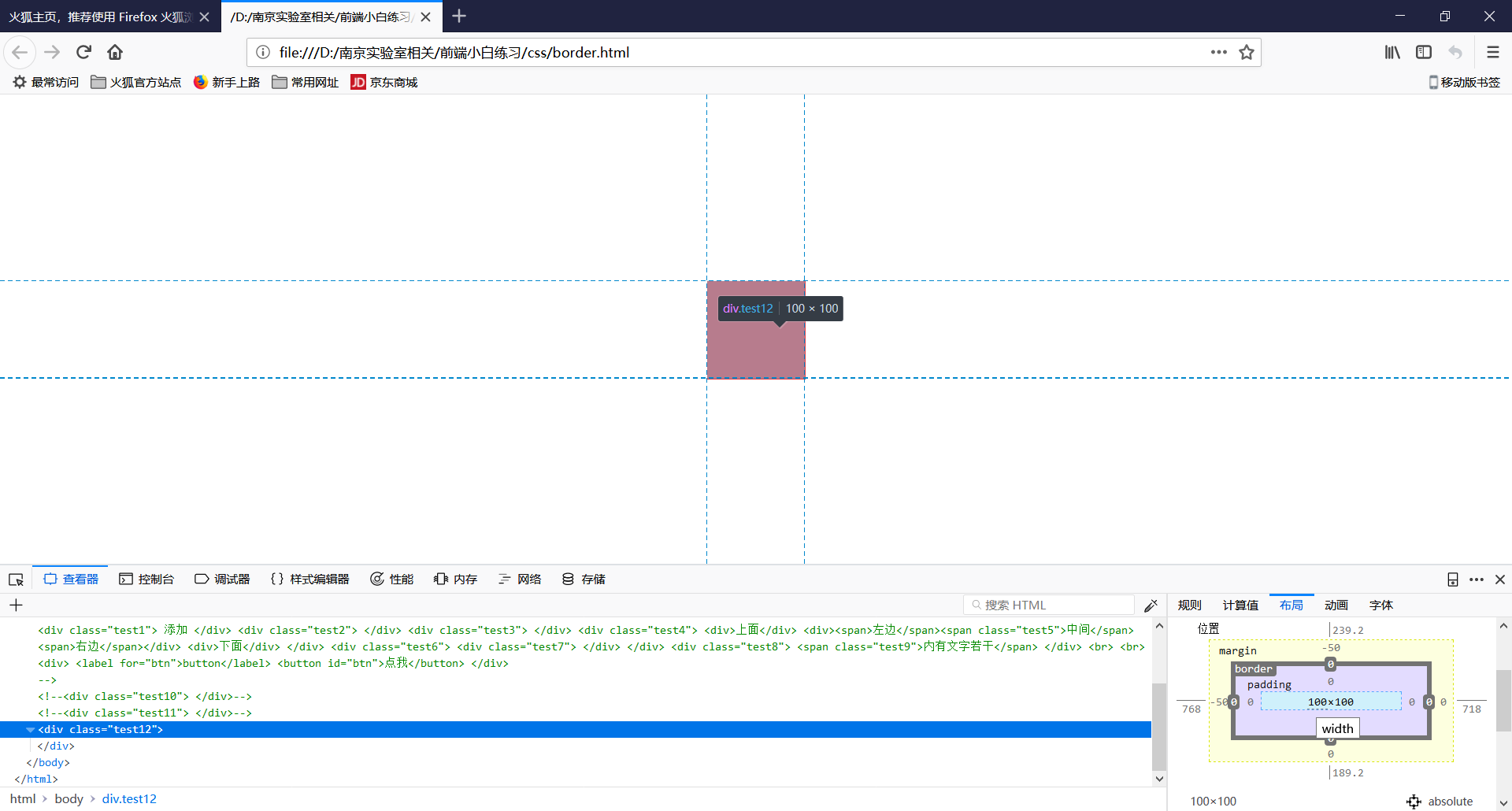
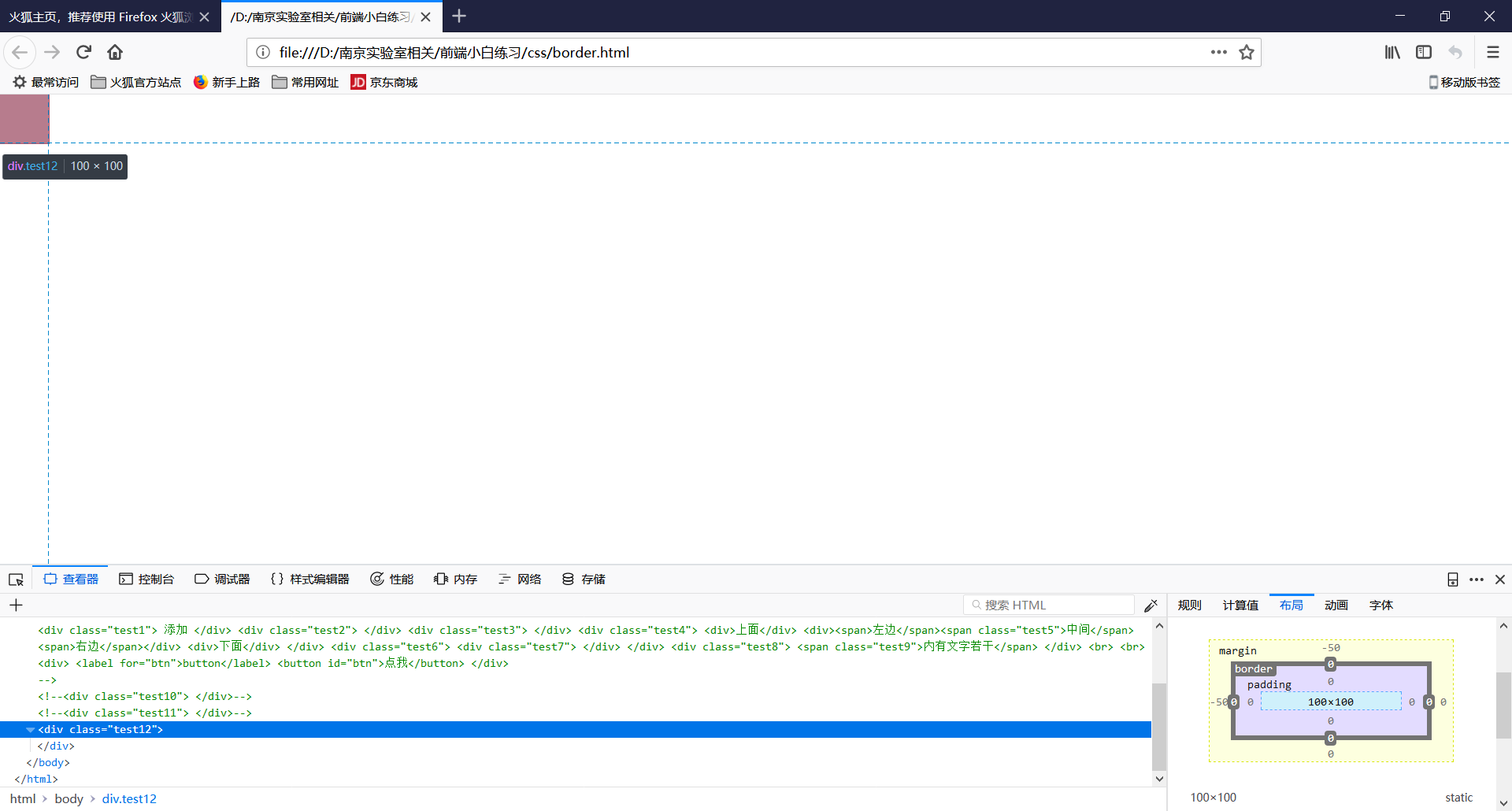
我也不知道margin负值的意思

正常情况下的负值


正常情况下

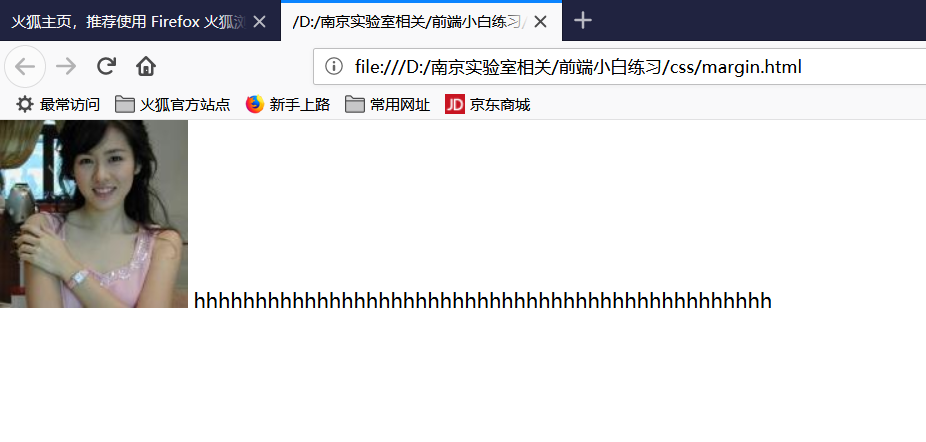
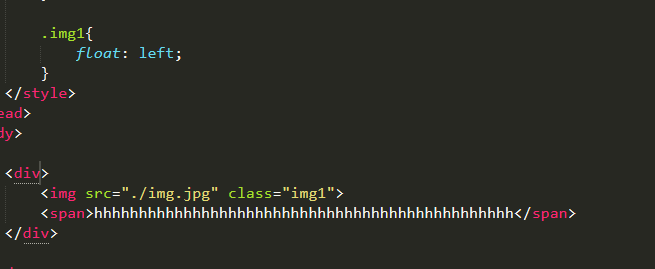
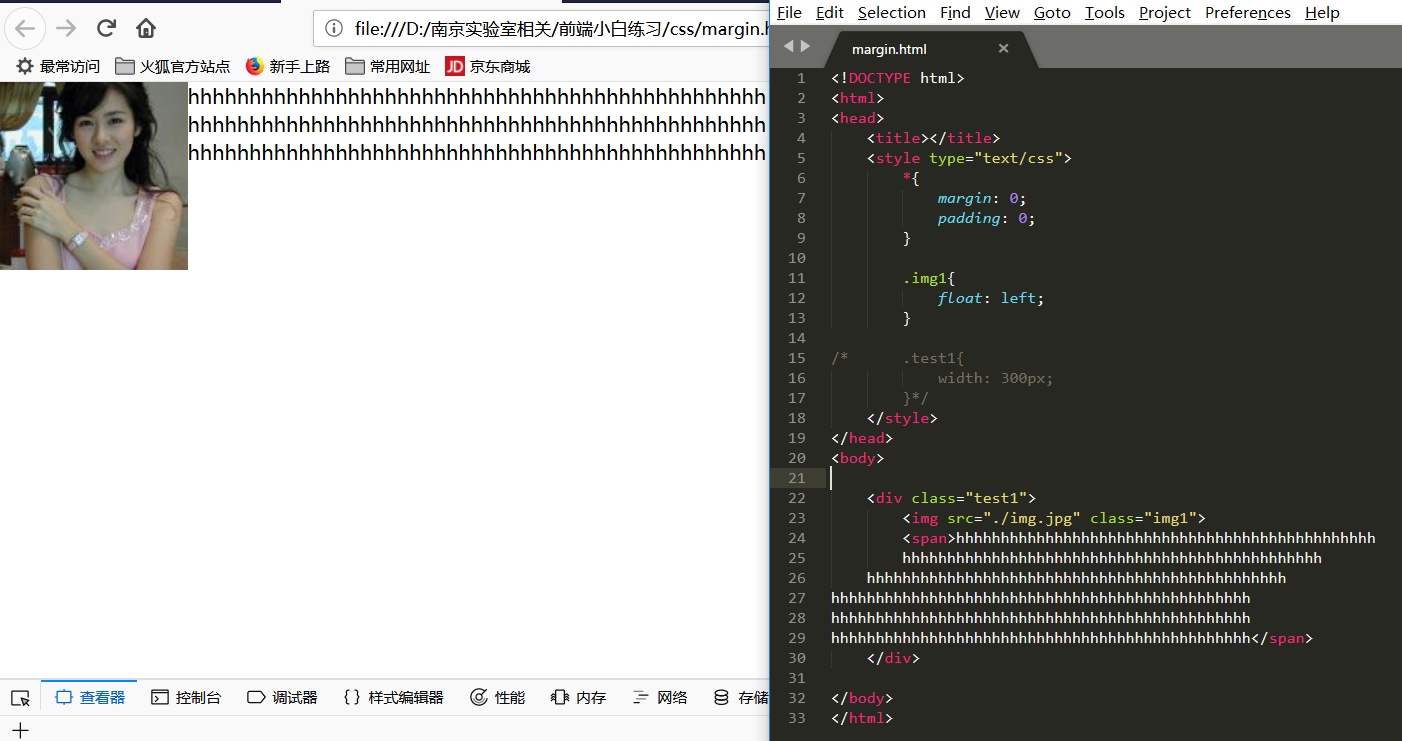
图片浮动后


浮动后,后面的元素会顶着你,但是不会覆盖哦
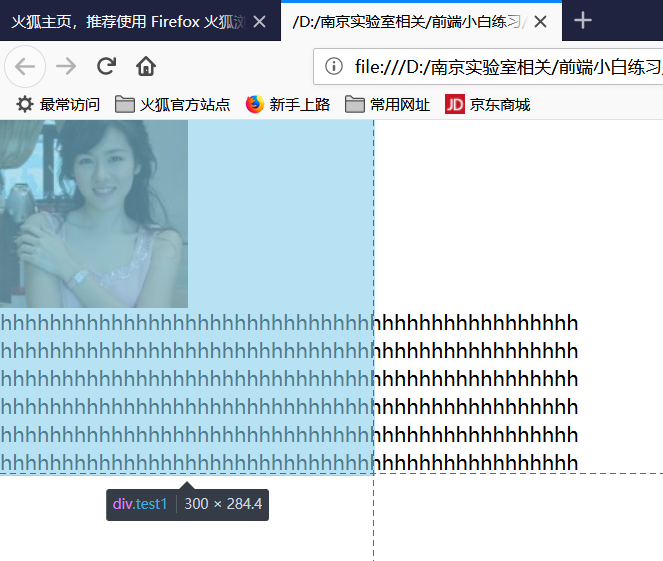
直接指定父元素width,没有环绕

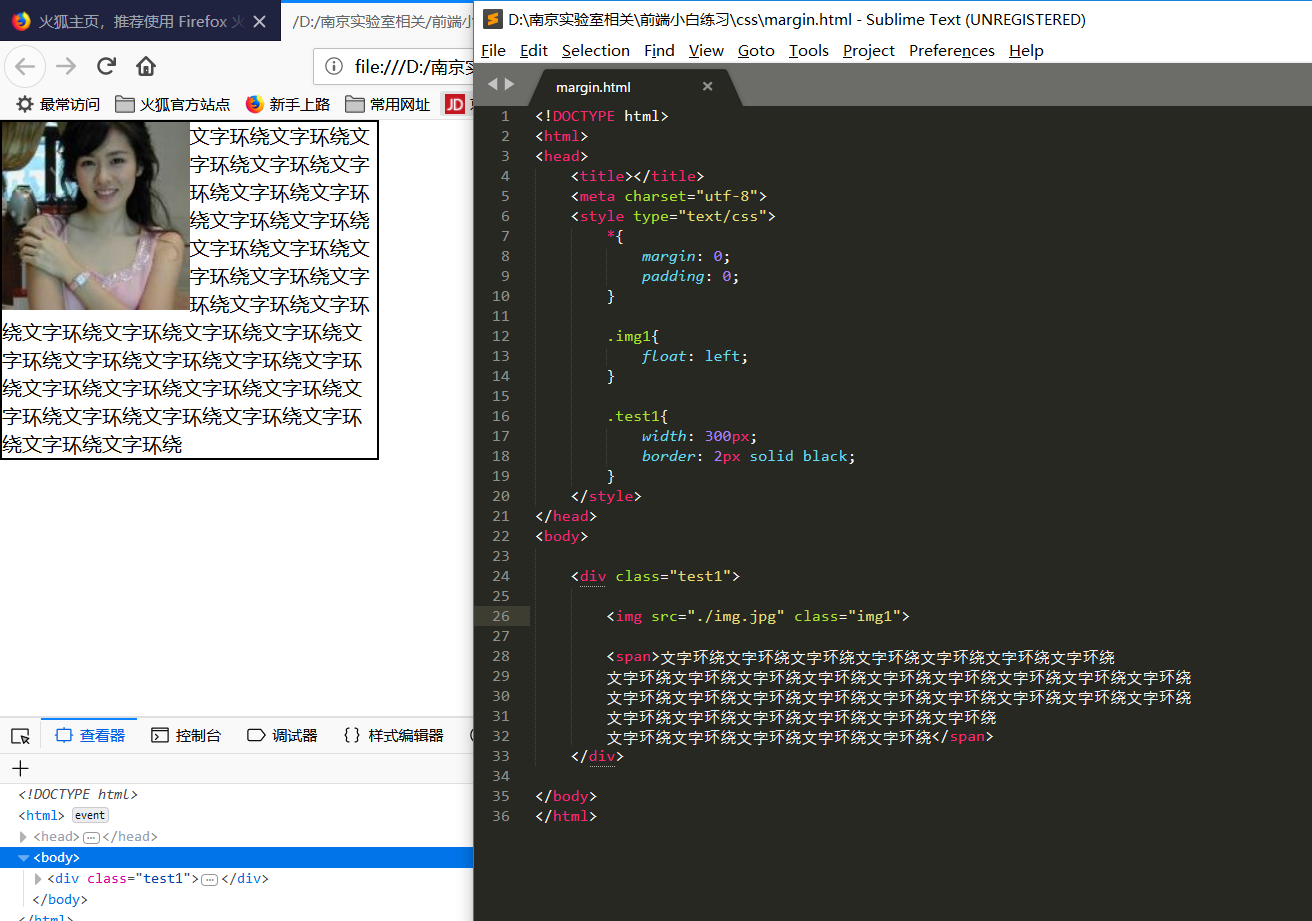
我特码...只有中文才能环绕,字母不行

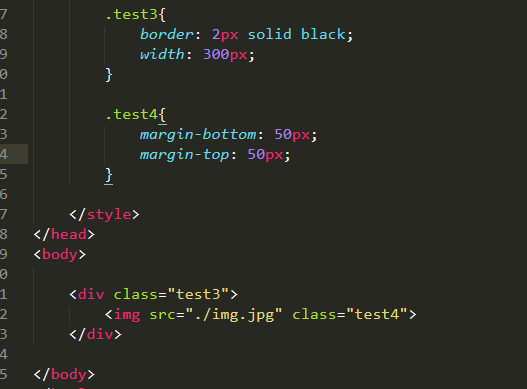
实现上下留白
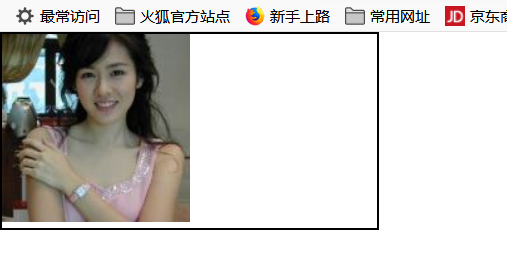
原始情况




可以看到,图片把父元素撑大了。
没有其他元素的时候,内容将撑开父元素实现margin







 浙公网安备 33010602011771号
浙公网安备 33010602011771号