7、html的body内标签之图片及表格
一、image
<a href="https://www.baidu.com" target="_blank"> <img src="1.jpg" title="茶杯" style="height: 200px"; width="240px;" alt="茶"> </a> #img标签包在a标签中可以加超链接 #src="1.jpg":图片的路径 #title="茶杯":当鼠标放在图片上时,显示的内容 #style="height: 200px"; width="240px;" :指定图片的大小 #alt="茶":当图片不存在时,显示的内容
二、列表
1、ul标签
#ul标签要与li标签一起用<ul> <li>a</li> <li>b</li> <li>c</li> <li>d</li> </ul>
2、ol标签
<ol> <li>a</li> <li>b</li> <li>c</li> <li>d</li> </ol>
3、dl、dt、dd标签
<dl> <dt>1</dt> <dd>a</dd> <dd>b</dd> <dd>c</dd> <dt>2</dt> <dd>a</dd> <dd>b</dd> <dd>c</dd> </dl>
三、表格
1、此方法没有严格区分表头和表格
<table border="1"> <tr> <td>主机名</td> <td>端口</td> <td>操作</td> </tr> <tr> <td>1.1.1.1</td> <td>80</td> <td> <a href="s8.html" target="_blank">查看详细</a> <a href="#" target="_blank">修改</a> </td> </tr> <tr> <td>1.1.1.1</td> <td>80</td> <td>第二行.第3列</td> </tr> <tr> <td>1.1.1.1</td> <td>80</td> <td>第二行.第3列</td> </tr> </table> #border="1":边框 #tr标签:是行 #td标签:是列
2、此方法区分了表头和表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <thead> <tr> <th>表头1</th> <th>表头1</th> <th>表头1</th> <th>表头1</th> </tr> </thead> <tbody> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> </tbody> </table> </body> </html> #<thead>:表头 #<tbody>:表格内容
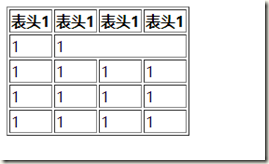
3、合并单元格
横向合并:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <table border="1"> <thead> <tr> <th>表头1</th> <th>表头1</th> <th>表头1</th> <th>表头1</th> </tr> </thead> <tbody> <tr> <td>1</td> <td colspan="3">1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> <tr> <td>1</td> <td>1</td> <td>1</td> <td>1</td> </tr> </tbody> </table> </body> </html> #内容一共是4列,colspan="3":让此标签占3列,
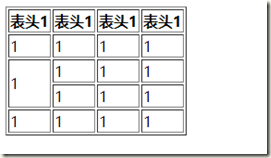
纵向合并:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1">
<thead>
<tr>
<th>表头1</th>
<th>表头1</th>
<th>表头1</th>
<th>表头1</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td rowspan="2">1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</tbody>
</table>
</body>
</html>
#rowspan="2" :纵向占2行











 浙公网安备 33010602011771号
浙公网安备 33010602011771号