12-vue-router1
一、认识路由
1、什么是路由
路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动 — 维基百科
路由器提供了两种机制, 路由和转发
- 路由是决定数据包从来源到目的地的路径
- 转发将输入端的数据转移到合适的输出端
2、网站发展的几个阶段
(1)后端路由阶段
什么是后端路由
早期的网站开发,整个 HTML 页面都是是由服务器来渲染的,服务器直接生产渲染好对应的 HTML 页面, 返回给客户端进行展示
但是, 服务器如何处理一个网站的诸多页面呢?
首先,一个页面会有自己对应的网址, 也就是 URL,客户端发生请求时,URL 会发送到服务器,服务器通过正则对该URL 进行匹配且最后交给
Controller 进行处理,Controller 进行各种处理后,最终生成 HTML 或者数据,返回给前端,这就完成了一个IO操作,这种操作, 就是后端路由;
后端路由的优点
当页面中需要请求不同的路径内容时,交给服务器来进行处理, 服务器渲染好整个页面,并且将页面返回给客户端,
这种情况下渲染好的页面,不需要单独加载任何的 js 和 css,可以直接交给浏览器展示,这样也有利于 SEO 的优化
后端路由的缺点
- 整个页面的模块都要由后端人员来编写和维护,工作量太大
- 前端开发人员如果要开发页面,需要通过 PHP 和 Java 等语言来编写页面代码,增加了额外的学习成本
- HTML 代码和数据以及对应的逻辑混在一起,,不利于编写和维护
(2)前端路由阶段
前端路由的核心:改变URL,但是页面不进行整体的刷新
前后端分离阶段
随着 Ajax 的出现,有了前后端分离的开发模式:后端只提供 API 来返回数据,前端通过 Ajax 获取数据,并且可以通过 JavaScript 将数据渲染到页面中
优点:
- 前后端责任变得很清晰,后端专注于数据上, 前端专注于交互和可视化上
- 当移动端(iOS/Android)出现后,后端不需要进行任何处理, 依然使用之前的一套API即可
单页面富应用阶段
单页面富应用,即单页Web应用(single page web application,SPA),就是只有一张 Web 页面的应用,是加载单个 HTML 页面并在用户与应用程序
交互时动态更新该页面的 Web 应用程序;
简单理解:就是在前后端分离的基础上加了一层前端路由
SPA的特点
- 速度:更好的用户体验,让用户在 web app 感受 native app 的速度和流畅
- ·MVVM:经典 MVVM 开发模式,前后端各负其责
- ·ajax:重前端,业务逻辑全部在本地操作,数据都需要通过AJAX同步、提交
- ·路由:在 URL 中采用 # 号来作为当前视图的地址,改变 # 号后的参数,页面并不会重载
SPA 缺点
- 首屏渲染等待时长: 必须得加载完毕,才能渲染出首屏 ;
- eo不友好:爬虫只能拿到一个 div,认为页面是空的,不利于 seo ;
- 次加载耗时多:为实现单页Web应用功能及显示效果,需要在加载页面的时候将 JavaScript、CSS 统一加载,部分页面可以在需要的时候加载,
所以必须对 JavaScript 及 CSS 代码进行合并压缩处理,如果使用第三方库,建议使用一些大公司的 CDN,因此带宽的消耗是必然的;
SPA 优点
- 良好的交互体验 :用户不需要重新刷新页面,获取数据也是通过 Ajax 异步获取,页面显示流畅 ;
- 良好的前后端工作分离模式:单页 Web 应用可以和 RESTful 规约一起使用,通过 REST API 提供接口数据,并使用 Ajax 异步获取,这样有助于分离
客户端和服务器端工作,更进一步,可以在客户端也可以分解为静态页面和页面交互两个部分 ;
- 减轻服务器压力:服务器只用出数据就可以,不用管展示逻辑和页面合成,吞吐能力会提高几倍 ;
- 用一套后端程序代码 :不用修改后端程序代码就可以同时用于 Web 界面、手机、平板等多种客户端;
3、改变URL,页面不刷新
(1)URL的hash
URL 的 hash 也就是锚点(#),本质上是改变 window.location 的 href 属性,可以通过直接赋值 location.hash 来改变 href,但是页面不发生刷新;
(2)HTML5的history模式
history 接口是 HTML5 新增的,它有五种模式改变 URL 而不刷新页面;
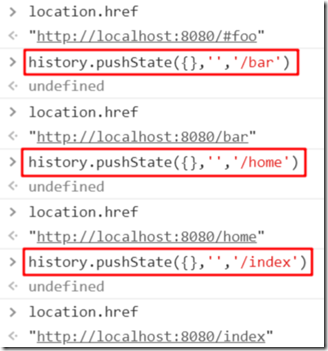
history.pushState()
history.replaceState()
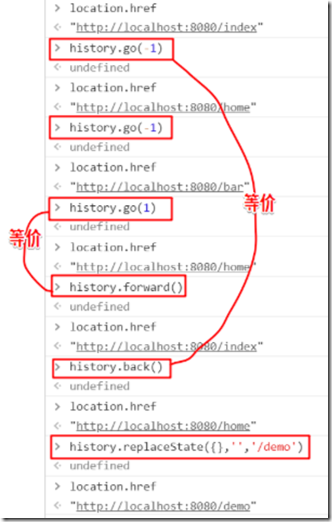
history.forward()
history.back()
history.go()
history.back() 等价于 history.go(-1)
history.forward() 则等价于 history.go(1)
二、vue-router的基本使用
目前前端流行的三大框架,都有自己的路由实现:
- Angular:ngRouter
- React:ReactRouter
- Vue:vue-router
vue-router 是 Vue.js 官方的路由插件,它和 vue.js 是深度集成的,适合用于构建单页面应用;
vue-router 是基于路由和组件的,路由用于设定访问路径, 将路径和组件映射起来,在 vue-router 的单页面应用中, 页面路径的改变就是组件的切换;
1、安装vue-router
npm install vue-router --save在模块化工程中使用:
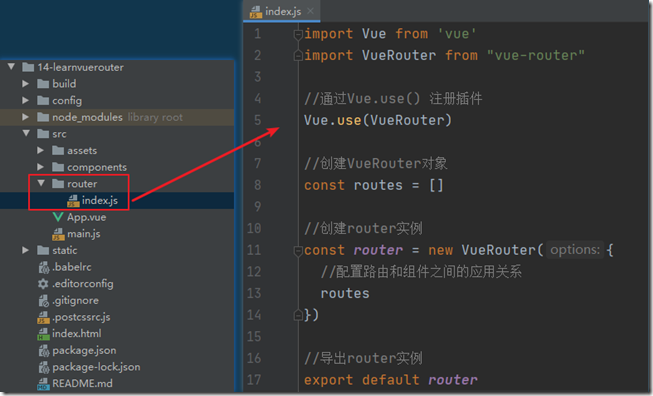
因为 vue-router 是一个插件,所以可以通过 Vue.use() 来安装路由功能
- 导入路由对象,并且调用 Vue.use(VueRouter)
- 创建路由实例,并且传入路由映射配置
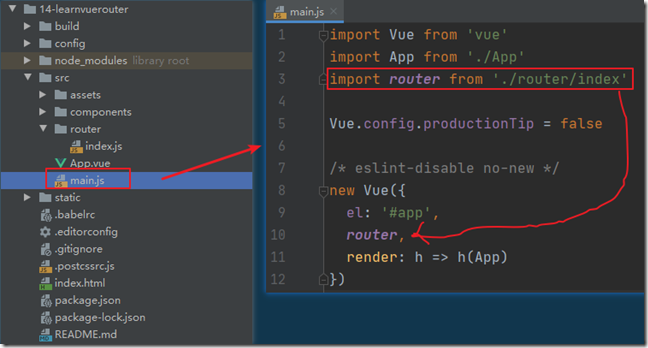
- 在 Vue 实例中挂载创建的路由实例
2、使用vue-router
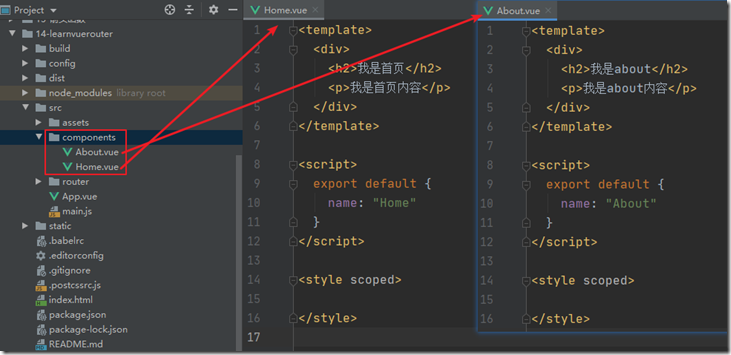
(1)创建路由组件
创建router实例

(2)配置路由映射: 组件和路径映射关系
新建两个组件:
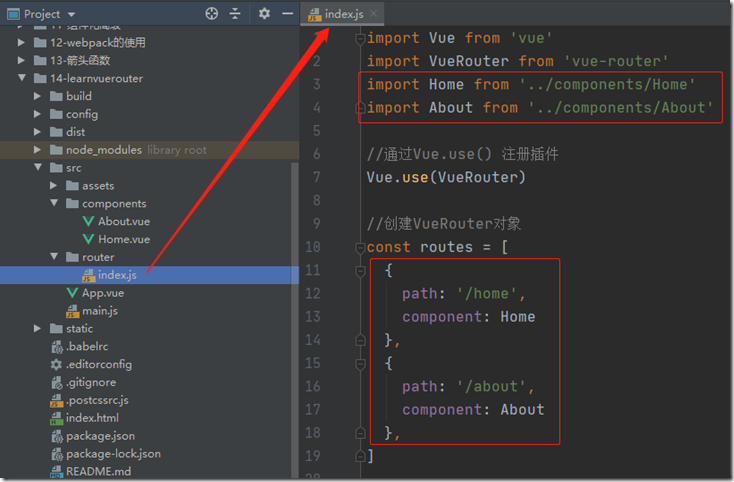
为组件配置路由映射关系:
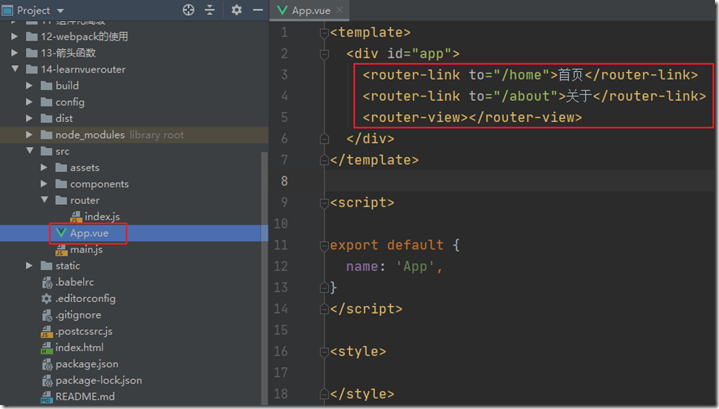
使用路由: 通过<router-link>和<router-view>
<router-link>: 该标签是一个 vue-router 中已经内置的组件, 它默认会被渲染成一个<a>标签<router-view>: 该标签会根据当前的路径,动态渲染出不同的组件
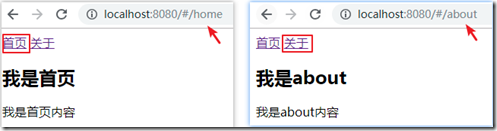
npm run dev 结果:
3、路由的默认值和修改history模式
(1)路由默认值
默认情况下, 进入网站的首页,我们希望 <router-view> 渲染首页的内容,但是在上面的实现中,默认没有显示首页组件,必须让用户点击才可以;
如何可以让路径默认跳到到首页,并且<router-view>渲染首页组件呢?
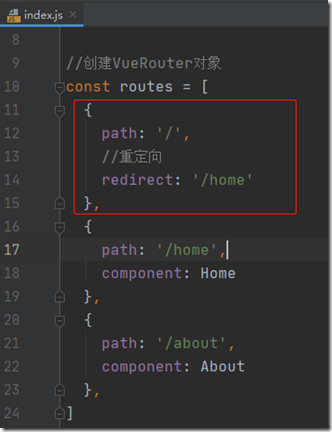
只需要在index.js中多配置一个映射就可以了:
这样,打开页面时,就会默认显示首页的内容了;
(2)history模式
前面说过改变路径的方式有两种:
- URL 的 hash
- HTML5 的 history
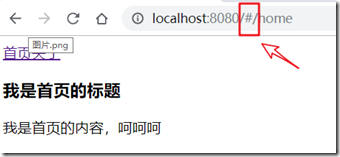
默认情况下,Vue 路径的改变使用的是 URL 的 hash,这样显示出的页面的地址中有一个 # 号,不太美观:
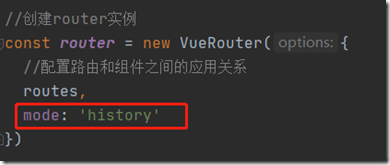
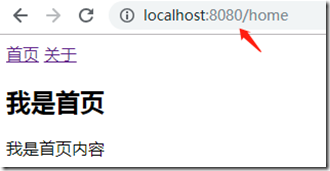
可以使用 HTML5 的 history 模式来进行改变,进行如下配置即可:
index.js
4、router-link补充
在前面的 <router-link> 中,我们只是使用了一个属性:to,用于指定跳转的路径
<router-link> 还有一些其他属性:
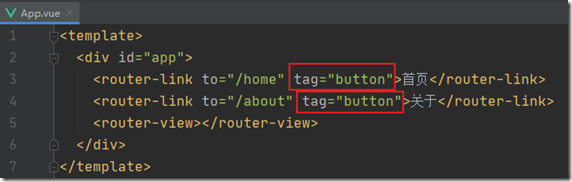
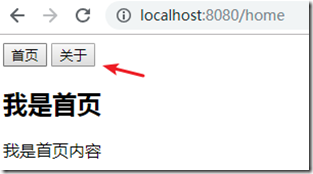
tag:tag 可以指定 <router-link> 之后渲染成什么组件,默认是渲染为 <a></a> 标签
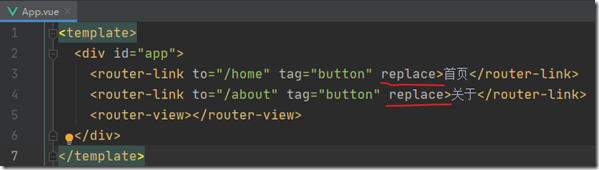
replace: replace 不会留下 history 记录,所以指定 replace 的情况下, 后退键返回不能返回到上一个页面中:
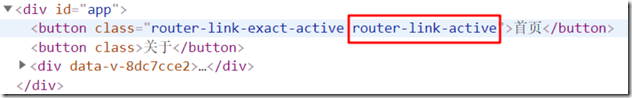
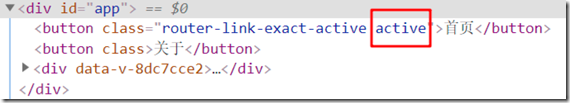
active-class: 当<router-link>对应的路由匹配成功时,会自动给当前元素设置一个 router-link-active 的class
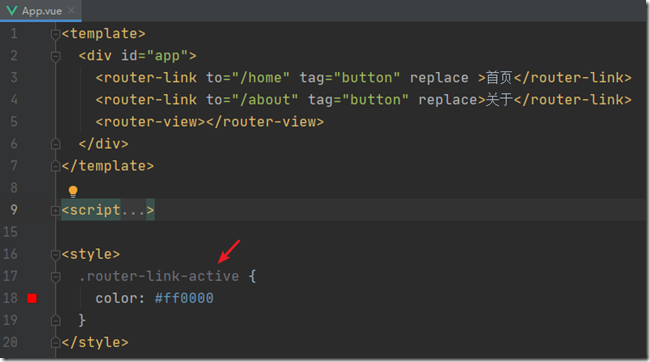
设置 active-class 可以修改默认的名称:
<router-link to="/home" tag="button" replace active-class="active">首页</router-link>
在进行高亮显示的导航菜单或者底部 tabbar 时,会使用到该类,比如想设置按钮点击时变为红色:
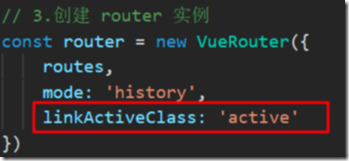
该 class 具体的名称也可以通过 router 实例的属性进行修改:
通常不会修改类的属性, 会直接使用默认的 router-link-active 即可;
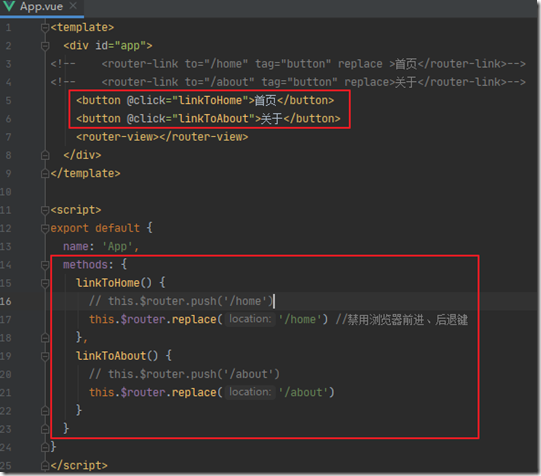
5、路由代码跳转
有时候,页面的跳转可能需要执行对应的 JavaScript 代码,这个时候,就可以使用第二种跳转方式了
比如,我们将代码修改如下:
























 浙公网安备 33010602011771号
浙公网安备 33010602011771号